本教程为网页美工教程,主要用photoshop来制作白色的导航效果,这个效果比较类似于苹果风格下的网页效果。
开始之前,这里强调下,教程是死的,人是活的,不一定要追求教程的效果,可以根据自己的喜欢作出自己的理想效果。
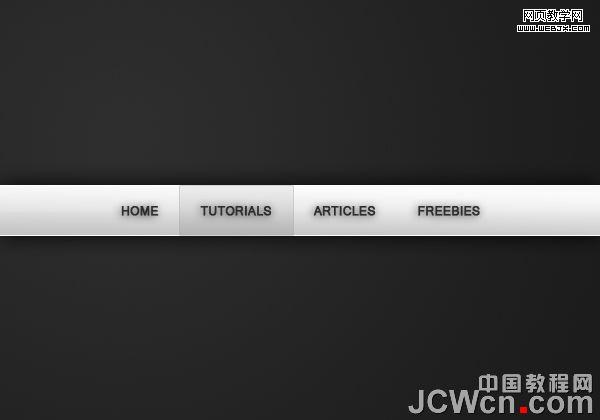
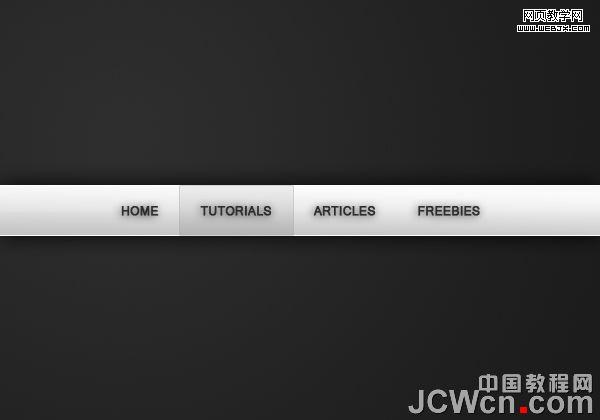
先看效果:

教程开始:
1:新建一个600*420,名字为“清洁的白色导航”。

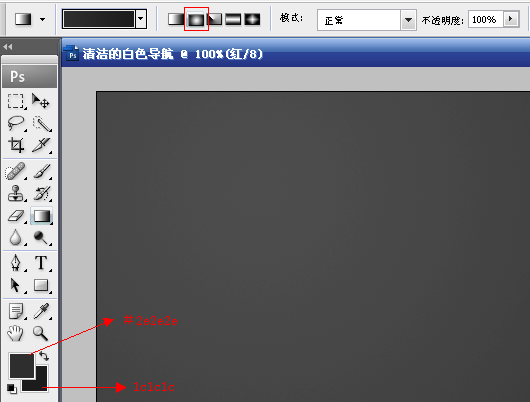
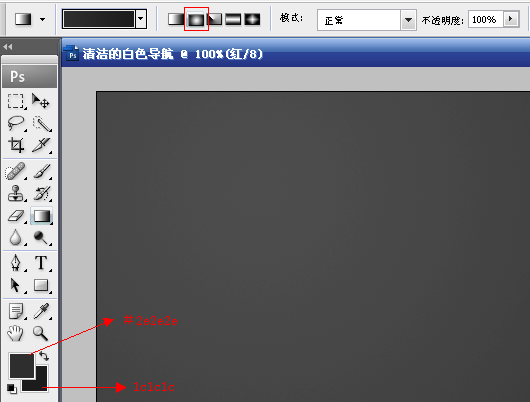
2:设置前景色为“#2e2e2e”背景色为“#1c1c1c”,拉一个径向渐变,如图

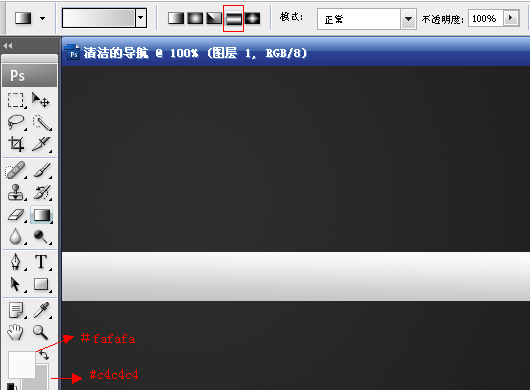
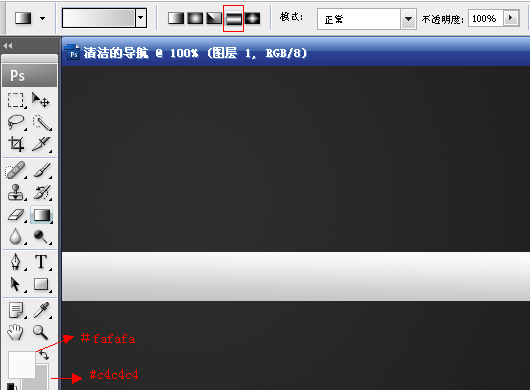
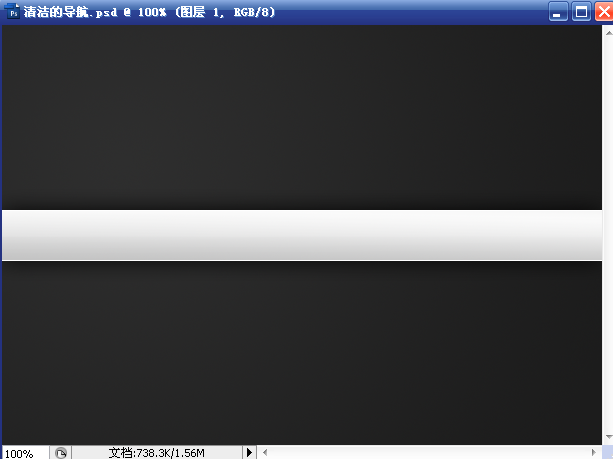
3:新建一层并命名为"白色白条",画个矩形的选区用前景色为“#fafafa”背景色为“#c4c4c4”做个对称渐变,如图。

|||
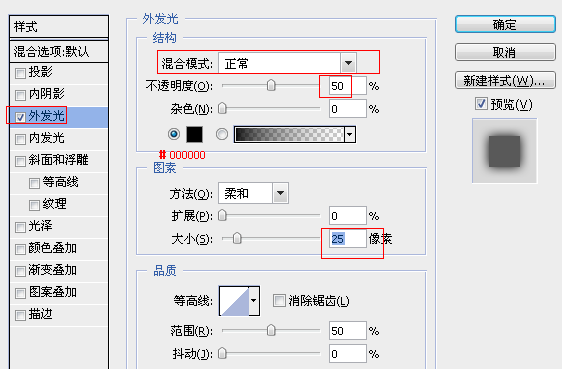
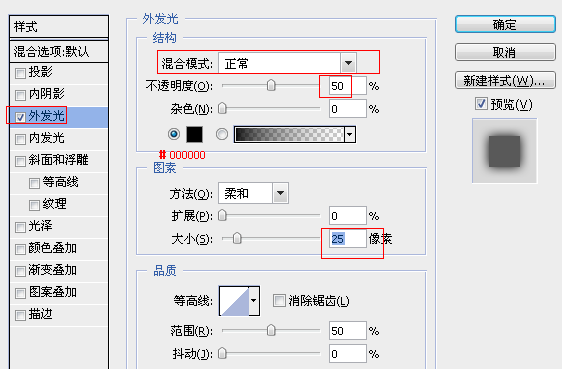
4:给"白色白条"这层加图层模式,先来外发光,参数如图:

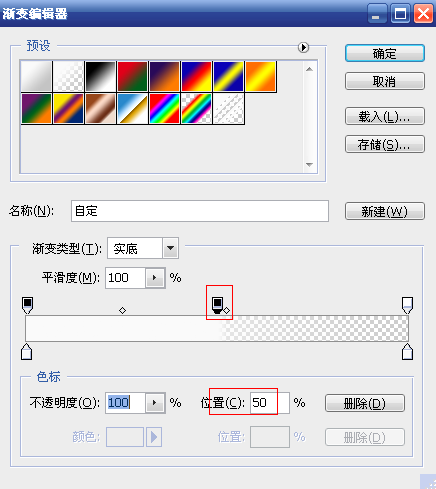
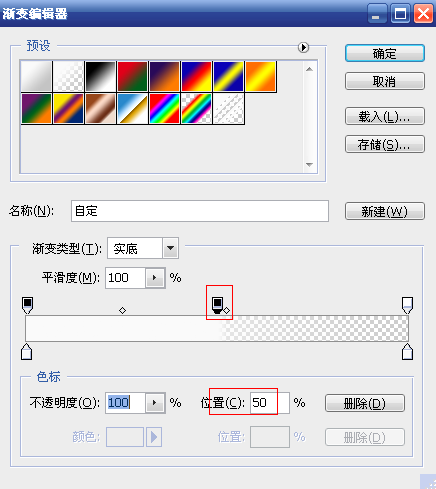
5:在来一个渐变叠加,注意渐变条的设置:

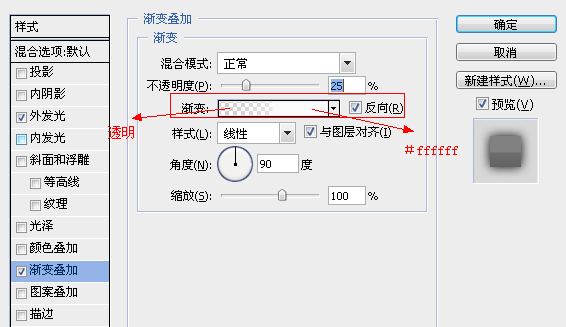
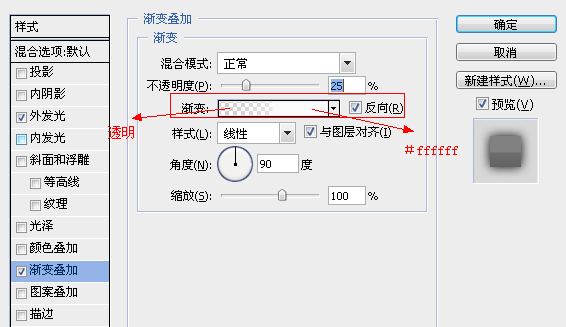
6:在看渐变叠加的参数:

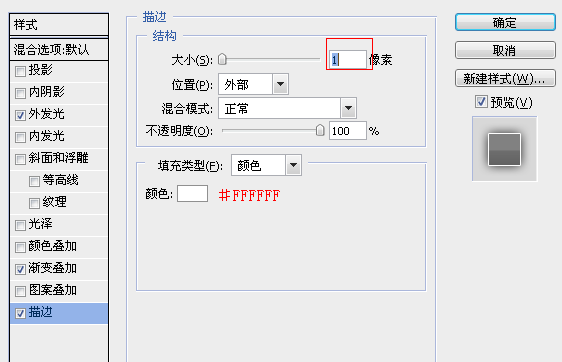
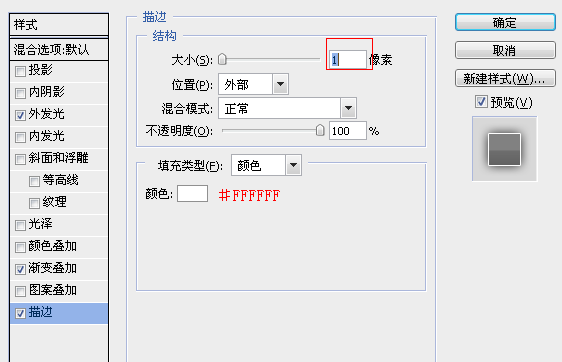
7:描边,参数如图:

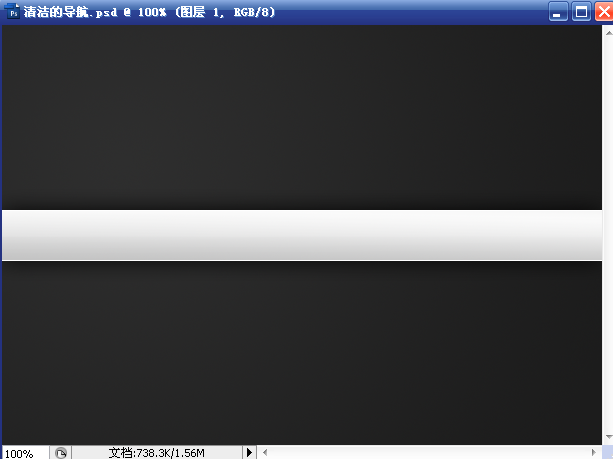
8:描边后的效果如图:

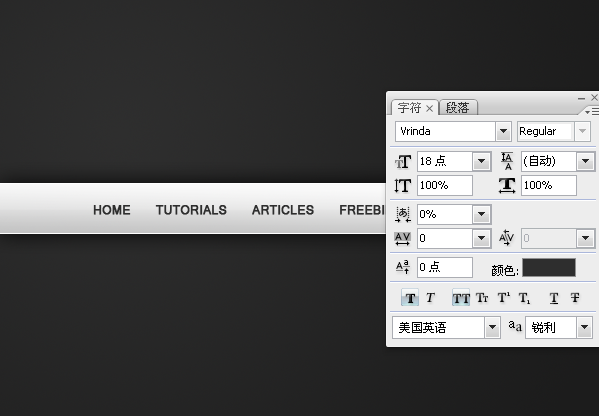
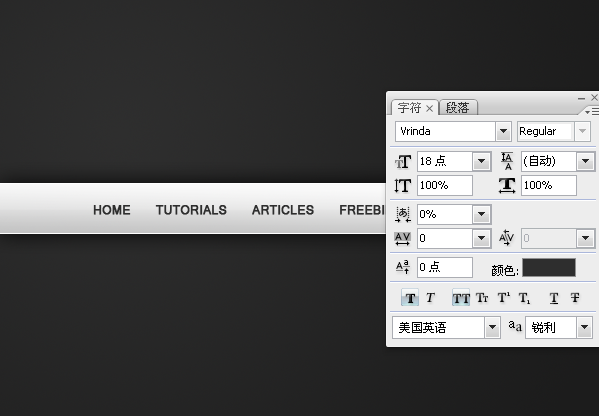
9:加入文字,这里文字可以根据自己的爱好来设置,我这里是这样设置的:

|||
开始之前,这里强调下,教程是死的,人是活的,不一定要追求教程的效果,可以根据自己的喜欢作出自己的理想效果。
先看效果:

教程开始:
1:新建一个600*420,名字为“清洁的白色导航”。

2:设置前景色为“#2e2e2e”背景色为“#1c1c1c”,拉一个径向渐变,如图

3:新建一层并命名为"白色白条",画个矩形的选区用前景色为“#fafafa”背景色为“#c4c4c4”做个对称渐变,如图。

4:给"白色白条"这层加图层模式,先来外发光,参数如图:

|||
5:在来一个渐变叠加,注意渐变条的设置:

6:在看渐变叠加的参数:

7:描边,参数如图:

8:描边后的效果如图:

9:加入文字,这里文字可以根据自己的爱好来设置,我这里是这样设置的:

新闻热点
疑难解答