在我的另一篇文章《弹性+固宽布局》中,我介绍了弹性加最小固定宽度的一种布局方案,现在介绍另一种布局方案---弹性流体布局。
那种方案其实就是这种布局的变通应用。弹性布局最大的优点就是能充分利用屏幕空间。无论客户端分辩率多大,都能自动适应宽度的变化。

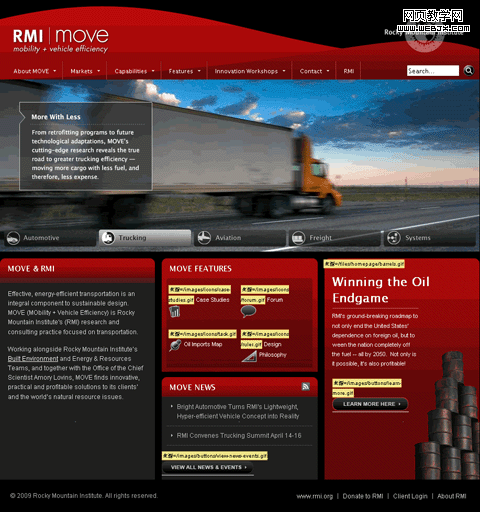
图一
看看上面这幅图片,这是国外的一个网站,它本身是固定宽度布局的,我们的布局就以这幅图为基础来讲解的。当然,我不会全面介绍如何制作这个完整页面,我只针对重点做一下讲解。
其实做一个弹性布局,相对来说是比较简单的,但是这种布局虽简单,可是对于细节上的把握才是这种布局的精髓。弹性布局虽说有这么好的优点,可是却有比较致命的缺陷:
一、解决最小宽度
一般弹性布局都是利用百分比来设置一个容器的宽度。这样就能自动适应屏幕的宽度了。但是宽度值不能完全由用户自由缩放,我们必须在这个百分比宽度限制其最小宽度,当用户缩小窗口到一定值,就不让窗口再缩放了。
熟悉css的朋友都知道,有这样四个属性:
这四个属性刚好能解决这个问题,是不是比较欣喜,可是,别忙,虽说它们能解决这个问题,可是却有一个严重的问题,用户使用最多的浏览器ie6却不支持这几个属性,这是一件非常糟糕的事情。我们总不能丢弃用户最多的浏览器吧!
目前网上比较流行的有四种方法来解决让ie6支持这四种属性:
前面三种都有劣势,请各自选择最合适的方法,我偏重于最后一种,这是国外的一个牛人实现的,相关例子可以看这儿:http://www.doxdesk.com/software/js/minmax.html
有了这个js文件,你只需要在头部调用这个js文件就可以了。
ps:在演示模型中为了方便,我将这个js作为内部引用的方式调用,你们在实际应用中将这个js文件新建为一个js外部文件,如下方式调用:
<script type="text/javascript" src="minmax.js"></script>
我们在样式表中将min-width应用到#wrapper和#footer这两个容器就行了,并分别设置它们宽度为100%,ok,现在我们解决了最小宽度的问题。
新闻热点
疑难解答