浏览器为了重新渲染部分或整个页面,重新计算页面元素位置和几何结构(geometries)的进程叫做 reflow。由于 reflow 是一种浏览器中的用户拦截(user-blocking)操作,所以了解如何减少 reflow 次数,及不同的文档属性(dom 层级(dom depth),css 效率,不用类型的 style 变化)对 reflow 次数的影响对开发者来说非常必要。有时 reflow 页面中的一个元素会 reflow 它的父元素(译注:这里是复数)以及所有子元素。
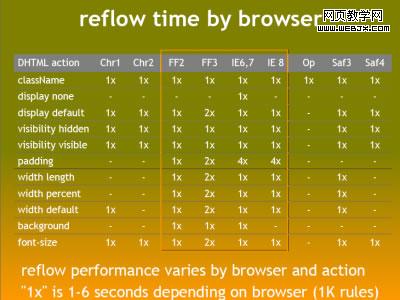
有多种用户操作和 dhtml 变化可能会触发 reflow。调整浏览器窗口的大小,用 javascript 计算样式(computed styles),在 dom 中创建删除元素,改变元素的 class 都会触发 reflow。值得注意的是,有些操作会多次触发 reflow,超出你的想象。下图源自 steve souders 的演讲 "even faster web sites":

从上表可以很明显的看出,在所有浏览器中并非所有 javascript 控制的样式都触发 reflow,即使触发了触发的次数也不尽相同。同时可以看出现代浏览器在控制 reflow 次数方面做的越来越好。
在 google,我们通过多种方式对我们的页面及 web 应用测速,同时 reflow 是我们增加 ui 时考虑的一个关键因素。我们致力于传达轻快的(lively),交互性强的(interactive)和令人愉悦的(delightful)的用户体验。
原则
下面是一些减小 reflow 的原则:
在下面的视频中(译注:引用自 youtube,无法观看,请到原文翻墙),lindsey 介绍了一些减少 reflow 的方法。
延伸阅读
新闻热点
疑难解答