dreamweaver是一款网页设计软件,可以通过设置按钮和写很少的代码实现想要的页面设计。下面看看怎么加一个div并设定宽度、高度和背景颜色。
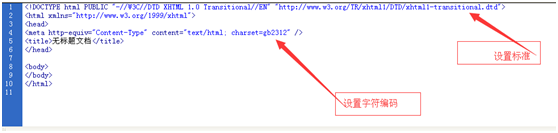
1、打开dreamweaver 8软件,然后新建一个html页。如图:

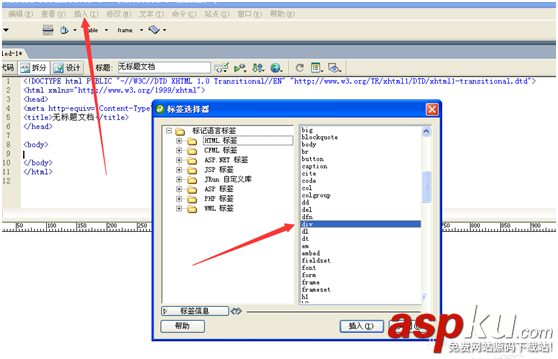
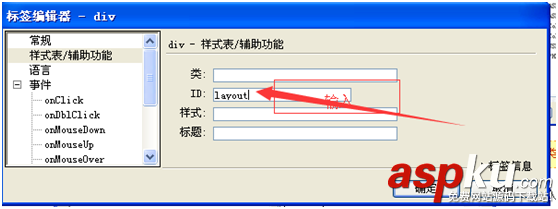
2、接下来页面插入div标签,选择工具栏“插入DIV标签”按钮,在打开对话框中ID项给这个div命名,我们给它起个名字叫layout(可以根据自己需要写)。如图:

3、点击“插入”后,如图,给div起个名,如图:

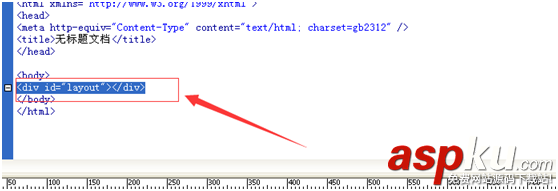
4、点“确定”后代码会多出来,如下:

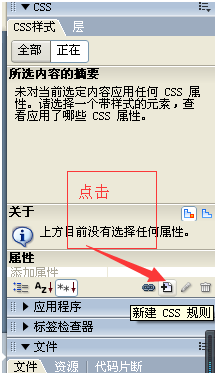
5、增加样式:在右边点击css样式的图标

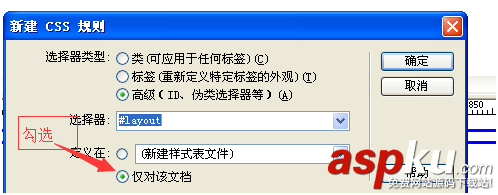
6、勾选“仅对该文档”,如图:

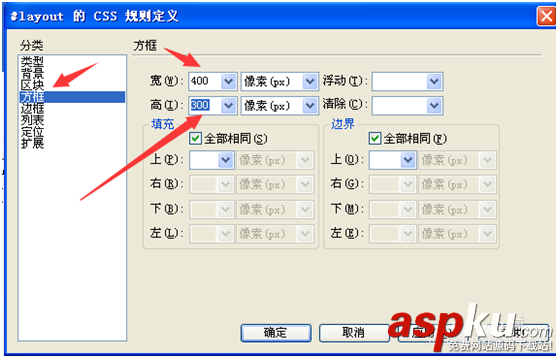
7、设置宽高和背景,如图:

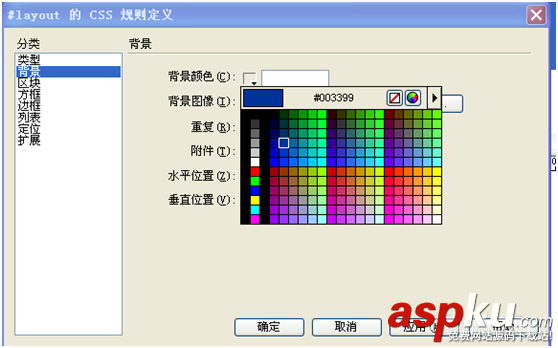
8。点击应用确定即可,设置背景颜色:

9、勾选想要的颜色,点应用,确定即可。整体效果:



新闻热点
疑难解答