
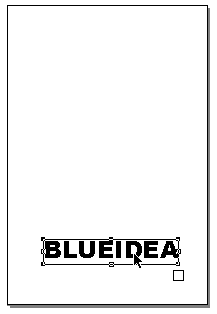
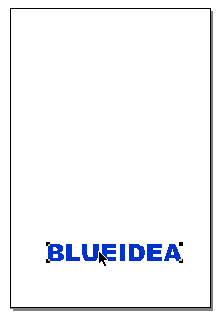
用黑色箭头工具选择文字对象,执行菜单命令:text>convert to paths,此命令能将文字对象转换成路径对象。将后使用菜单命令:modify>join将路径对象连接成为一个复合路径。从工具面板的colors颜色选项中改变文字的填充色为蓝色。


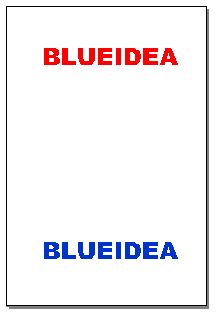
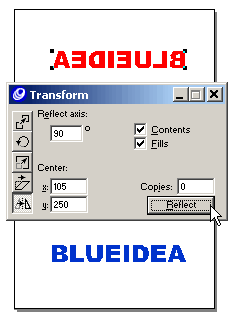
选择红色的文字对象,双击工具面板中的reflect工具,同样您可以使用菜单命令:modify>transform>reflect,这样都能打开reflect transform 面板。设置reflect axis的值为90,点击reflect按钮,此时戏色文字对象被水平翻转了。


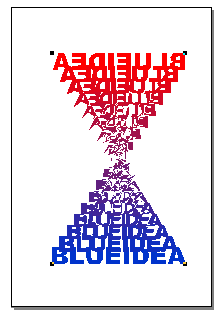
选择layers层面板中的foreground图层,执行菜单命令:xtras>animate>release to layers,在release to layers对话窗口中我们进行如下图所示的设置,点击ok按钮。


 好了,这个动画效果算是完成了,不过我们现在看不到动画效果,而且在软件屏幕中也没有任何播放按钮。别急,使用菜单命令:control>test movie,这样我们就能查看这个动画效果了。点击动画窗口右上角的x按钮关闭动画预览。
好了,这个动画效果算是完成了,不过我们现在看不到动画效果,而且在软件屏幕中也没有任何播放按钮。别急,使用菜单命令:control>test movie,这样我们就能查看这个动画效果了。点击动画窗口右上角的x按钮关闭动画预览。
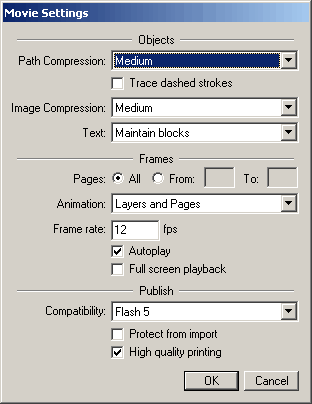
如果您觉得这个动画效果满意的话,使用菜单命令:file>export进行输出操作。当export document对话窗口显示时,我们选择保存类型选项为macromedia flash(swf),然后点击setup 按钮,此时会弹出flash文件的导出参数设置框,进行如下图的设置,设置完成后点击ok按钮,回到export document面板中将文件命名保存到硬盘中。这样便
完成了本例的动画效果的创作。
新闻热点
疑难解答