1.尽可能的使用路径和形状图层.
这样你可以在后面想修改时,可以从容的修改.

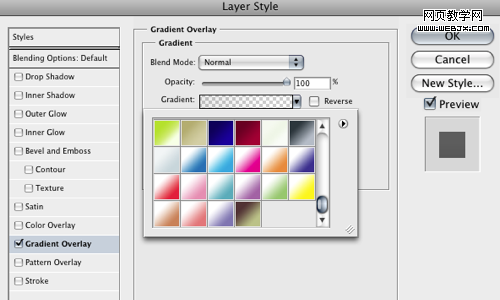
2.图层样式,是你的好朋友.
双击图层,你可以对它进行各种效果:渐变,阴影,色彩重叠.这样做可以更容易的修改.比如一个
客户说:"这个可以改为蓝色的吗?"

3.在文字图层上使用尖锐的文字.
因为这样更能容易让用户看的清楚.当字体小于12象素时,尽可能的使用尖锐字体.
如果字休很小时,就设置文字的属性为无.如下图:

4.在选择字体时,尽可能的使用"网络安全字体".
在现在浏览器中,如果代理用户的电脑里没有你设计的字体,则它会使用默认的字体,
或者是用别的字体代替.但是在logo或者是图片里使用设计文字,你可以把那些字体
切成切片.
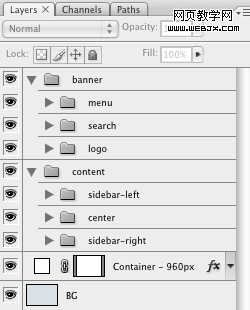
5.把相似的图层放在同一个组里.
比如我们可以把网页头部的图层都放到一个文件夹里,这样即可以方便修改,也方便
图层的管理.

6.在同一个网页里为重复的地方建各自的图层.
在一个网站中,变化最多是的content.而footer,header,sidebar,通常不变化.
所以我们可以在photoshop中使有文件夹结构.比如:
>content-frot page
>content-contact form
>content-entry
7.在保存图片为jpeg格式时,质量选择100%.
在保存时你可以选择80%,是为了节省空间,但是图片的质量也变化了.
在这个问题,没有固定的答案,选择自已所要的就行.
8.设置好网页的宽度.
如果你是为屏幕为800px为目标,则宽度不要超过760.
如果是为1024px,则不要超过960px.现在大多用户的电脑都用1024,有得还
更高.所以设置网页宽度为960是一个主流.
9.多找些资料来看,然后自己动手.
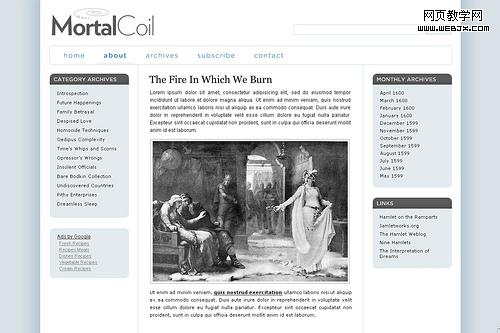
10.下面是一个范例有兴趣可以下载来动手做一下

psd源文件下载:http://www.webjx.com/files/soft/webjxcom_psd.rar
新闻热点
疑难解答