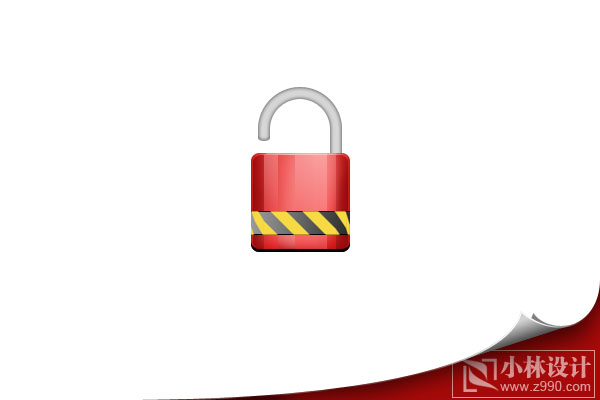
最终效果:

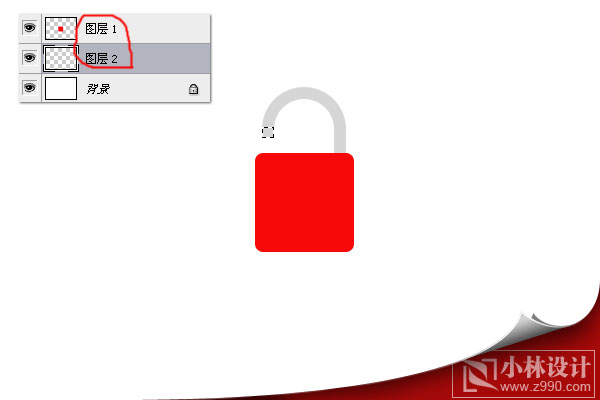
一步:新建图层1,绘制圆角矩形

二步:创建工作路径[包含两条圆形路径]

|||
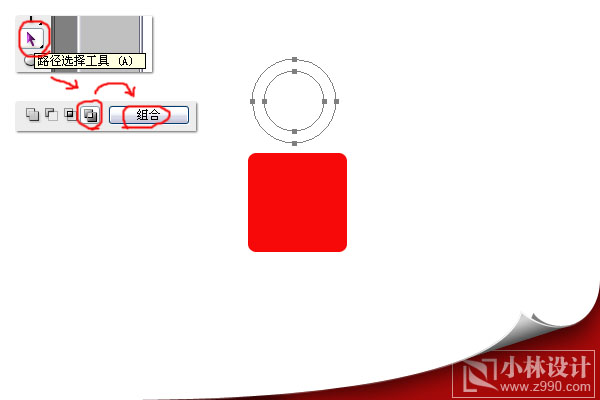
三步:使用路径选择工作同时选择两条路径,点击保留重叠区域,还点击组合按钮

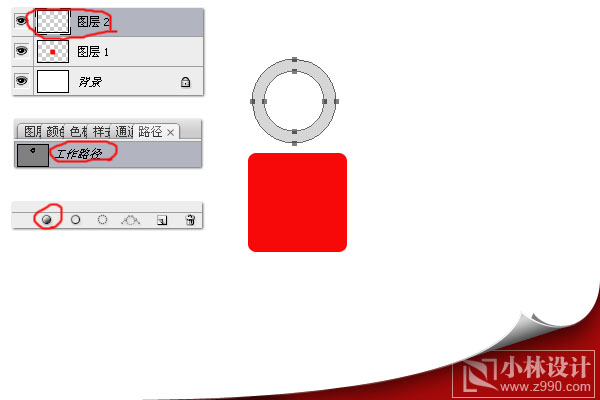
四步:新建图层2,再选择工作路径,点击“用前景色填充路径”按钮。

五步:删除多余的半圆,再画两个长方形,使其看来更像一个锁勾,并将图层2移至图层1的下方

|||
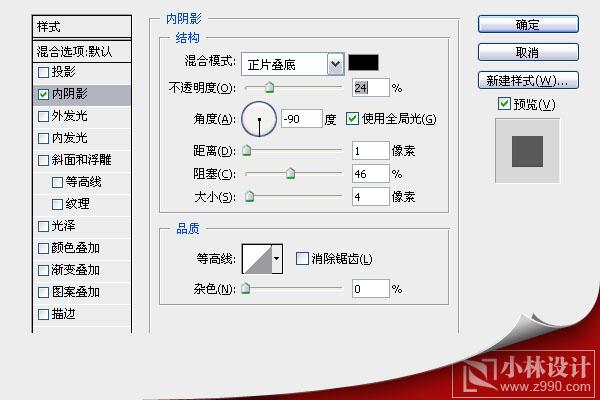
六步:选择图层1,添加内阴影图层样式,参数如下


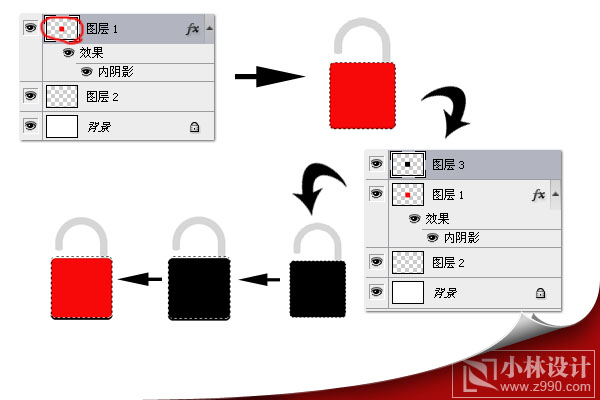
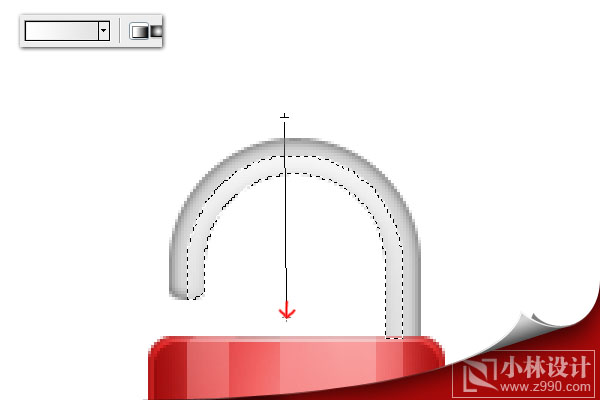
七步:按ctrl键点击图层1,调出层1选区,再新建图层3,填充黑色,再选择选框工具,将鼠标移至选区内部,移动选区到合适位置,再删除多余黑色

|||
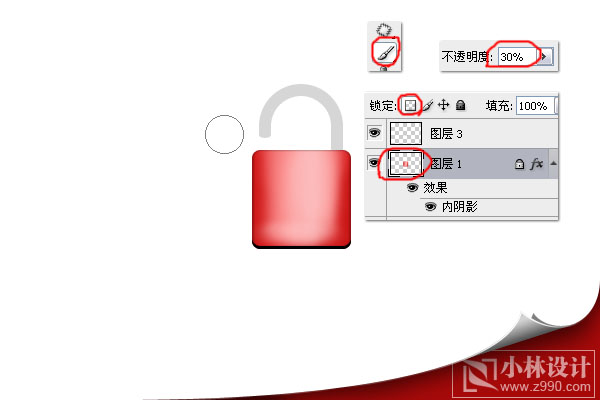
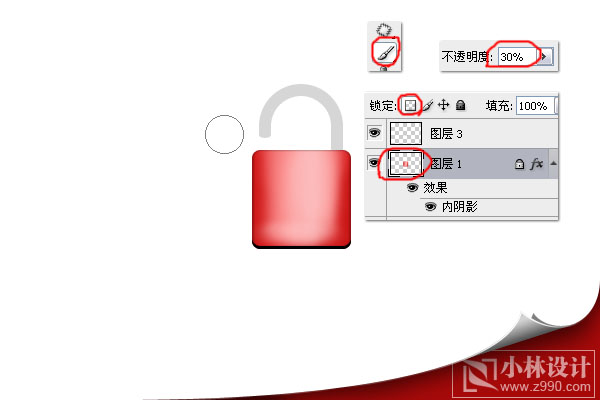
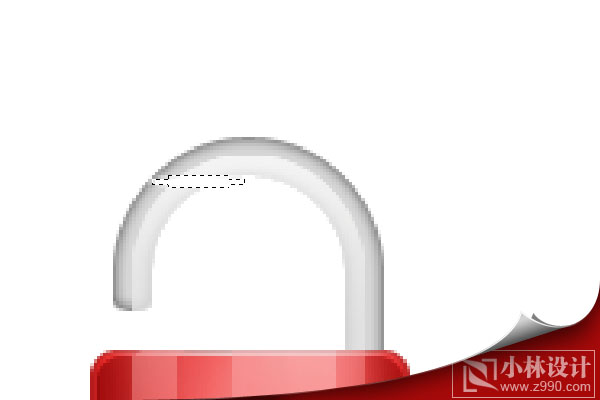
八步:选择画笔工具,使用深红色和浅红色[以产生圆角矩形的立体效果],再锁定图层1的透明区域用鼠标在圆角矩形周围拖动,达到加深和减淡的目的

九步:按ctrl键点击图层1,调出图层1的色彩选区,再从选择菜单中选择变换选区,改变选区大小,使用亮度对比度,将圆角矩形中间部分加深,使其突出边缘的亮度

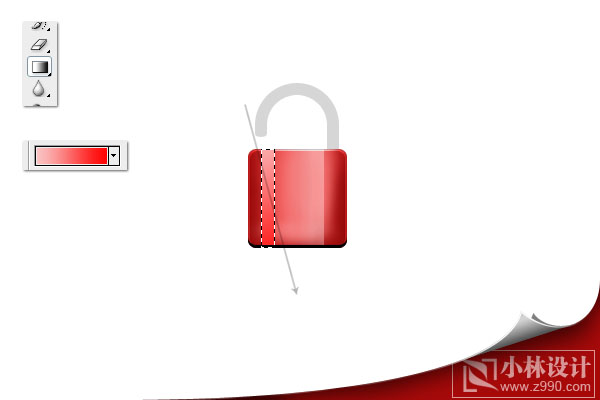
十步:创建图层4,创建矩形选区。选择渐变工具[线型渐变],颜色为浅红到红色,向矩形选区右下方渐变

|||
十一步:新建图层6,创建矩形选区,上之前相同,使用渐变工具,颜色为灰色到黑色

十二步:在图层的上,下边缘分别选择1象素高度的选区,将其加深

十三步:新建图层7,创建黄色多边形

|||
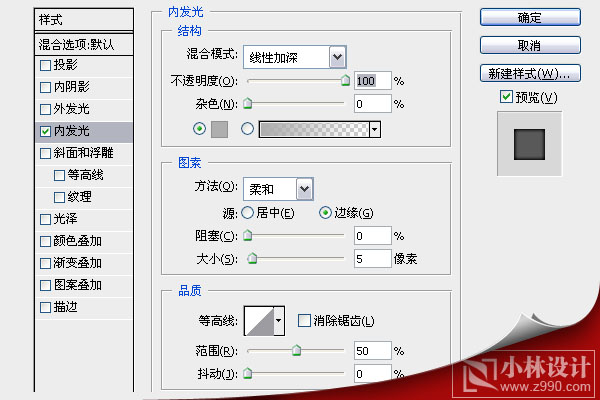
十四步:选择图层2,添加内发光图层样式。


十五步:创建选区,新建图层,使用渐变工具

|||
十六步:创建椭圆选区,新建图层,填充白色

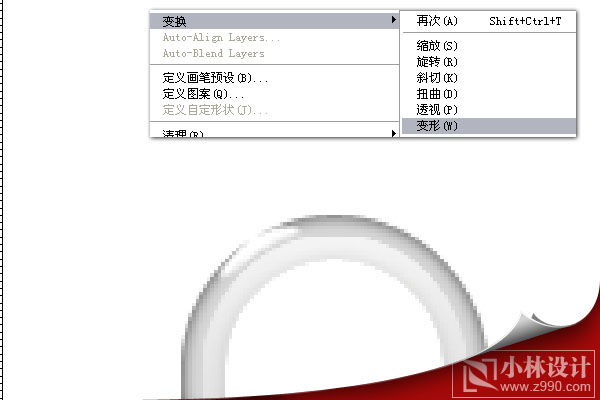
十七步:在编辑菜单中选择变换→变形,再将图形移至适当的位置

十八步:复制圆形完成最终效果

新闻热点
疑难解答