网站的头部大多是最值得设计的地方,因为头部往往包含导航与logo,作为一个网站的门面,头部也起到很关键的作用,可以说一个网站的头部好坏往往觉得了这个网站设计的成功与否,本文使用ps来设计一个比较简洁的网站头部效果。
相关photoshop制作网站导航文章教程:
photoshop教程:创建有创新力的网站导航 photoshop制作vista风格公司网站导航条
photoshop教程:简洁的有光泽的网站导航 photoshop实例:创建常见的网站导航按钮
photoshop教程:制作简洁的蓝色导航框 photoshop绘制个性化的网站导航
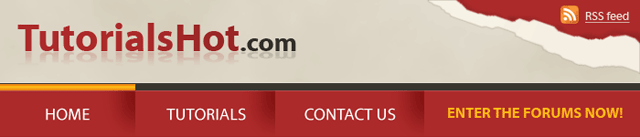
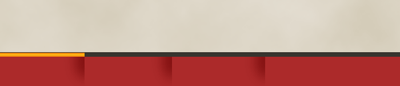
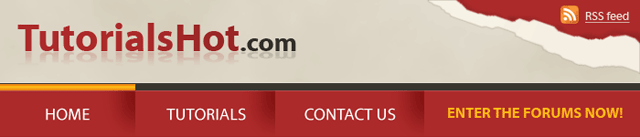
最终效果:

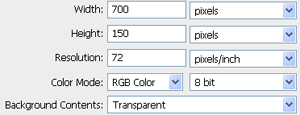
第一步建立新文件,设置如下图

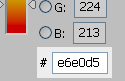
下一步设置前景色为#e6e0d5,背景色为#cec5af


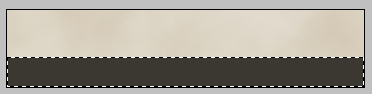
制作顶部区域,确保之前设置的颜色正确,然后使用“滤镜>渲染>云彩”!

开始设计导航按钮,新建图层,使用矩形工具,制作如下图形
![]()

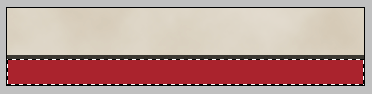
再次新建图层,制作#ac2a2a颜色矩形

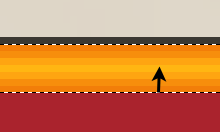
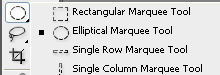
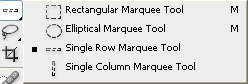
再用单行选区工具制作按钮鼠标移动上后的黄色滑杆

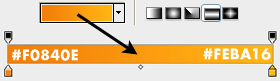
为滑杆添加渐变样式


|||
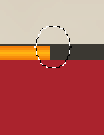
新建图层,使用椭圆选区工具,羽化设置20px,这样之后填充的黑色将会出现羽化的效果

![]()

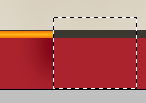
为之前的椭圆选区填充黑色,然后设置图层为"正片叠底",使用矩形选区工具删除右边区域,这样看上去红色的导航条上就出现了阴影分割效果

复制之前做的椭圆阴影

制作rss破损纸张效果,制作2个图层,用选区勾画出纸张的轮廓,一个大的为白色,小的红色,如果觉得效果过于平滑,可以使用滤镜来让其看上去更自然

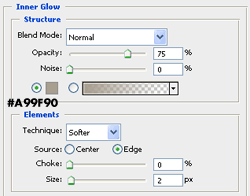
为白色的轮廓添加内阴影样式

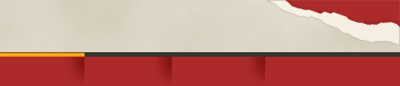
完成后的效果图

现在进行最后的修饰,使用单行选区工具

填充颜色#e6e0d5

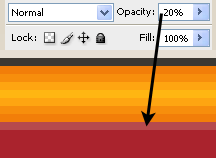
复制图层,并将它移动到如下箭头位置,设置不透明度为20%

最后将logo标志放入,一个完整的网站头部导航设计就完成了

新闻热点
疑难解答