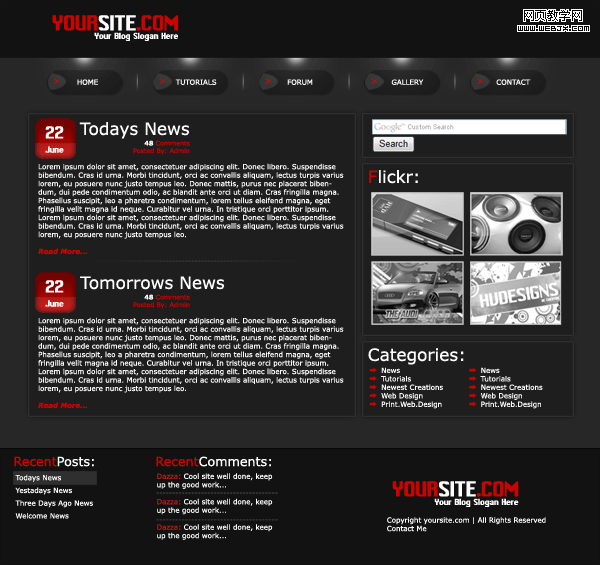
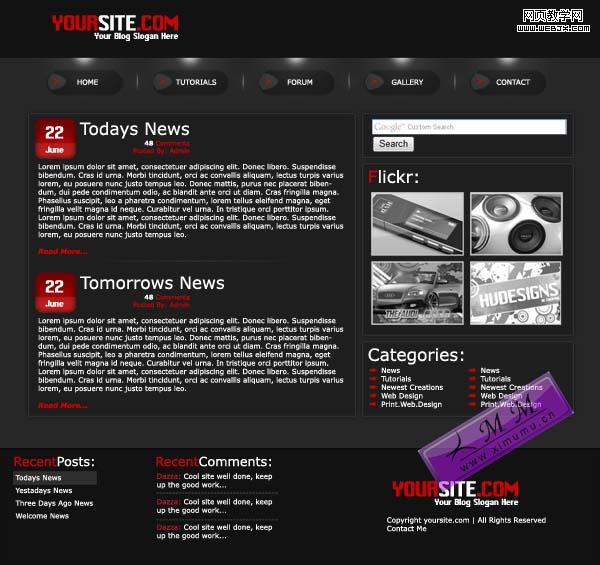
先看效果图:

1.新建一个文件:850*800,底层填充#272727,再新一个图层1,利用矩形选区画一个矩形框,填充#121212.

|||
2.在图层1上添加你blog的logo.

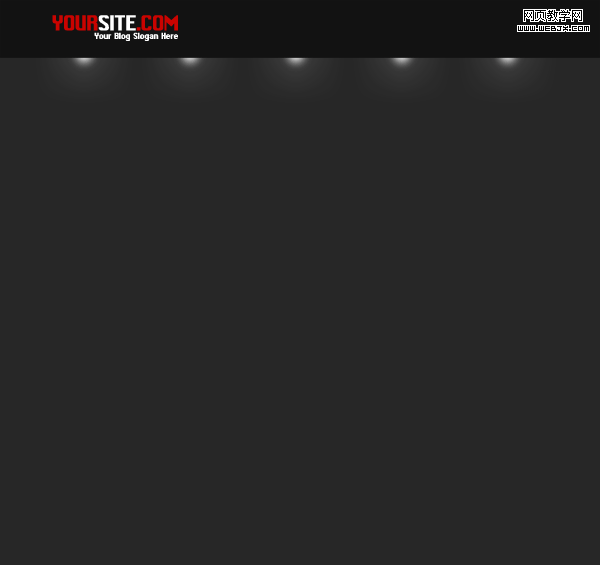
3.新建图层2,选择画笔工具,画5个白色的圆圈.

|||
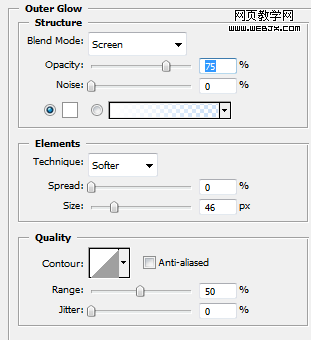
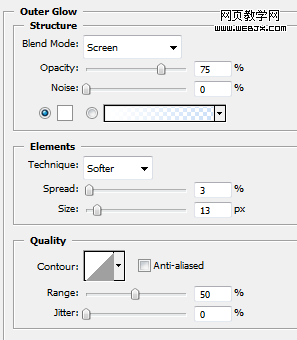
4.滤镜--模糊--高斯模糊,大概模糊3-4象素,再为其添加外发光,如图

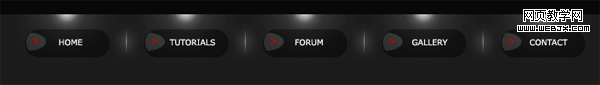
5.把每个白光点放入图层1下,效果如下

|||
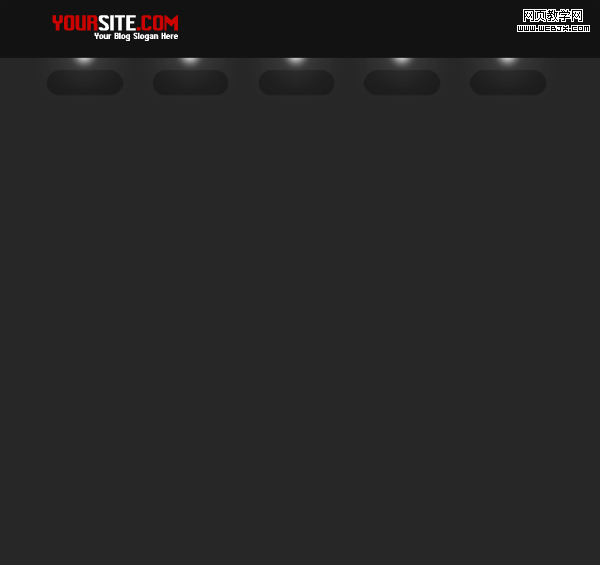
6.在光点下面新建图层,选择圆角矩形工具,画五个圆角矩形为其填充:#1a1a1a

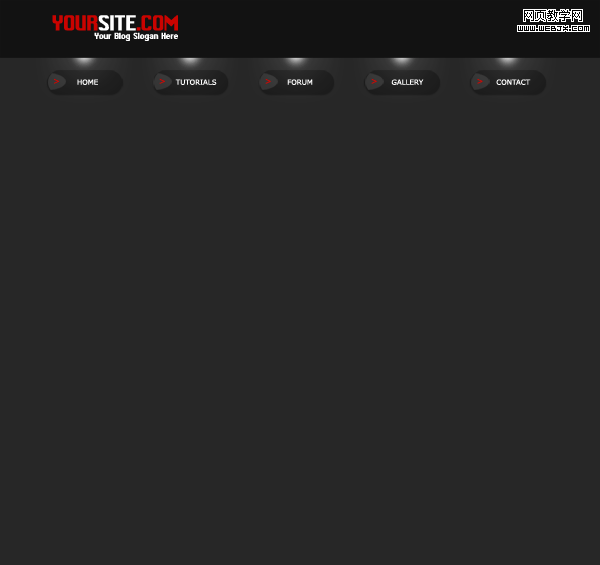
7.新建图层,为每个按扭打上文字,再添加于小图标.

|||
8.选择钢笔工具,画两条1个像素约与按钮相同的高度行彼此相邻的直线。重复上面的步骤.然后把这个几图层合并为一个图层.为这个图层填加蒙版,线性渐变"黑--白--黑".最后添加外发光,如图

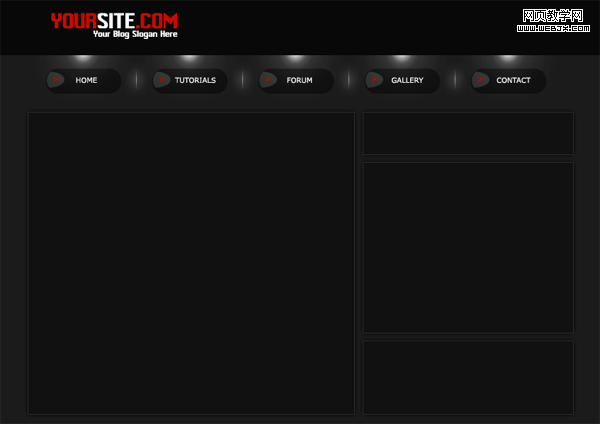
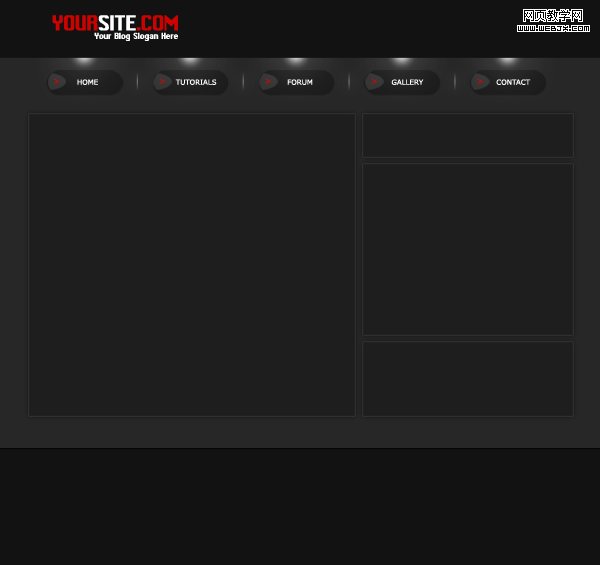
9.效果如下图:

10.选择矩形选区工具,画4个选区,并为它们新建四个图层,位置如图,并填充#1e1e1e.

|||
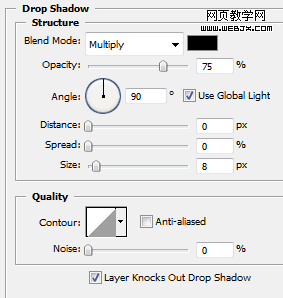
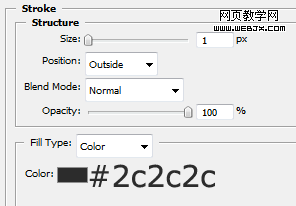
11.图层样式如下图,(阴影和描边)


12.新建图层并命名为footer,选择矩形选区工具,在最下面画一个矩形,填充#121212,并加2个象素的黑色描边.

|||
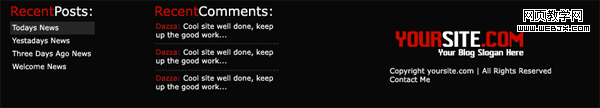
13.为footer层,填充内容,在这里我放了和顶部一样的数据,你也可以自己添加一个版权的数据.

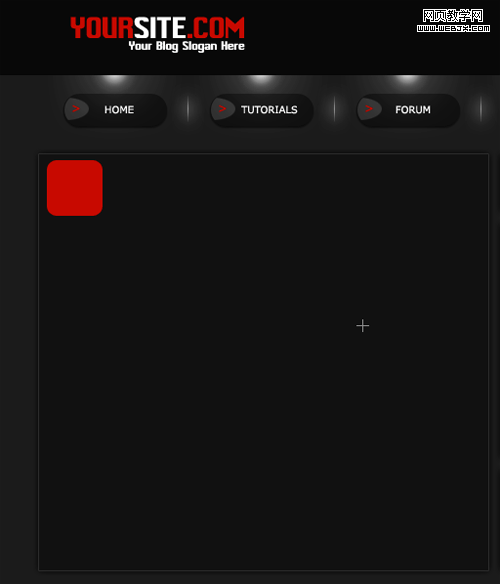
14.新建一个图层,然后在内容层上,用知形工具个画一个圆角矩形.

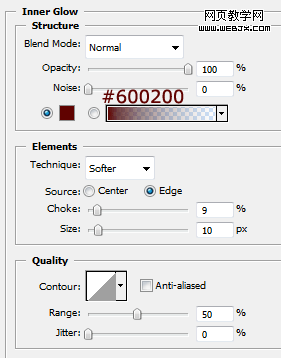
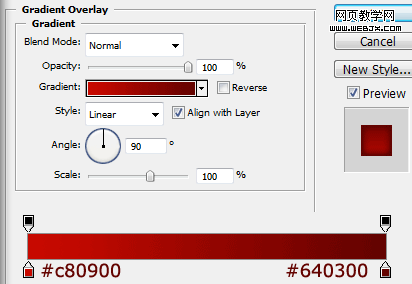
15.为其添加图层样式如下:(内发光和渐变叠加)


|||
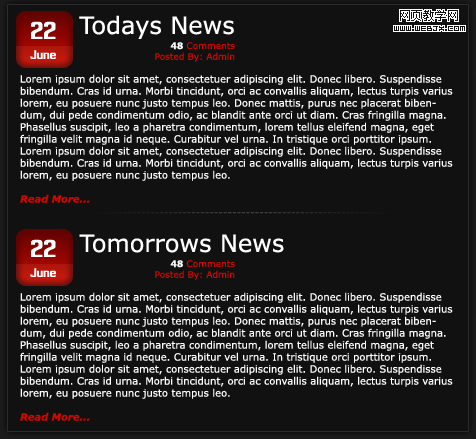
16.这就是我们所要的日历图标,效果如下:

17.在图标上,添加日期,再新建一个图层,在图标下画一个小矩形,并为其填充白色,改变不透明度10%.

18.继续为内容层填充内容,另外三个也一起添加.




19.最终效果图如下:

新闻热点
疑难解答