导读:无论是网页设计还是平面设计,我们在寻找设计素材的时候经常会找到一些很适合但素材质量却很低的图片,对于这些低像素的图片我们在很多时候也能利用!
朋友们,在这期我将与大家一起把像素很低的素材在设计版中应用起来的方法,大家平时在网上翻阅网页或浏览图片时经
常会遇到一些色调比较理想元素设计感比较强的图片,但是由于这些精美素材的尺寸和分辨率过低,使我们无法保证高清
晰度的利用起来,让我们不禁皱起了眉头,产生了遗憾,只好忍痛放弃这些素材,继续用我们的模板进行套用,这样做我
们其实就少了一些自主创作的机会,麻木的套版日积月累只会让我们感到麻木和烦躁,还容易让设计师养成设计懒惰的坏
习惯,但是大量的去采购设计素材和模板又会很大程度上增加我们的技术成本,所以我们要想自主的创新利用素材就必须
习惯利用我们手中的工具加以灵活的头脑来创作自己的设计手法,把我们看过后舍不得丢掉的低像素素材充分利用起来。
首先我先给大家分析一下有几种利用方式,一个漂亮的图片,必然有他的一个亮点,我们首先应该找到这张图片吸引我们
元素,或许是它的色彩吸引了我们,或许是他的设计线条等等,我们认为一个图片漂亮是无非就取其几点供我们应用,
色彩层次、设计元素、构图创意、画面质感,现在我们以色彩和元素为例分析一下。
这是一张分辨率较差,颗粒非常重的图片和一个尺寸比较小的素材元素


现在我们来观察这张图片,这张图片的颗粒非常粗糙,文件尺寸也很小,但是他的色彩信息比较丰富,而且色彩层次也
比较协调,那么我们就取用他的色彩来利用,方法是将其放大到需要的尺寸大小,然后高斯模糊至色彩层次分块的程度。

这样我们就解决了图片颗粒粗糙的问题,而且我们也得到了我们想利用到的底色色彩。然后我们把照片拖进去进行排版。

然后我们把我们需要的设计元素取进来。

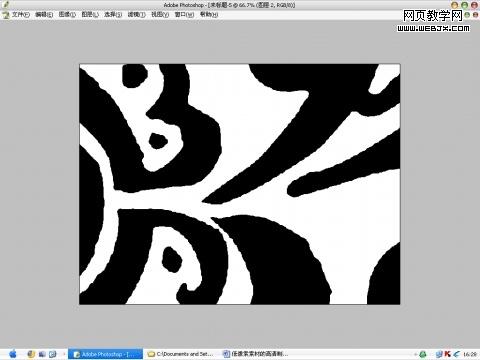
这是一张从网上下载下来的小图,放大后会有马赛克出现。

那我们怎么才能把它利用起来呢?我采用的方法是,首先把图片放大到我们想要的大小,给图片去色,然后加强它的对比
度,用色阶工具将它调整成黑色再把其对比度调整到最大,这样我们就不会担心会有颗粒或者噪点了。

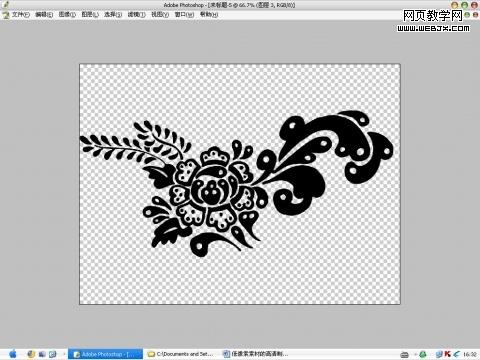
然后将白色用背景色橡皮擦抠调,我们所需要的清晰的素材就这样出来了。

接下来我们把它和我们所制作的版面结合起来。

再加以画笔素材和文字的点缀

一个简单唯美的版面就这样完成了。
这里我先简单介绍这种方法供大家参考,平时的工作学习中大家还要开动脑筋积累自己的设计手法,同时也希望大家
能把自己的设计创作手法与经验在这个技术平台上与我们共享。
新闻热点
疑难解答