最终效果

新建图层1,创建圆角矩形,使用渐变

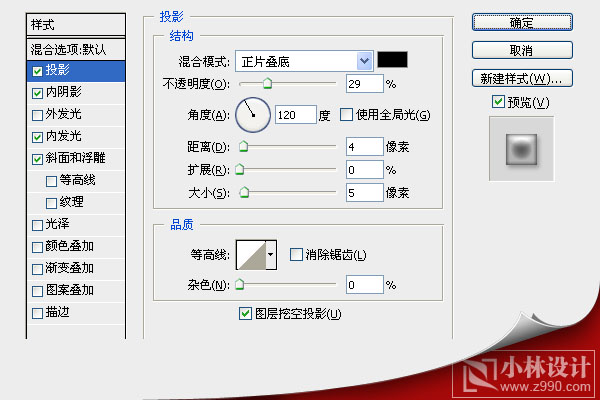
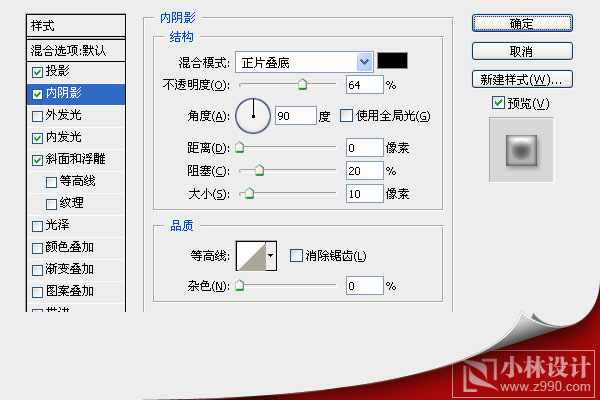
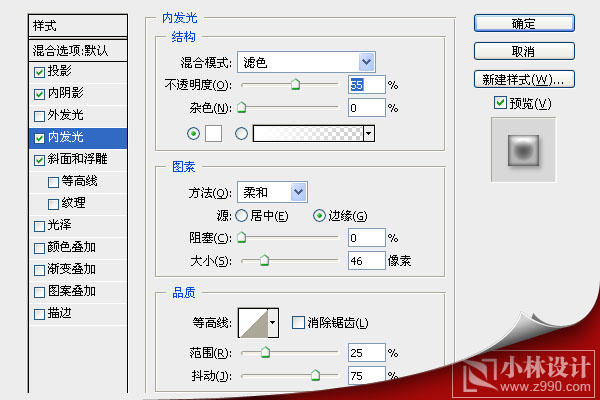
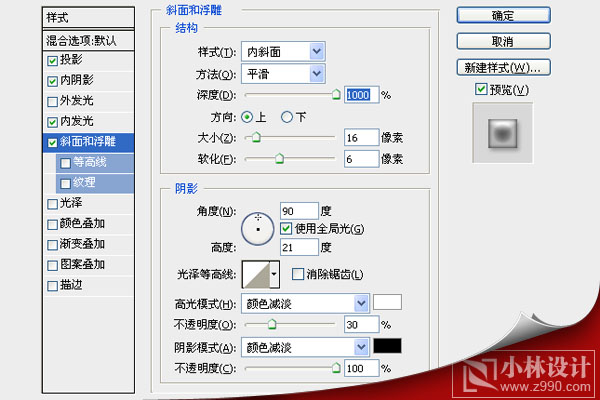
为图层1添加投影,内阴影,内发光和斜面浮雕图层样式

|||



|||
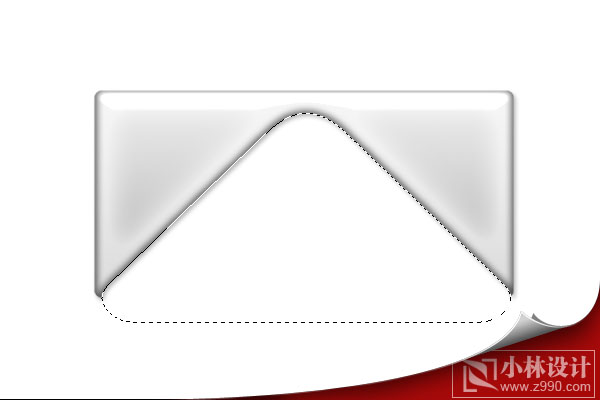
创建一个三角形选区,按delete删除内部颜色

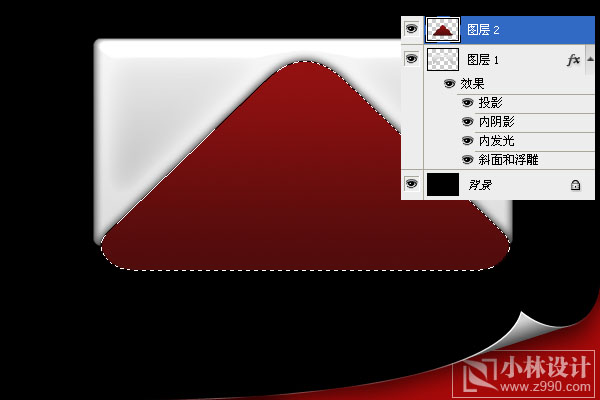
新建图层2,在三角形选区内部使用渐变

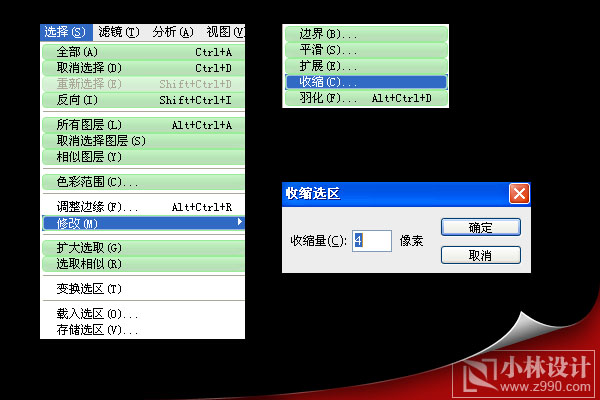
选择——修改——收缩[收缩4个像素]然后新建图层3,使用白色到透明渐变

|||
ctrl+d取消选择,改变图层3透明度

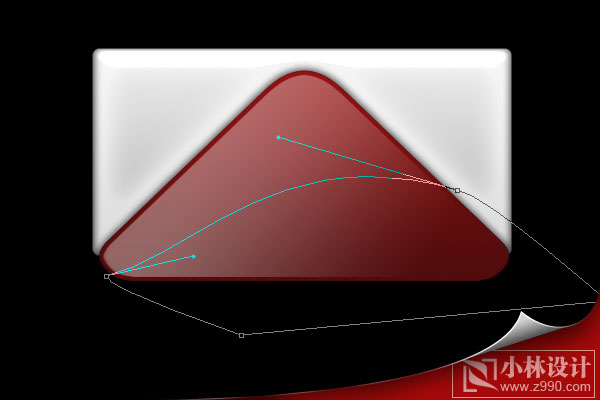
用钢笔工具创建路径,并利用转换点工具改变路径的形状

将路径转变为选区,将多余的颜色删除.ctrl+d取消选择

|||
输入文字,改变其透明度

按照上述方法,再创建一个按钮,完成最终效果

新闻热点
疑难解答