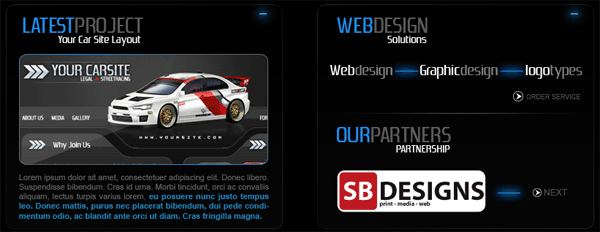
photoshop设计制作未来主义的超酷汽车类网站模板,最终效果如下:

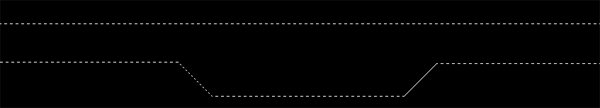
新建850x850px大小黑色背景,用多边形套锁工具勾选如下图区域

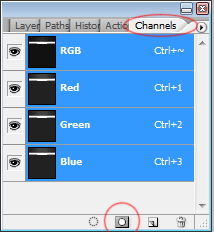
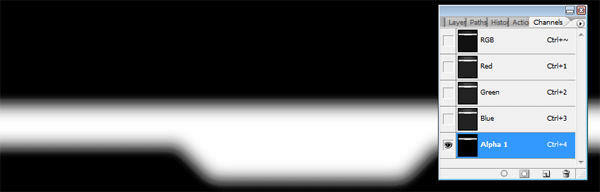
填充白色,其间依然保持选框选中状态下添加蒙板,随后转换到“通道”图层中会看到一个“图层蒙板0通道”的图层,将其选中,其他不要选

随后使用“滤镜 > 模糊 > 镜头模糊”,设置半径为10,完成后如下图。本文是网页教学www.webjxcom收集整理或者原创内容,转载请注明出处!

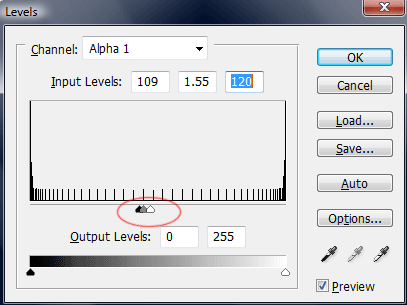
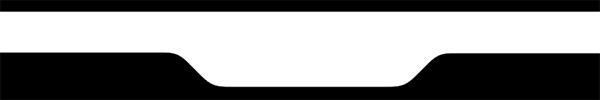
按ctrl+l 打开“色阶”面板。调整如下图所示,这样你会看到之前的棱角很厉害的多边形变成圆角多边形,对于做网站这种做法十分有用,可以用在很多场合,请大家熟练掌握


|||
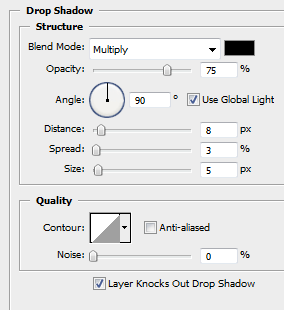
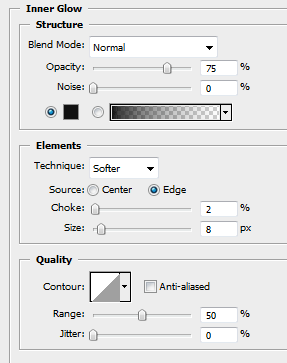
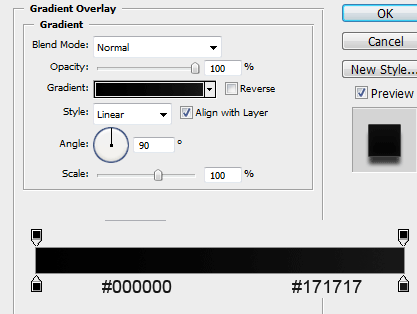
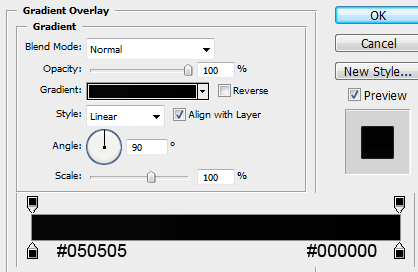
按ctrl的同时点通道中的“图层蒙板0通道”图层,使其产生选区,随后切换到图层,新建图层并删除之前的图层,填充白色,使用如下图图层样式




完成效果如下

|||
使用矩形在形状的上部绘制如下颜色矩形,不透明度为10%

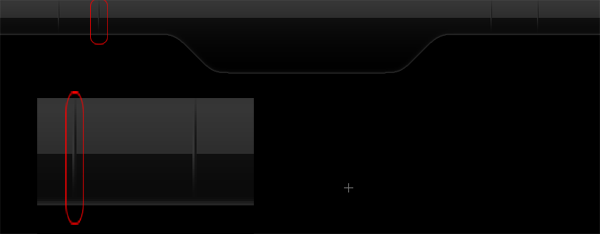
使用#232323 和 #383838 颜色制作1px分割线,如下红色选中的部分

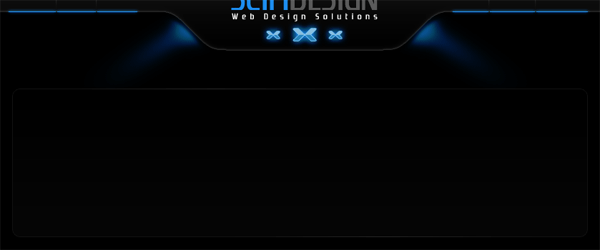
加入logo与导航文字。加此信息网页设计(webjx.com)发布目的是为了防止你变懒!webjx.com不主张采集!

制作如下两个蓝色的圆,颜色为#1a88e4

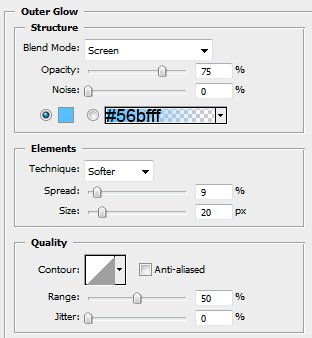
为圆设置“滤镜 > 模糊 > 镜头模糊”设置成近似如下样子即可

制作光线形状区域

|||
模糊形状到15px,同时调整渐变!

用颜色#1a88e4 添加导航线条

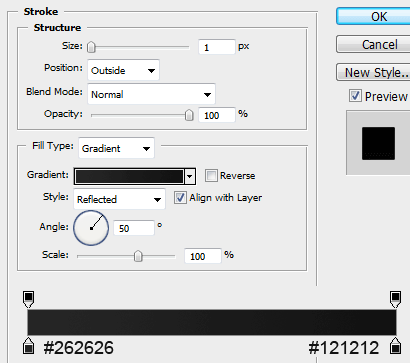
使用圆角矩形,半径设置为10,在导航下建立一个大的区域,并添加如下图层样式



|||
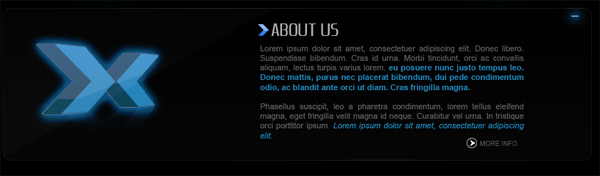
增加文字与图片信息

添加一些箭头小图标,样式如下

同样方法在做一个区域。看到本信息说明该文是通过网页教学(webjx.com)整理发布的,请不要删掉!

添加内容

|||
将头部导航垂直反转作为底部

最后完成的网站页面如下

新闻热点
疑难解答