本教程的立体字跟其它立体字的制作大体相同,只是立体字的立体面相对来说比较高,而且立体字的角度比较特别,透视效果更强一点。制作的时候需要根据各个字母的受光面做出不同颜色层次的渐变和填充色。
最终效果

1、新建一个800 * 600 像素的文件,背景填充黑色,选择文字工具打上白色文字,效果如图1。

<图1>
|||
2、简单的做几条透视参考线,可以凭自己的感觉绘制。

<图2>
3、把文字栅格化图层,按ctrl + t 变形,按住ctrl 键调整文字的几个边角适当的贴近参考线,如图3,效果如图4。

<图3>

<图4>
|||
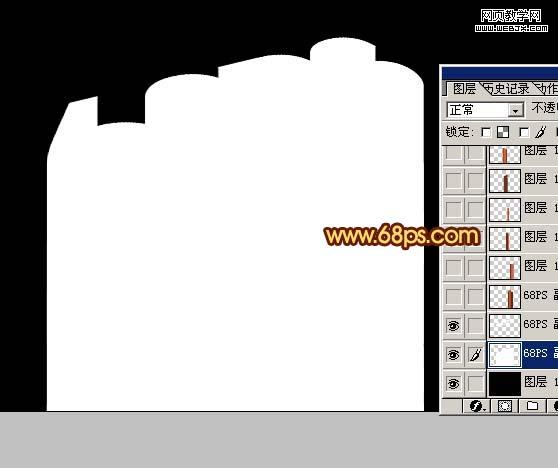
4、这一步来复制文字图层,选择文字图层,按住alt 键,然后再按住方向键的向下键不停复制,大致超出画布即可,然后这些复制的图层都合并为一个图层,只保留最上面一个文字图层不要合并,如下图。

<图5>
5、回到最上面的文字图层,锁定图层后选择渐变工具,颜色设置如图6,拉出图7所示的线性渐变。

<图6>

<图7>
|||
6、在文字图层下面新建一个图层,用套索工具勾出图8所示的选区,然后拉上图9所示的线性渐变色,其它部分的制作方法相同,效果如图10。

<图8>

<图9>

<图10>
|||
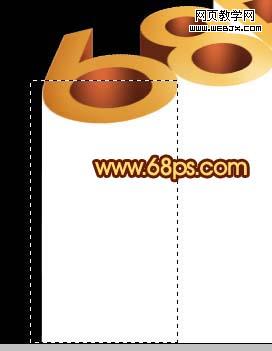
7、回到合并后的白色文字图层,用矩形选框工具框出图11所示的选区,按ctrl + j 把选区部分的白色色块复制到新的图层,锁定图层后拉出图12所示的线性渐变色,效果如图13。

<图11>

<图12>

<图13>
|||
8、继续制作第二个字符的下面渐变色,效果如下图。

<图14>
9、对于可视面较多的字母,需要单独对各个面分开来填色,效果如图15-19。

<图15>

<图16>

<图17>

<图18>

<图19>
|||
10、最后的字母的上色过程如图20,21。

<图20>

<图21>
11、最后整体调整下细节和颜色,完成最终效果。

<图22>
新闻热点
疑难解答