photoshop制作真实的3d石头文字特效,效果非常真实,希望大家喜欢,支持网页设计。
最终效果如下:

我们新建立一个文档,宽和高分别是550和300设置背景色为黑色。
我这里选择的字体是arial black,大小为30效果如下:

这里我们提供一个素材,关于石头纹理的。点击这里下载,使用素材后,然后按ctrl+t进行变形。

在这里我们也可以对素材进行锐化。
|||
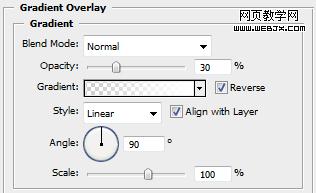
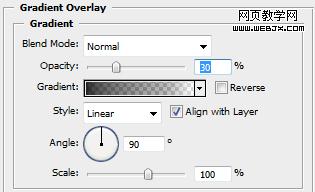
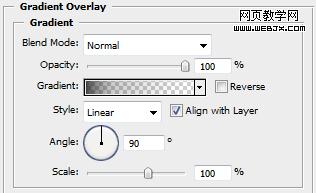
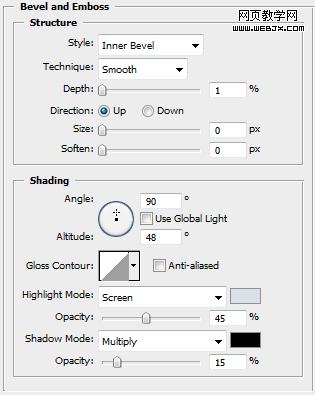
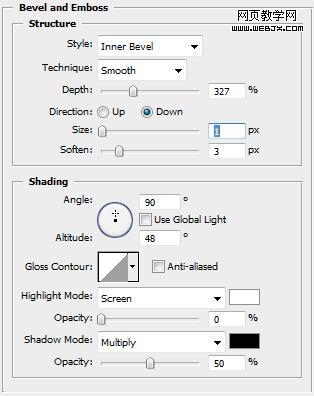
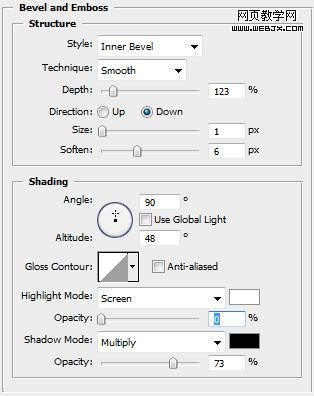
然后给文字层添加图层样式。

效果如下。

为了达到3d效果,我们继续修饰,我们使用变形工具,调整到45度左右。

我们拷贝石头图层,然后向下移动20像素,不透明度设置为30%,效果如下。

|||
我们给那个边,设置立体效果,,在石头图层下面,创建一个图层,使用矩形选区工具选择中间的部分,然后我们填充为白色。

在刚才那个图层的下面创建一个图层,然后使用多边形套索工具,创建新的边缘,然后填充为白色。

现在有一些3d效果了,然后进行变形,调整大小,设置光线暗一些,然后执行锐化滤镜。

|||
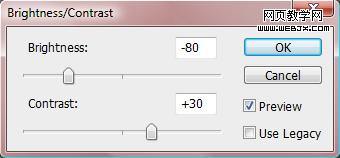
然后调整亮度和对比度

效果如下。

设置图层样式。

效果如下。

|||
调整光线阴影效果,特效如下。

调整亮度和对比度。

效果如下。

再次设置图层样式。

效果如下。

|||
为了使效果更加真实,我们继续设置图层样式。

斜角和浮雕


效果看起来如下。

最终效果。

新闻热点
疑难解答