在Dreamweaver CS5中,可以使用“CSS样式”面板向CSS规则添加属性。
一、向CSS规则添加属性
1. 打开“CSS样式”面板。
2. 选择选择一条规则:
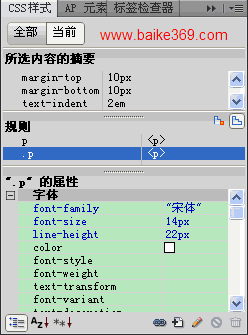
在“正在”模式下的“CSS样式”面板的“规格”窗格中选择一条规则。如下图所示:

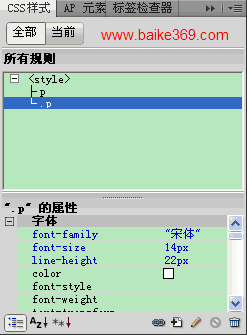
在“全部”模式下的“CSS样式”面板的“所有规则”窗格中选择一条规则。如下图所示:

3. 请选择下面的操作方法:
如果在“属性”窗格中选择了“只显示设置属性”视图,请单击“添加属性”链接添加属性名称,然后再添加属性值。
如果在“属性”窗格中选择了“显示类别视图”或“显示列表视图”,则只需要为添加的属性填入一个值即可。
新闻热点
疑难解答