这次用photoshop制作欧美风格模特网站模板,此网站由于内容并不太多,所以主要使用2分拦布局,同时结合多边形的导航与花草图片的点缀使整个页面风格十分活跃,网站的图片可以说是主要的色彩区域,通过优质图片素材的选择与文字的结合,让人觉得整个页面十分饱满与协调。
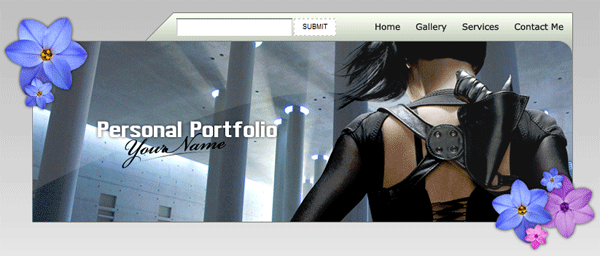
最终效果如下:

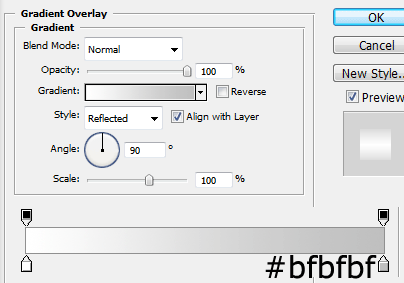
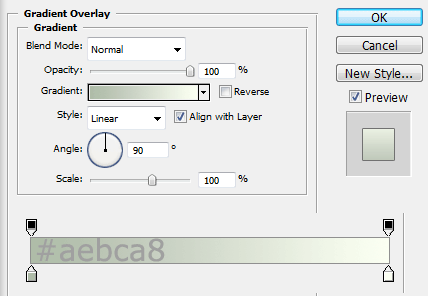
新建850x1200大小文件,将背景复制一次,然后在复制出的背景上增加渐变图层样式,如下图

使用圆角矩形绘制黑色区域

导入一张你喜欢的图片,复制图片到头部圆角矩形位置
|||
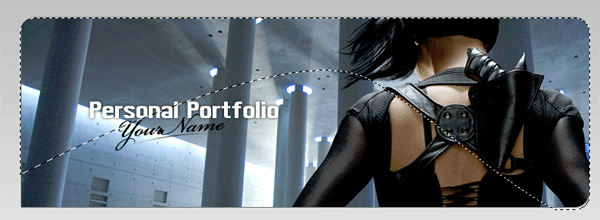
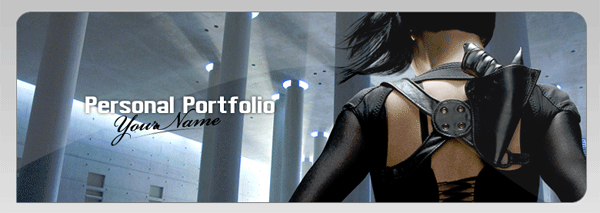
按住ctrl随后点选圆角矩形图层,出现选区,随后选中导入的图片图层,反选,删除,你将会看到圆角区域的图片保留下来,其他区域被删除了

使用钢笔工具勾画如下形状

填充钢笔选区为白色,调整不透明度为12%

使用多边形工具在网站顶部绘制如下图形状

随后增加渐变样式


|||
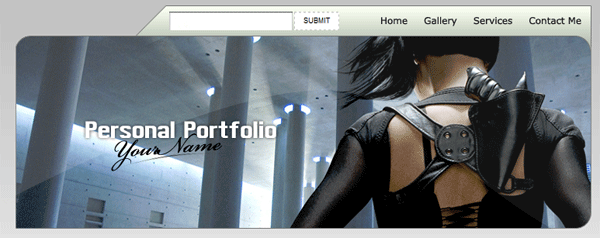
在多边形上制作导航按钮文字与搜索条

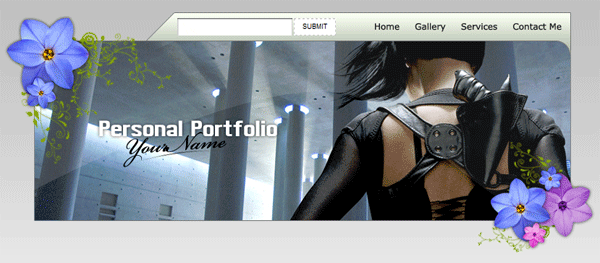
下一步,我们导入花的素材作为网站头部的装饰

随后用草的ps笔刷来进一步修饰网站头部

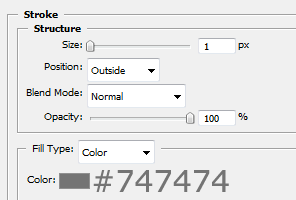
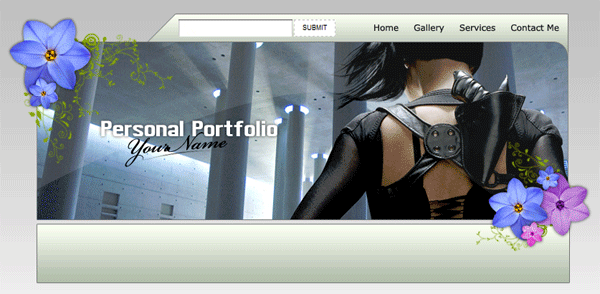
之后用制作导航同样的方法制作网站头部下方的长方形区域,如下图

加入导航与图片链接

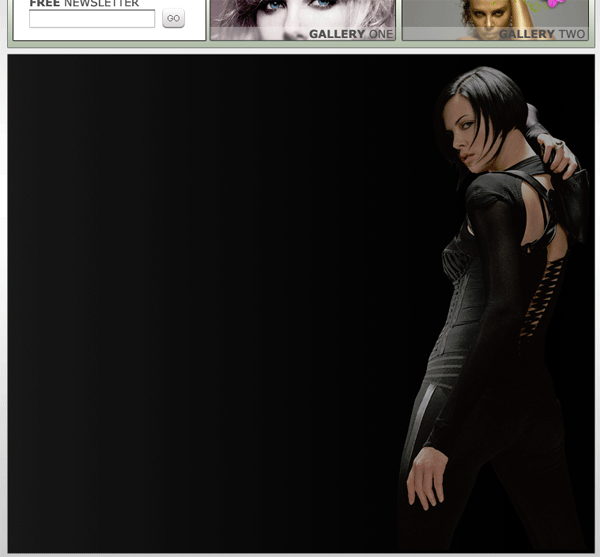
使用颜色#242323 到#000000 的渐变色创建网站的主要区域,同时导入一张女性模特素材

|||
复制模特图片,随后将原始的模特图片进行4%模糊处理,再将复制出的图片设置不透明度为65%

现在添加网站主体的文字与图片内容

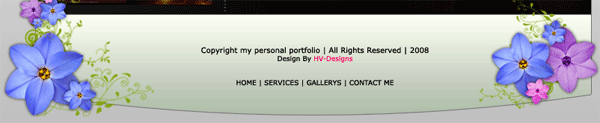
现在使用钢笔工具勾画网站底部形状,颜色与网站的头部导航区域相同

|||
添加花草与底部文字

完成最后的网站设计图

新闻热点
疑难解答