下面给大家介绍一下如何用Dreamweaver创建本地测试服务器。
1、打开dreamweaver CS6软件。

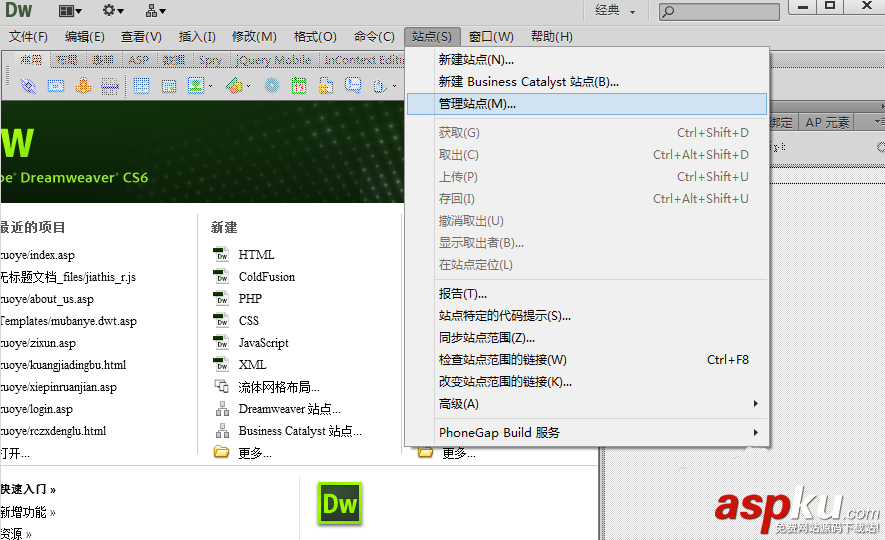
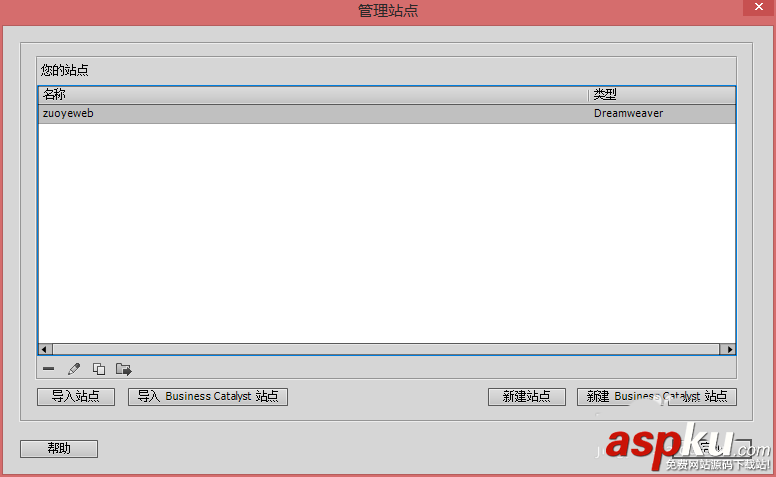
2、点击菜单中的“站点”,选择“管理站点”。

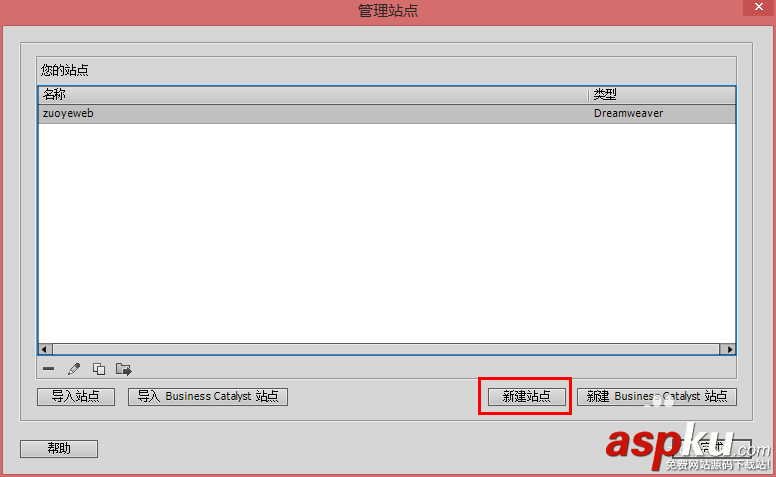
3、打开管理站点中的“新建站点按钮”。

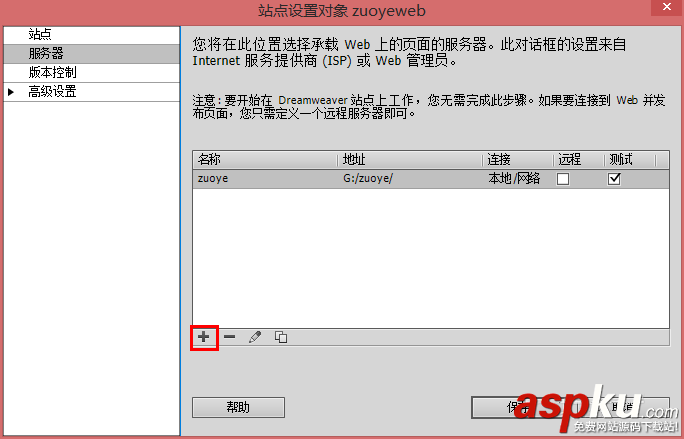
4、选中左边的服务器,然后单击右边下方的+按钮。

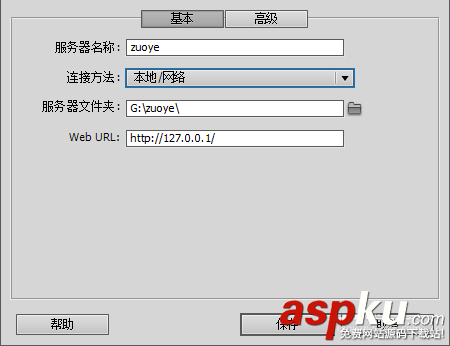
5、然后输入服务器名称、连接方法选择为“本地/网络”、选择网站所在文件夹、WebURL输入http://127.0.0.1/,然后点击保存。

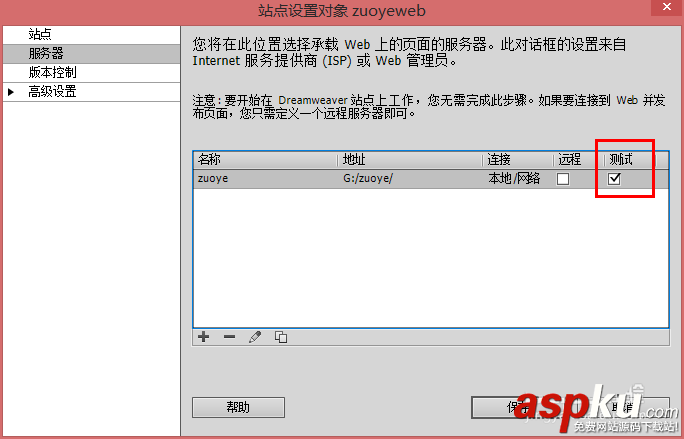
6、在刚刚新建的服务器中勾选“测试”然后单击保存。

7、然后点击完成,此时就创建好了。

新闻热点
疑难解答