使用photoshop或者是fireworks等制图工具将网站的效果图设计出来,需要具备掌握设计软件操作,色彩搭配,等基本功。下图是利用photoshop制作的简洁型网站模版。
网页设计注:本篇文章由于比较简单简洁,所以不给大家翻译了。
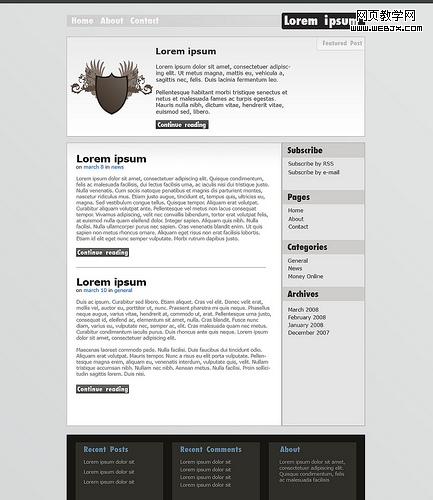
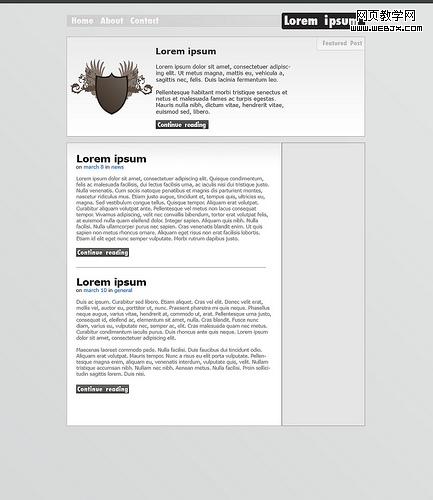
最终效果如下:
1)open a new document with the sizes 1300 x 1500 pixels and draw a linear gradient #e2e4e4 to #d7d9d9.
2)create a new layer and make a rectangular selection with fixed size 1300 by 10 pixels. fill the selection with the color #3e4141. place this layer inside a folder, and change the name of the folder into header. here we are going to put all the header elements.
|||
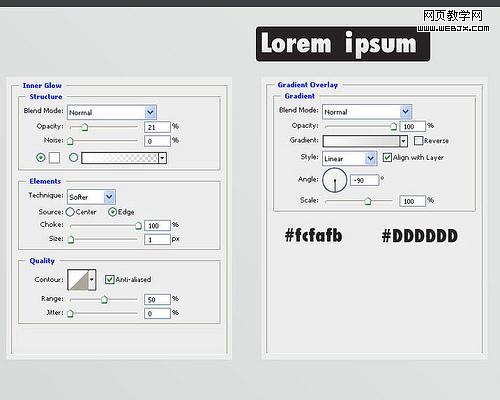
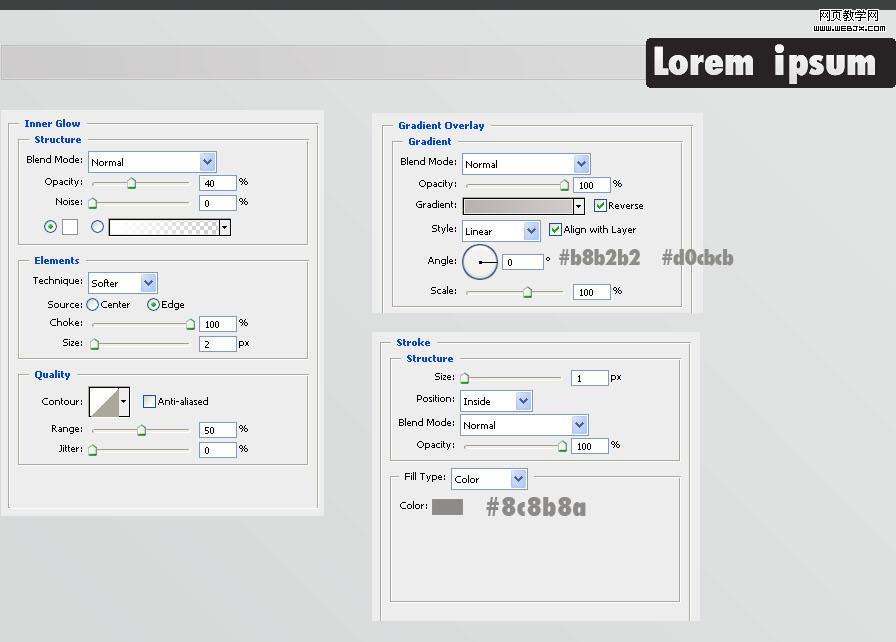
3)create a new layer inside the header folder and make a selection with the fixed size 250 x 50 pixels. go to select > modify > smooth and add a value of 3 pixels. select type tool and write the name of the site (the font which i used is called futura). open layer style window and use the settings from the next images.
4)create a new layer inside the header folder, make a selection with the fixed size 645 x 35 pixels and fill it with a gradient #b8b2b2 to #d0cbcb. select type tool and write the names of the pages, then copy the layer style from the text you have written on the step three. now we are done with the header.
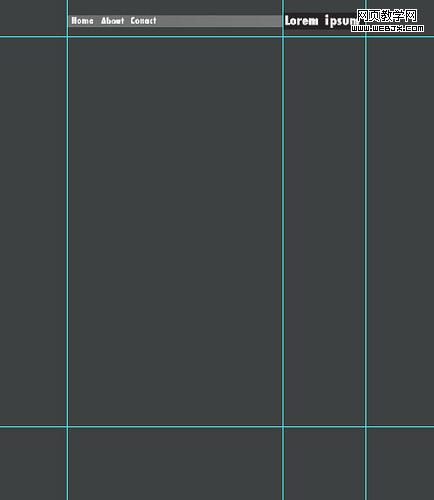
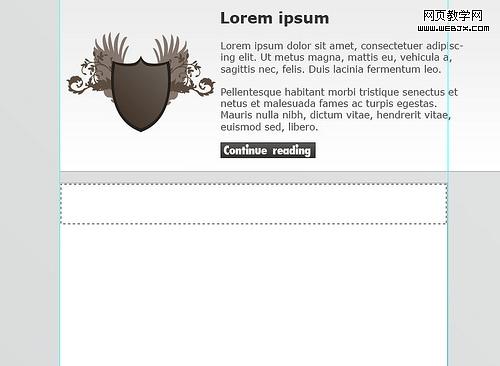
5)go to view > rulers and draw some guides like those from the next image.
|||
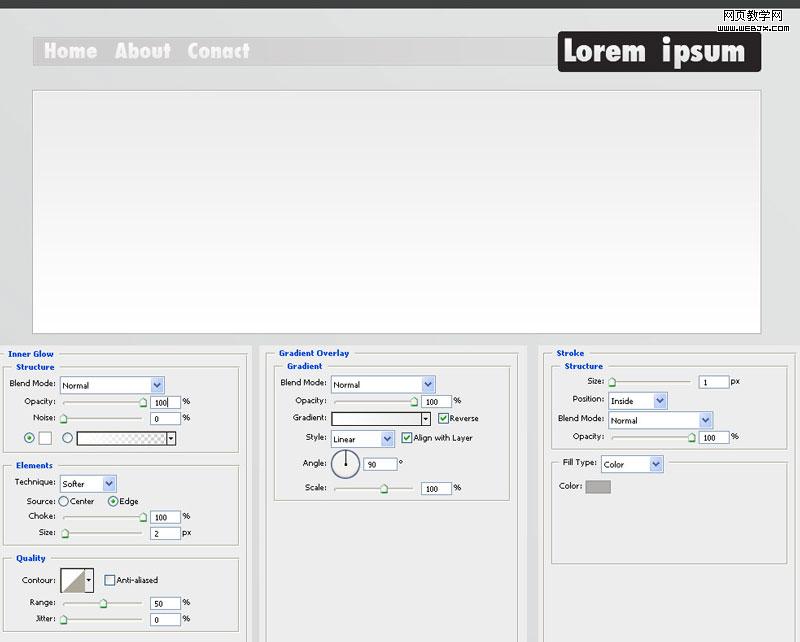
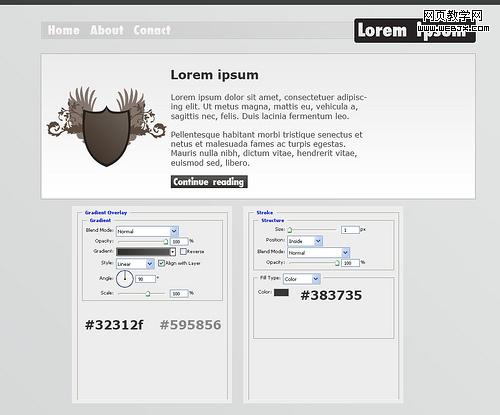
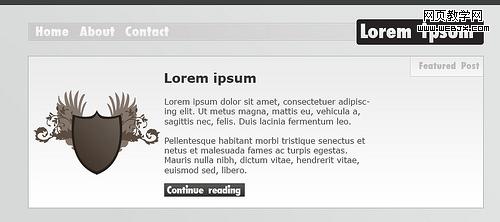
6)create a new folder, name it featured post and create a new layer inside this folder. draw a rectangle like the one from the next image fill it with any color, then open the layer style window and use the settings from the image.
7)place an image inside the ‘featured post’ folder. i used a vector from vecteezy.com write the title of a post using the font verdana, the size 25 pixels and the color #373633. write the content of the post with the same font, the size 16 pixels and the color #787876.
8)now we are going to create a ‘continue reading’ button. make a rectangular selection, fill it with any color, open the layer style window and use the settings from the next image. write continue reading above the button.
|||
9)create a new layer, make a rectangle selection and fill it with any color. copy the layer style from the big rectangle layer and paste it on the small rectangle layer. move the rectangle in the right corner of the big rectangle and set the opacity to 50%. write the text featured post above the small rectangle.
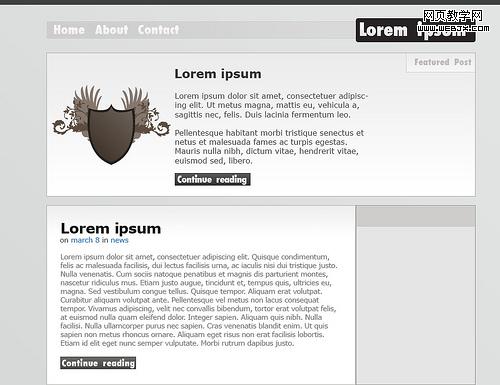
10)create a new folder, name it content, then create a new layer inside this folder. make a rectangular selection and fill it with white. open the layer style window and put the next settings.
11)create a new layer, make a rectangle selection like the one from the next image and add a linear gradient #ececec to white. write the title of a post with the font verdana, the color #191917 and the size 30 pixels. write the content of a post with the same font, the color #7d7d7b and the size 15 pixels. copy and paste the continue reading button and place it at the end of the post. create a new layer and, make a selection with the fixed size 570 x 1 pixel and fill it with the color #afaeac.

|||
12)create a new folder and name it sidebar. create a new layer, make a selection for the sidebar, fill it with the color #e5e5e5 and add the same layer styles you added at the step 10.
13)create a small rectangle and fill it with the color #cfcdcb, then write the content of the sidebar.
14)create a new group and name it footer. create a new layer and place it inside the footer group. create a rectangular selection and fill it with the color #171613. create a smaller rectangle, fill it with the color #2f2e29 and duplicate it two times. you can use this three columns to add the recent posts, recent comments, archives, or anything else.
final result
新闻热点
疑难解答