原文链接:http://www.webdesign.org/web/photoshop/web-layout/st-valentine-layout.14631.html
本文使用了简单的photoshop图层样式与形状图形就能完成,作为网页设计的新手可以先从此类教程开始,对于页面的设计思路主要运用了色块构图技巧,将整个页面划分成一个个色块,使用相似或相同色调使页面整体效果统一!现在我们就来看下如何制作这个爱情礼品购物网站:

|||
首先在photoshop中新建立一个文件:大小 760 x 770 ,颜色 #2d2d2d。选择圆角矩形工具(半径设置5px)画一个如下图形状

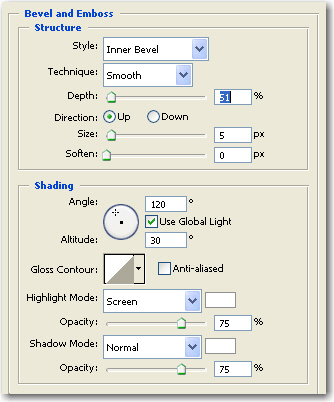
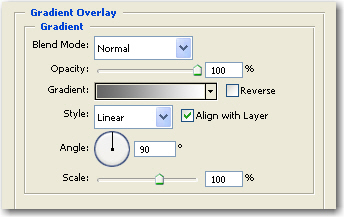
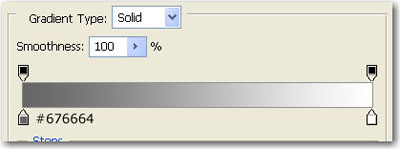
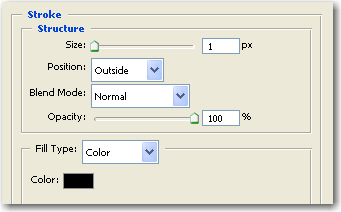
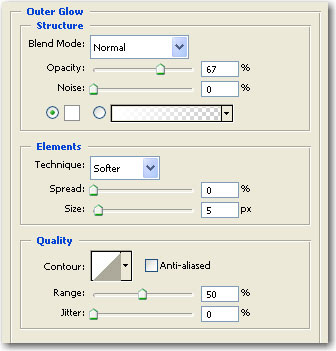
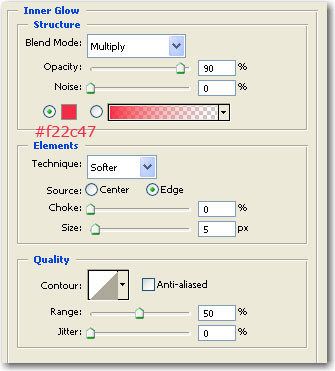
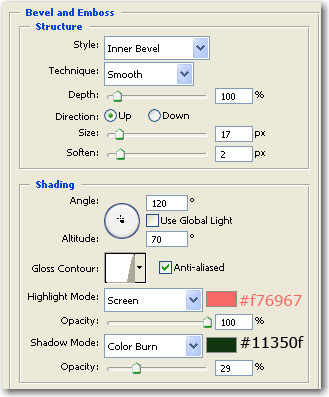
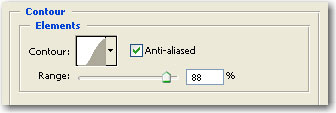
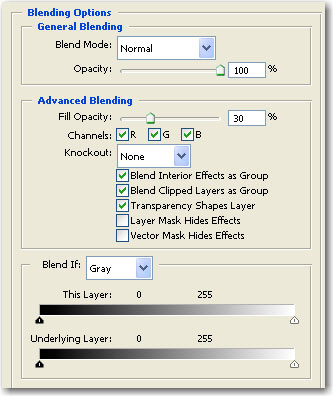
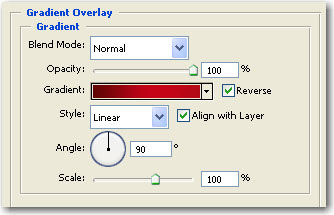
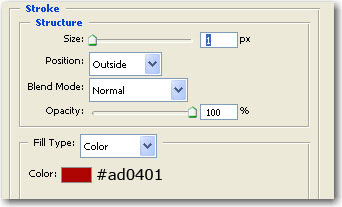
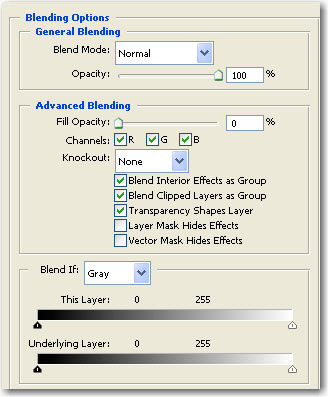
为其增加如下图层样式:




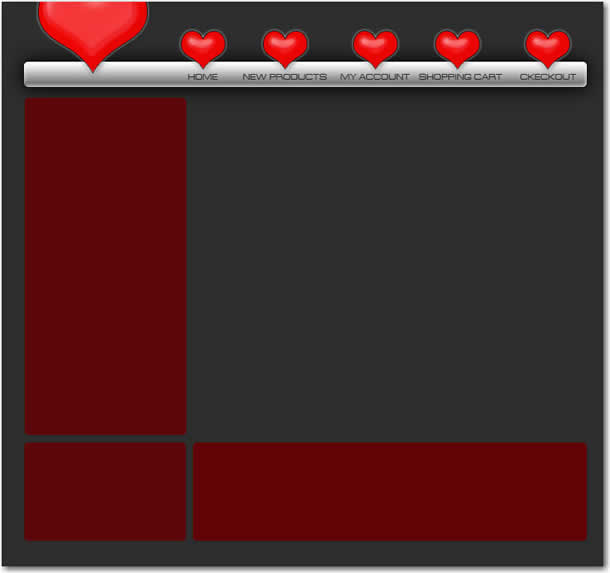
结果如下:

|||
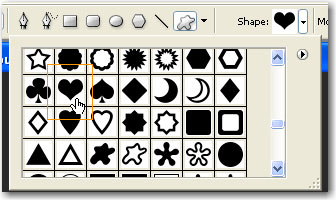
使用"自定义形状"工具,选择爱心形状

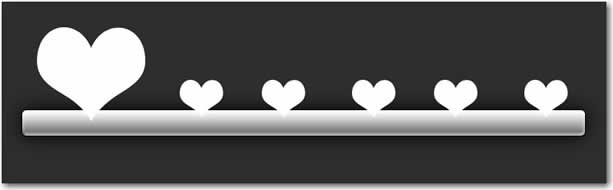
制作如下图的爱心

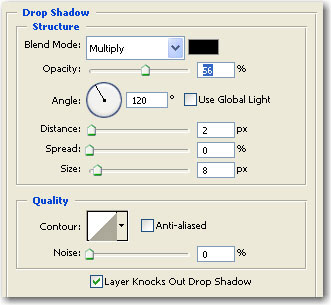
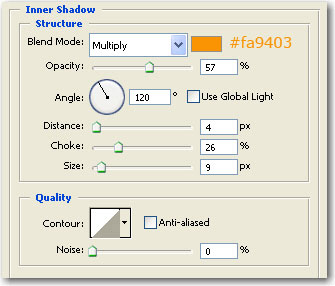
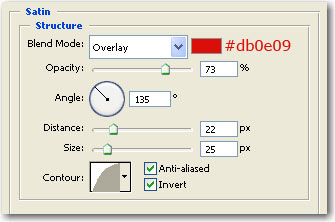
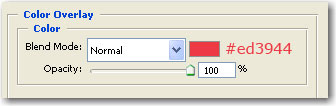
为爱心加上图层样式:









结果如下:

|||
再次使用"圆角矩形"制作如下图效果:

加上图层样式:




结果如下

|||
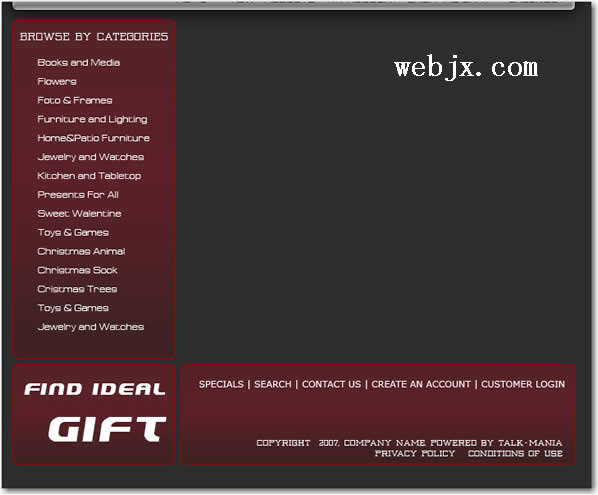
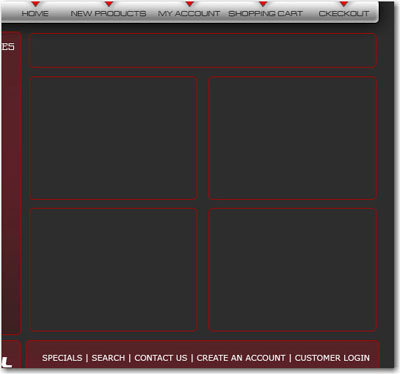
加入一些文字

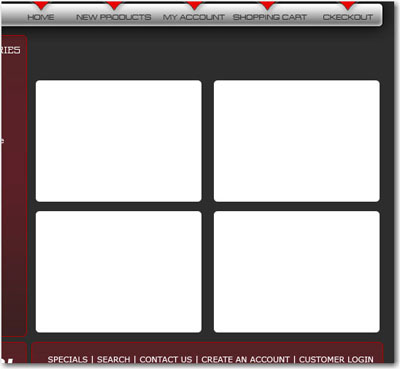
用"圆角矩形"制作如下图形:

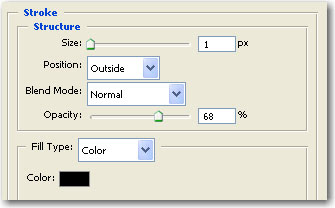
加上如下图层样式


你看到我又为页面上部加了个圆角矩形,图层样式如上

|||
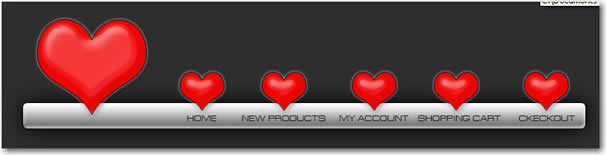
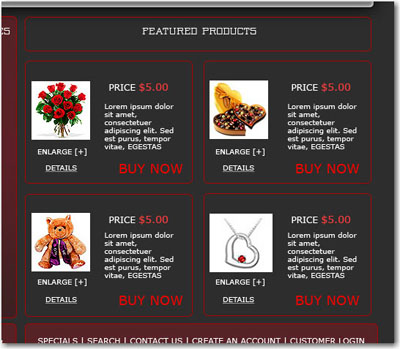
加入文字与图片

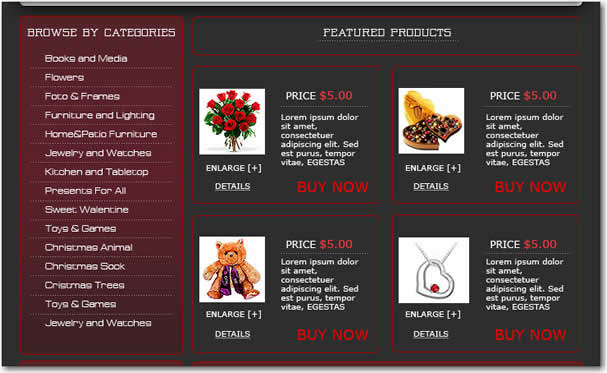
现在我们来处理下页面细节,比如为标题文字前加个减号等,具体页面如下

最后将已经做好的logo放上

新闻热点
疑难解答