原图:

最终效果图:

步骤1、打开原图
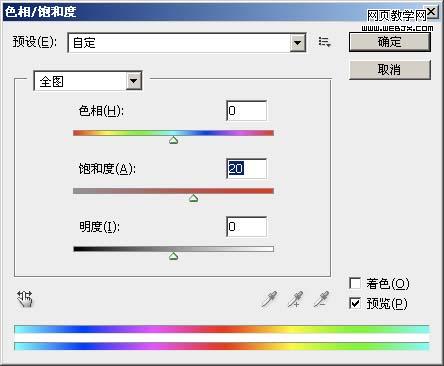
步骤 2、图像 >> 调整 >> 色相/饱和度。

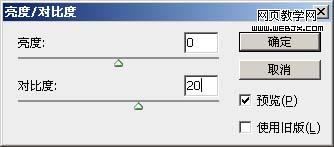
步骤 3、图像 >> 调整 >> 亮度/对比度。

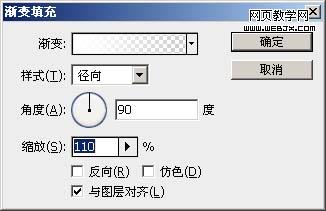
步骤 4、图层 >> 新建填充图层 >> 渐变。

步骤 5、将渐变填充层1的混合模式设为“叠加”,不透明度设为“50”。
|||
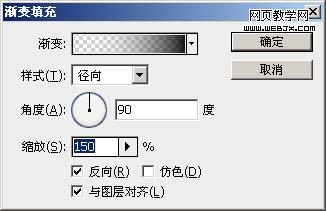
步骤 6、创建另一渐变填充层,设置如下。

步骤 7、将渐变填充层2的混合模式设为“叠加”,不透明度设为“50”。
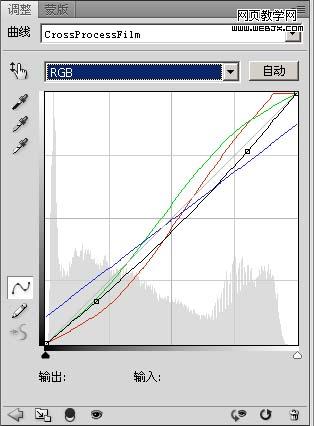
步骤 8、图层 >> 新建调整图层 >> 曲线,并按下图绘制曲线。
注:黑色曲线对应rgb通道,红、绿、蓝分别对应该色通道。

得到如下效果:

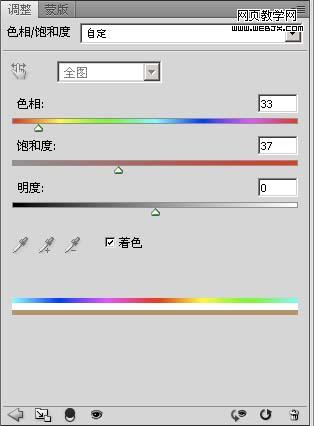
步骤 9、图层 >> 新建调整图层 >> 色相/饱和度。

得到如下效果:

|||
步骤 10、将图层不透明度设为“50”。

步骤 11、图层 >> 新建填充图层 >> 纯色,用#ec006a填充,将图层混合模式设为“滤色”,不透明度设为“10%”。

步骤 12、选择背景层,滤镜 >> 杂色 >> 添加杂色。

得到最终效果:

新闻热点
疑难解答