首先创建tomcat的文件夹 ,为了方便docker的配置 我这里直接在根目录中创建第一步:创建文件夹:发布文件夹
mkdir -p /docker/tomcat/webapp8081mkdir -p /docker/tomcat/webapp8082mkdir -p /docker/tomcat/webapp8083

第二步:创建Tomcat容器(端口 可以根据自己的实际更换)
docker run -d --name tomcat8081 -p 8081:8080 -v /docker/tomcat/webapp8081:/usr/local/tomcat/webapps/ tomcatdocker run -d --name tomcat8082 -p 8082:8080 -v /docker/tomcat/webapp8082:/usr/local/tomcat/webapps/ tomcatdocker run -d --name tomcat8083 -p 8083:8080 -v /docker/tomcat/webapp8083:/usr/local/tomcat/webapps/ tomcat
创建完成后使用 docker ps 命令进行查看是否创建成功 并且使用

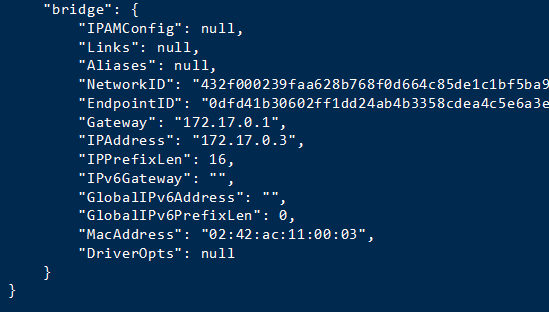
第三步:查看tomcat的IP 使用命令依次查询 这里只使用第一个举例
docker inspect tomcat8081

第四步:为了方便测试 我这里就不上传war包了,直接 在里面创建了一个hello/index.html 文件

注意:如果Nginx为Docker容器,必须使用Tomact容器IP,否则连不上
首先在官网上下载nginx的官方版本
官网:http://nginx.org/en/
点击右边导航栏的download,进入下载界面 选择对应的版本 进行下载,我这里就使用nginx-1.6.2.tar

下载完成后,将文件放到自定义的文件夹,我这里放到/usr/local/tools/nginx-1.6.2

使用 这个命令将nginx 解压:
tar vxf nginx-1.6.2.tar.gz
解压完成后,我这里是返回根目录,在根目录创建一个宿主文件夹,目的是为了创建文件,使得nginx可以挂载(你也可以自定义)
创建宿主文件夹 这里
mkdir -p /docker/nginx/vim /docker/nginx/nginx.confmkdir -p /docker/nginx/html
拷贝页面你解压的negix中的html文件夹中的index.html 50x.html到/docker/nginx/html文件夹中
这里提供一种negix的conf文件,以为加上注解 所以格式可能会发生改变 记得把注解删了
Nginx.conf:
user root;
worker_processes 2; #这里设置你的线程数
#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024; #最大连接数量}http {include mime.types;default_type application/octet-stream;upstream mytomcat{server 172.17.0.3:8080 weight=10;# 另外mytomcat 这里名字和下方的名字保持一致 这里需要和你的tomcat IP保持一致server 172.17.0.4:8080 weight=50;server 172.17.0.5:8080 weight=10;}#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name mytomcat;#charset koi8-r;#access_log logs/host.access.log main;location / {# root html;# index index.html index.htm;proxy_connect_timeout 50;proxy_read_timeout 10;proxy_send_timeout 20;proxy_pass http://mytomcat;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ /.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ /.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ //.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
新闻热点
疑难解答