这是一个重要但是容易被忽视的领域,很多设计师没有文档管理和文档规范意识。认为只有代码工作者才需要什么编码规范和版本控制系统,photoshop作为一个应用软件,讨论这个有什么意义呢?
作为一个ui设计师,建立文档管理和文档规范意识,不仅能便于团队协助和工程文件的移交,更重要的是能快速显著地提升自己的工作效率。
作为工程管理的一部分,ps的文档管理也具有以下特征:
下文中,我将和大家一一分享具体的工作方法。
 ps提供了三种方式来组织图层(layers)之间的关系:图层组、链接组、剪切组。
ps提供了三种方式来组织图层(layers)之间的关系:图层组、链接组、剪切组。
在进行用户界面设计的过程中,应该根据布局区块来组织图层分组。对图层进行分组是一种基本的信息组织方法,将大量的、分散的、杂乱的信息经过组织、整序、优化、存贮,形成一个便于有效利用系统的过程。
便于组织和检索:
将图层编入同一图层组组,进行图层组命名,并形成树状结构,可以方便创作者快速查找图层在图层面板序列中的所在。
如何快速选择图层:![]()
选中移动工具,在属性面板中 取消自动选择前面的勾选,在下拉菜单中选中图层。在使用移动工具的时候,按住ctrl键,可以直接选中 当前可视的图层。
学习善用右键:
用上面的方法快速选中图层后,点击右键,可以看见右键菜单中显示了 表示基于图层组的的树状列表,通过这个右键菜单可以快速切换到所需的图层。但前提是要有良好的图层组织结构和图层命名。

便于挪动修改布局:
图层组可以作为一个整体进行移动和缩放,将位于同一布局区块的图层编入一组,可以快速改变某一区块的位置和比例,方便地实行布局的调整。
便于整体管理:
图层组可以作为一个整体进行 删除、显示/隐藏、修改透明度和混合模式模式。图层形成编组,令创作者可以快速地显/隐一批图层进行效果预览。对一组图层进行整体操作。还可以创建基于组的蒙版,整体控制某一图层组的显示区域
在设计属于一个网站的不同页面时,使用图层组可以快速创建统一的设计模版,保留共有的区域的图层编组。

图层分组具有结构特效,链接组更多用于表示关系。
为图层建立链接组,可以锁定几个图层之间的相对位置。对它们其中任何一个执行移动缩放、拖拽复制和删除操作时,都会对整体生效。
链接组更容易创建和解除关系,位于同一链接组中的图层可以分别位于不同的图层组,实际上形成了另一种结构维度。
图层合并操作是不可逆的,(本文中指的所有不可逆的操作都不包括在历史记录面板的有限步数的回溯)。可以通过执行ctrl+alt+e 来合并图层,这个命令在被选中的图层上方创建了一个经过合并操作的副本,生成了一个新的合并图层。你可以对这个独立图层随便进行修改和调用,而丝毫不影响原始图层。

|||
一份没有图层命名和分组的源文件是最受前端开发人员诟病的,建立良好文档规范,养成对图层命名的习惯,除了利于源文件的移交、继承和重用,提供效率,也体现了对协作成员的尊重。同时,图层命名是使用图层右键菜单的良好前提。
建议主要使用英文命名,便于在不同系统平台之间的移交。
如何命名,可以参考前端的命名规范,针对界面布局、鼠标事件、不同的交互状态有许多约定俗称的叫法和缩写,例如:
页头:header 内容:content/container 页面主体:main
页尾:footer 导航:nav 侧栏:sidebar 栏目:column
整体布局:wrapper 左右中:缩写为 l r c 水平/垂直:缩写为h/v
导航:nav 子菜单:submenu 摘要: summary 按钮:btn 滚动:scroll
鼠标悬停:hover 点击:click 已浏览:visited。
等等……

蒙版通过叠加一个蒙版图层来控制原始图像的显示。最大的好处是:可以自由实现对原始图像图层的擦除、剪裁、抠图、边缘虚化等这些极普遍的操作,但原始图像内容不会受到破坏。
![]()

蒙版分为图层蒙版(我觉得像素蒙版这个叫法更好一点)和矢量蒙版。
两者用法相同,一个是位图,一个是矢量。图层蒙版支持透明度,矢量蒙版支持路径。
图层蒙版通过工具栏上和图层面板底部的创建蒙版按钮来创建。原理跟存储选区的“alpha通道”原理类似。通过灰度来记录蒙版的区域及透明度。白色代表显示全透明,黑色代表不透明,50%的灰色代表50%的透明度。支持滤镜、柔化和改变透明度等操作。由于是像素对象,执行变换操作时,蒙版边缘会出现质损。

矢量蒙版需要先创建一个矢量对象,然后按住crtl键的同时,点击图层面板底部的创建蒙版按钮来完成创建。可以通过路径选择和钢笔等工具对矢量蒙版进行编辑修改。由于是矢量对象,变化操作时蒙版对象的边缘始终是平滑的。但不支持透明度、柔化边缘和大部分滤镜。

剪切组也是蒙版的一种形式,同样具有不破坏原始图像的特征,它既可以具有像素蒙版特性也可以具有矢量蒙版特性(这取决于剪切组最底部的图层)。
剪切组的优势是可方便应用于多个图层,使用上具有直观的组织性,但坏处,对象图层必须在次序上紧挨着,而且在调整图层次序的操作时,容易导致误操作。

ps中回溯历史记录的步骤是有限的,所有操作在经历超过一定步数的修改后都无法进行版本还原,以及进行针对原版本的修改。对于一个工程文件而言,版本不可逆是灾难性的。所以针对ps,我们应该保留素材的原始数据,尽量使用非破坏性编辑。
“非破坏性操作”是图像处理软件长久以来面临的问题,adobe从最早的版本到最新的cs4,经过十几年发展,ps的用户们也遍历变迁。最早ps的使用者为了保留历史版本,不得不频繁“保存副本”。直到后来有了历史记录面板,有了快照,有了调整图层,有了智能对象,cs3版本中更向3dsmax学习了属性堆栈。
来看看ps在“非破坏性操作”的4个方面上已具备的功能(截止到cs3版本):
|||
图层面板下方的添加调整(填充)图层按钮 ![]()
当需要为页面上某个版块添加浅灰色背景,在导航上使用长条型漂亮的渐变背景时,你是习惯如何操作,创建一个空白图层,在选区里直接填色?还是使用填充图层?
ps中传统方式是在空白图层中创建选区或路径后执行填充命令,但自从允许使用填充图层在对象中填充纯色、渐变或纹理后,油漆桶变成了最鸡肋的工具之一。
相比较传统方式,填充图层具有更大的操作灵活性。单击图层面板中的图层缩略图,就可以随时更改颜色、修改渐变、更换纹理,且具有非常直观的预览效果。
填充图层中填充对象的形状范围实际上是一种内置蒙版,所以这种填充方式集合了蒙版的种种优势,比如可以使用黑白画笔来随意修改填充边缘、或使用矢量编辑工具来修改矢量形状蒙版。

在web设计中,所有需要使用填充色块的地方都尽可能使用矢量路径+填充图层来完成,这样生成的填充色块可以随时随地保持方便修改和无损形变。

调整图像的色阶、色相、对比度、色彩平衡?把彩色图像变为灰度图像,色彩反相,调整照片的色温,这些都是最常用的操作。但你经常拿不定主意,对原始图像施加调整效果进行实验……
一个设计成浅蓝色的按钮,boss看了不喜欢,要求改成浅绿色。改完以后效果不好,boss又要求改成灰色……
如果你经常遭遇上述情况,请选用“调整图层”功能来进行你的调色实验吧。
ps中可以用来实现图像调整的方法:

使用调整图层要好于其它两种操作,调整图层不会更改原始图像中的像素,(会略微增加文件大小),也是一种内置的蒙版。可以随时更改。 在进行多项调整时,使用调整图层意味着新建多个图层,多个调整图层可以分别修改排序、混合样式和透明度。

|||
ps从cs版本开始增加了智能对象(smart object)。智能对象可以保护原始像素内容,用户可以进行变换操作(包括缩放,旋转,变形等)而不会累次地降低图像质量。如一个400px宽的位图素材,使用变换操作压缩为200px宽,旋转45°。后来又想修改为300px框,旋转为原位。但上一次压缩操作已经对图像质量形成了不可逆的损害。如果在操作第一次变换前将该素材转为智能对象,无论它之后变换了多少次,都可以保证是基于400px宽的原始质量来进行更改操作。
智能对象的另一个好处是,可以通过编辑其中一个副本来实现对所有副本的同步改动。
一个使用了智能对象副本的psd源文件尺寸会小于标准的psd文件,这是因为智能对象图层的复制不会像标准图层复制那样生成真正的多倍像素内容,而只是充当了源的角色。
这一点和“ai的嵌入”有很像的特征。

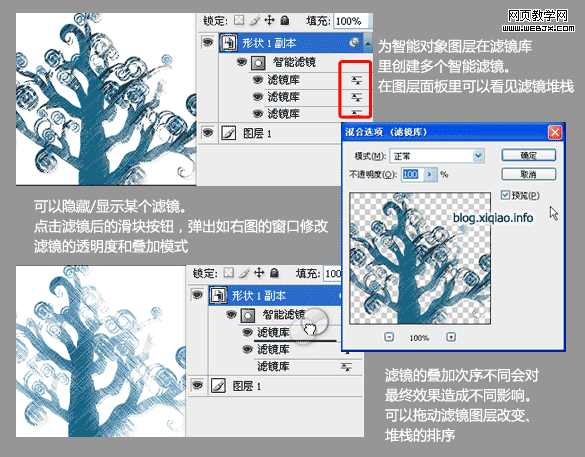
智能滤镜是指针对智能对象应用的一些滤镜,在滤镜库里可以浏览滤镜菜单,预览并对统一对象使用多个滤镜。

滤镜堆栈和ai中的外观面板很相似,所有施用过的智能滤镜都显示在ps的图层面板。你可以再次关闭该滤镜,调整滤镜的透明度和叠加模式,调整多个滤镜的施用次序。
除了上述优点,还可以再次对智能对象的原始文件进行修改,所以使用智能滤镜,在原始文件和滤镜使用的操作上都有极大的灵活性。同时也都是非破坏性编辑。

智能对象,矢量对象,文字对象有一些共性:在被栅格化(像素化)之前,随时随地都具备可编辑性,这个特性让上述对象类型在任何时候都应该成为你的首选。但是有些滤镜和变形操作是其失效的。
所以要非常谨慎地操作栅格化命令,栅格化和图层合并一样是破坏性的,不可逆的。
如果必须要使用某些滤镜效果或变形,建议不妨为上述对象创建一个副本,隐藏保留原本,在副本上施行操作。
对于边缘修改,边缘羽化、擦除这类操作,可以使用蒙版技术来完成。这同样是非破坏性操作。
|||

图层样式可以实现非常丰富的特效,包括投影,光泽,纹理,发光。
除了常用的发光、投影、浮雕外(在webui设计中其实它们反而不常用),


图层样式可以通过复制、粘贴操作来传递到其它图层中。可以通过多选,一次向多个图层粘贴某个样式。还可以通过快捷键来操作。alt+拖拽,是移动某个图层样式,alt+crtl+拖拽是复制图层样式。(使用鼠标快捷时,透明度,填充透明度和混合模式这3个属性将无法像粘贴图层样式那样也传递过去。)

图层样式不会破坏原始图像质量,允许随时修改样式的配置参数。
更改原始图像时,应用其上的图层样式会立即自动变换以适应新图像。
图层样式支持无损缩放。(涉及像素纹理的除外)。另外当psd文件的图像大小(分辨率)发生改变时,图层样式可同步缩放。必须保证“图像大小”的设置对话框里,![]() 如图这个复选框被选中,同步缩放才能起作用。
如图这个复选框被选中,同步缩放才能起作用。
图层样式可保存为预设配置,进入资源库,在多个pad文件之间复用,保证样式的继承和统一。

下面这些链接中可以提供大量的图层样式下载,双击.sal文件,可以直接加载样式在预设配置里。
42 photoshop layer styles for button design - free download
131 ultimate web 2.0 layer styles
220 amazing free photoshop layer styles
|||
对于交互界面设计这种存在大量需要风格统一的工程文件和多人团队协作的项目而言,资源管理是必须的工作。
和程序写作一样,需要先统一接口、函数,ps里也有许多可以预先配置好的元素。
包括 渐变、纹理、色卡、图层样式、矢量形状、画笔、等高线、工具、图案等,更专业的还需要做统一的颜色配置。
ps提供在”菜单: 编辑 —> 预算管理器”里管理这些资源。可对资源进行分组,命名,添加,删除,存储,载入等操作。

每一种资源都有对应的控制面板,每一个面板右侧都有折叠小三角。点击后展开统一的管理菜单。

在项目开始前,
花一些前期准备时间,将设计风格进行商讨统一,然后新建组别存储。并将不同类别的预设分别存储为预设文件:如色块文件:***_pro.aco , 渐变文件:***_pro.grd。分发给协作设计师使用。除了能大幅度提高工作效率,还能保证文档工作的专业和规范。
且无论项目持续了多长时间,或者经历时间漫长的频繁改版,或者更换过几个设计师,都能保证基础风格的协调和统一。
adobe的从cs版本开始,在套装中提供了version cue 和 bridge.
version cue: 用户psd文档的版本控制,多人在线协作管理
bridge:图片管理/浏览工具。支持adobe的所有工程文件预览(得保存为pdf兼容格式)。拥有支持 tag , 图片尺寸,类型 等多种维度的强大过滤器,用于管理本地数量庞大的素材库很好。
这两个小工具软件很容易被忽略,(我觉得是它们2.0之前的版本都做得太差了,bridge曾经导致我频频死机。但是从cs3版本后,这两个小工具都在性能上做了很大优化,变得非常好用)
关于结合使用version cue 和 bridge,创建一个属于设计师的svn系统,对工程文件进行版本控制,这有一篇写得很好很详细的教程。
新闻热点
疑难解答