先看最终效果:

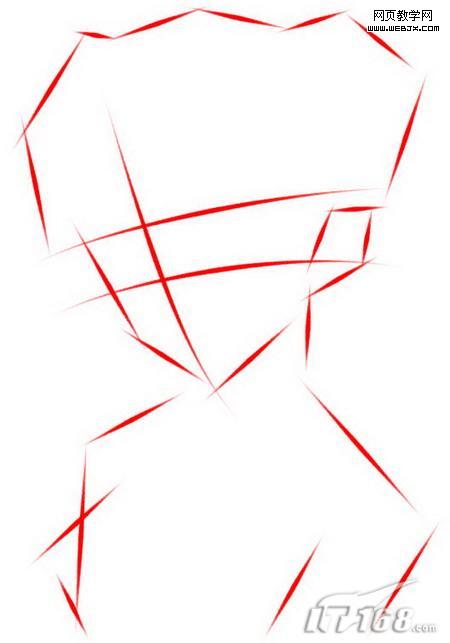
首先打开电脑,启动我们的老朋友photoshopcs2,新建一个足够我们挥笔洒墨的画布。新建一个“草图”图层,我们在这一层绘制草图,选用红色画笔绘制,为了与定稿的颜色区分开来。如图1。

图1
绘制好草图,就可以勾线稿了。由于是鼠绘,需要借助于钢笔工具来进行描边画线。我们首先要将用来描边的画笔设置好。这里我选择的是一个近似于炭铅笔的画笔,3个像素粗。如图2。

图2
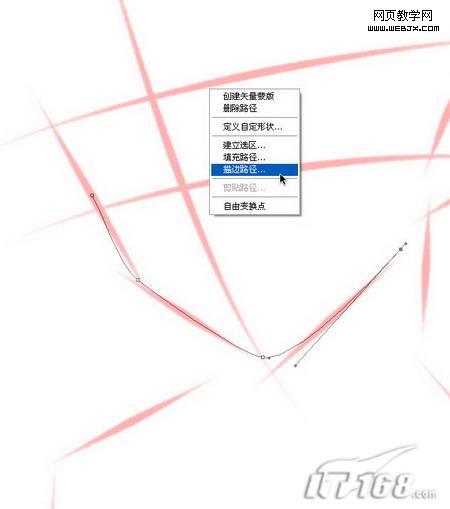
现在可以绘制稿了,将草图图层部透明度降低,如30%,再新建一个线稿图层位于草图图层的上方,开始使用钢笔工具勾线。使用钢笔工具沿着草图的轮廓勾划出人物面部的路径,如托觉得可以,那就将它变成实线,单击鼠标右键,在弹出的快捷菜单中选择“描边路径”。如图3。

图3
|||
在弹出的“描边路径”对话框中工具选择为刚才设置的“画笔”,在“模拟压力”那里打勾,这样可以绘制出类似手绘的效果。按下确定,一条实实在在的线条就出现了,稍后按下esc键将路径取消掉,如图4。

图4
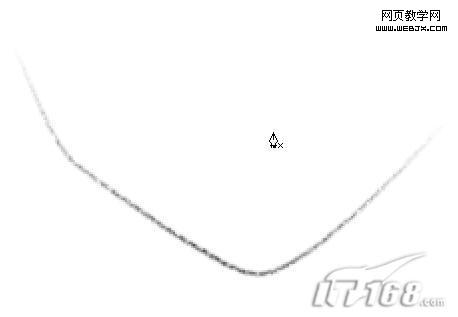
这就是刚才我们绘制的人物面部的一根线条,由于在“模拟压力”那里打勾,可以看到,线条的两头渐隐,这就是我们所要的效果。如图5。

图5
按照上述的方法,充分利用钢笔工具来进行绘制,要有耐心,将路径调整准确后再进行描边,否则会带来不必要的麻烦。如图6。

图6
|||
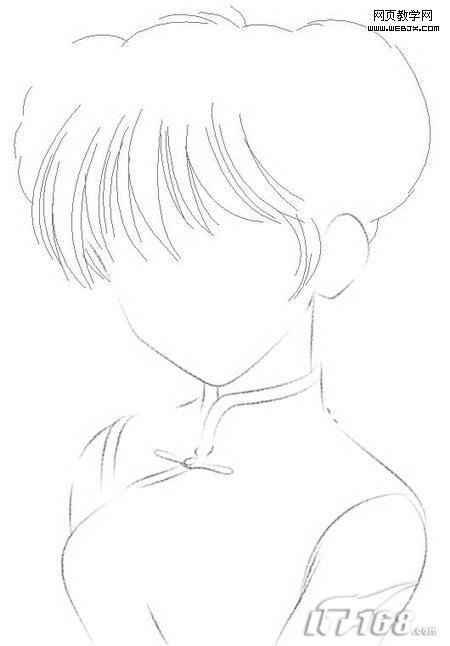
经过一根一根的勾画,线稿逐渐完成了,放下鼠标休息一下,切换到全视图看看哪里还需要修改。如图7。

图7
线稿基本上就告一段落,接下来就准备上色了。首先我们要选择好画笔,画水彩画,需要表现一种湿润感、朦胧感,所以首选硬度为0的喷笔,另外为了模仿传统纸上水彩画,我特意将合适纹理叠加到画笔中。如图8。

图8
新建三个图层分别是头发、皮肤、衣服。使用我们设置好的画笔,给人物大面积铺色,一定要注意哪一部分的颜色一定要上到哪一个图层当中,这样有条理方便管理为下面的调整提供了便利。如图9。

图9
|||
我采取从上到下、从大范围到小局部的顺序给人物来上色。头发注意高光与暗部的过渡衔接自然流畅,水彩画切忌多余的笔触,要尽量做到每一笔都恰到好处。如图10。

图10
衣服的绘制注意褶皱部分的明暗关系如何表现,细小的部分需要将画笔像素调低,千万不要为了省事就使用一个粗细的画笔从头画到尾。如图11。

图11
整体颜色上的差不多了,现在我开始绘制五官,由于是漫画风格,所以鼻子嘴巴耳朵都比较简单,重点放在眼睛。虽然是漫画,但也有一定的透视关系,mm的脸是侧面,看上去一只眼睛大,一只眼睛小。眼睛的绘制我选择了硬度100%的普通画笔,像素值在1-3之间切换。眼球部分根据需要可以使用模糊工具进行适当模糊处理,以达到“明亮”的效果。如图12。

图12
五官绘制完成,缩小了看看整体效果,恩~还不错。如图13。

图13
|||
最后一遍处理头发,将头发明暗关系绘制到最佳状态。如图14。

图14
将mm的辫子绘制出来,还有头发上的头饰,最好在新建的图层当中进行。如图15。

图15
将人物的面部以及衣服进行最后一次刻画,特别注意对比度不要过于强烈,因为水彩画是以柔和为特色。如图16。

图16
最后在暗部加入少许对比色,以使整幅作品达到色彩和谐。完成~!如图17。

图17
新闻热点
疑难解答