网页尽可能的快速加载对网站非常重要;用户希望快速的查看他们想要看的页面,假如你不能满足他们,他们就会另寻它处。在这篇文章中,你会看到五种为你的网页加速的简单而有效的技术的相关讨论。

在决定什么出问题之前,知道网站的加载时间是第一步。它也能让你知道你是否需要为网站加速进行更改。
在我们开始之前,如果你还没有安装yslow, 请安装。他是mozilla firefox的一个扩展,你可从下面的链接找到它:
第一,让我们浏览six revisions网站,我们都使用相同的例子进行测试(仅需要在新的标签或者浏览器窗口中打开)。
在浏览器的有效叫,有里程表的一栏(如图1)。在其旁边,当网页完成加载以后,你会看到"yslow"和数字。数字代表浏览器加载网站所花费的时间(以秒计)。我们希望这个数字保持尽可能低的水平。

图 1: yslow图标和显示网页加载时间的里程表
多数情况下,导致网页加载时间长的一个或者一组原因如下:
我们一会将要讨论这些。
为了fimilarize自己网站加载时间的表现,浏览一些网站。看看google,facebook,和一些你喜欢的博客与网站。你会注意到网站利用越多的图片与js网页的响应时间越久。
除了测量它网页加载的速度, yslow为您提供一些深入了解,如你可以为提高自己的网站性能做些什么,以及网站的负载性能的不足。
下面的图片是 ‘性能’ 标签 (如图 2). 但你点击它,它会分级展示每个影响到加载时间与整体性能的领域的细节。

图 2: 性能标签
在这个领域,最主观的选择是使用cdn (内容分发网络).cdn针对大型网站非常有效果。他们所作的事情是跨越遍及各个地区的服务器传播网站内容。当物理服务器越是接近用户加载一个网站,一个页面的速度越快速。因此本质上来说,使用cdn是从服务器上将内容分发到最接近的访问的页面用户旁。

图 3: 性能标签使用字母(a, b, c, d, f) 表示等级以及当前等级(1-100).
aside from using a cdn (which can be costly) - everything else is doable.
让我们贯穿每个等级因素,下面是每个等级领域的简短秒速,以及如何解决这些问题实现最佳的性能。
减少http请求:当网页从服务器获取文件的时候便有http请求产生。范围包括脚本,css文件,图片以及asynchroneous客户端/服务端请求 (ajax和其他变化的技术)。这是提及性能时的关键处,但是只需费点体力便能很容易解决。例如,尽可能的合并脚本,css,以及图像,在用户的机器上缓存文件常常有帮助。
添加期限头部: 80% 的页面加载时间都于下载脚本,图片以及css有关. 多数情况下,这些元素在用户的机器中不会发生改变,你可以通过在.htaccess中添加代码缓存在用户本地机器中(我们会在文章的后面对如何操作进行讨论)。
gzip 部件: gziping或者压缩js文件,图片,html文档,css文档等等。用户可以下载较小的文件版本,增加网页的加载速度。 这样可以降低服务器的消耗,但是解压缩部件也可能导致页面响应变慢,这取决于用户的浏览器。
把css放在顶端: 把css文件放在网站的顶端,可以是网站尽可能同时加载其他部件,如图像和文字。
把js放在底端: 把css放在文档的头部,仅需要在关闭<boby>前插入js.在这些脚本在后台加载的同时,用户先得到看似完整的页面。
避免使用css表达式: 我从来没有使用过css 表达式 (被称之为动态特性), 这仅是ie专有的一个增加编程概念(如控制/有条件的结构)的css特性,截止到ie8,三叉戟布局引擎(在ie中使用的)不再提供支持。反正使用他们没有一个好想法。在某种程度上,我会基于不同的条件使用php脚本加载不同的css样式规则,例如一个随机数,一天的时间,或者浏览器。
外部调用js与css: 将js和css文件放在外部文件中,浏览器缓存他们要比每次调用拥有更快的页面加载速度。
减少dns查找: 只要用户在浏览器的地址栏中键入域名,浏览器总会执行dns查找ip地址,网站拥越多的入口位置,必要的dns查找也会越多。尽可能的保持较低的水平,平均60-100毫秒进行一次dns查询。
缩小js: 不同于一般的gzip压缩,缩小js文档是去除不必要的空格, tabs, 和其他跟中跟杨的选择字符,减少文件的总尺寸,较小的页面可以获得更快的加载速度,你可以使用 jsmin来缩小javascript.
避免重定向:无论是服务器端头重定向,js重定向,或者html元素重定向。你的网站都会加载空白的页面的头,然后再加载新的一页,用户为了获得需要的页面花费越来越多的时间,所以要不惜一切代价避免这种情况。
去除重复的脚本: 浏览器加载相同的脚本会增加页面的加载时间,这是非常简单的数学问题,更多的文件等于更多的加载时间。仔细检查你的网站,确保你没有调用两次或三次jquery或者其他的脚本。
whew… that was a lot, let’s move on to the next tab of yslow just before we get into some other techniques to increase the performance of your website.

图 4: 部件标签.
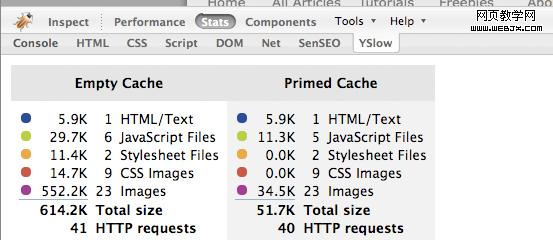
部件标签 (如图 4)可以洞察增加网站加载速度的效果。在这里,你可以看到当前文档加载需要的时间,如果这些文件被压缩,响应的时间,以及假如他们缓存在用户的机器中和什么时候缓存过期。这是对网站很好的考核,衡量其性能与速度优化情况。最后,统计资料标签(如图 4),它向我们展示了所有的http请求,同时下载的文档,以及缓存的文件。empty cache显示了浏览器需要下载的呈现页面的文件。primed cache是另一方面,显示了已经存在于用户浏览器缓存中的文件列表,从而节省了浏览器不必再次下载文件的请求。

图 5: stats tab.
新闻热点
疑难解答