本教程为大家介绍一下Dreamweaver编辑CSS规则,希望对大家有帮助。
一、在“CSS样式”面板的“正在”模式下编辑CSS规则
1. 打开“CSS样式”面板。
2. 使“CSS样式”面板处于“正在”模式下。
3. 选择当前页面中一个HTML元素,此时已在“CSS样式”面板中显示了此元素的CSS属性。
4. 请选择下面的操作方法:
在“所选内容的摘要”窗格中双击一个属性,打开“CSS 规则定义”对话框修改该属性。
在“所选内容的摘要”窗格中选择一个属性,然后在下面的“属性”窗格中编辑该属性。
在“规则”窗格中选择一条规则,然后在下面的“属性”窗格中更改该规则的属性。
提示:点击“编辑”菜单,选择“首选参数”项,打开“首选参数”对话框,在“分类”下拉列表中选择“CSS 样式”项,可以修改编辑CSS的双击行为以及其它行为。
二、在“CSS样式”面板的“全部”模式下编辑CSS规则
1. 打开“CSS样式”面板。
2. 使“CSS样式”面板处于“全部”模式下。
3. 请选择下面的操作方法:
在“所有规则”窗格中双击一条规则,打开“CSS 规则定义”对话框修改该属性。
在“所有规则”窗格中选择一条规则,然后在下面的“属性”窗格中编辑该属性。
在“所有规则”窗格中选择一条规则,然后单击“CSS样式”面板右下角中的“编辑样式”按钮,打开“CSS 规则定义”对话框修改该属性。
提示:点击“编辑”菜单,选择“首选参数”项,打开“首选参数”对话框,在“分类”下拉列表中选择“CSS 样式”项,可以修改编辑CSS的双击行为以及其它行为。
三、更改CSS选择器名称
1. 打开“CSS样式”面板。
2. 使“CSS样式”面板处于“全部”模式下。
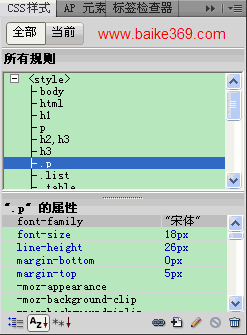
3. 选择要更改的选择器,如下图所示:

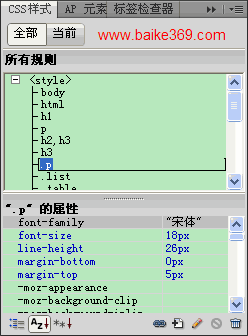
4. 再次单击该选择器,使名称处于可编辑状态。如下图所示:

5. 更改类选择器(.p)的名称。
6. 按键盘上的Enter键。CSS选择器的名称修改完成。
新闻热点
疑难解答