checkbox 与 radio buttons 相关
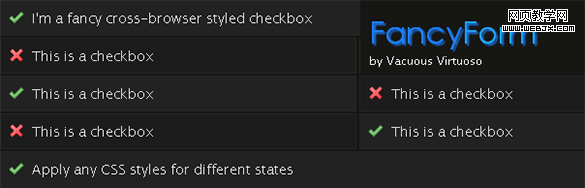
1.) fancyform
fancyform 是一个非常强大的 javascript 库,可以作为 checkbox 和 radio button 的替代品,能生成非常漂亮的 checkbox 和 radio button,并支持几乎所有浏览器,该 javascript 库需要 mootools javascript 框架的支持。

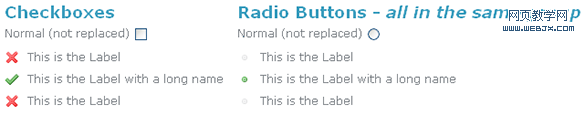
2.) crir: checkbox & radio input replacement
这个 javascript 和 css 组合可以隐藏表单中的 checkbox 和 radio button,并允许你使用 css 对 checkbox 与 radio button 的设置式样模拟 checkbox 和 radio button。表单的功能不会改变,仍可以收集 checkbox 和 radio button 的数据值,checkbox 和 radio button 的标签会触发那些隐藏的对象。

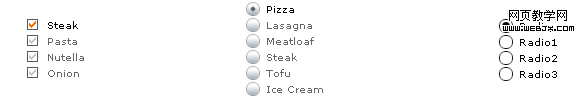
3.) ryan fait’s custom checkboxes & radio buttons
这个 javascript 和 css 组合允许你使用自己的图片模拟 checkbox,radio button 以及 select 列表控件。这个很周到的 javascript 库还可以在浏览器禁用了 javascript 的时候,自动用回传统的表单控件。

4.) arc - adam’s radio/checkbox customization
该脚本会对表单中的 checkbox 和 radio button 及其标签进行探测,一旦发现,就会使用基于 css 式样的图形标签替换这些控件。

新闻热点
疑难解答