photoshop教程:本教程教你创建有创新力的网站导航。
最终效果如下:

首先我们在ps里新建一文件,大小为 500x500px,白色背景

使用圆角矩形(半径为10px),绘制我们的质感图标的轮廓

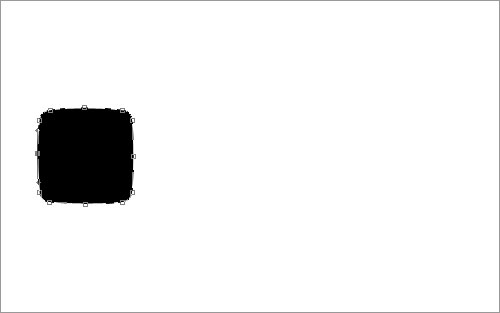
随后我们使用钢笔工具为每条边的中点增加一个矢量点,随后用直接选择工具将四条边的中点向外拖动一点距离,目的是让图形轮廓感觉更圆润

|||
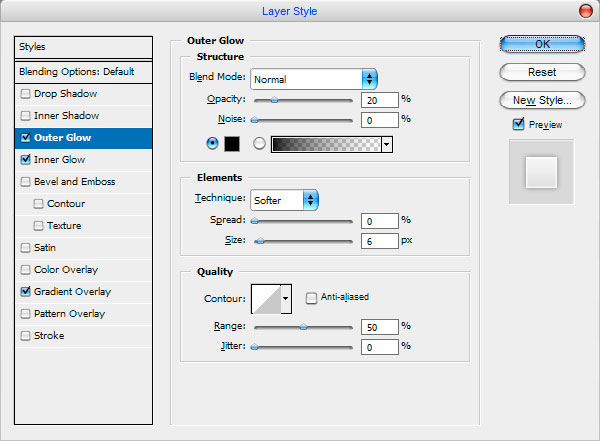
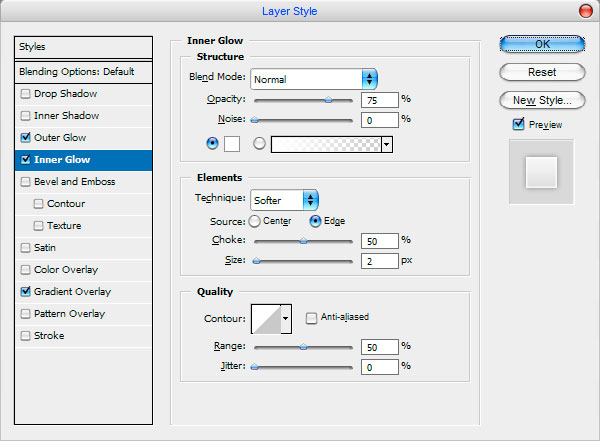
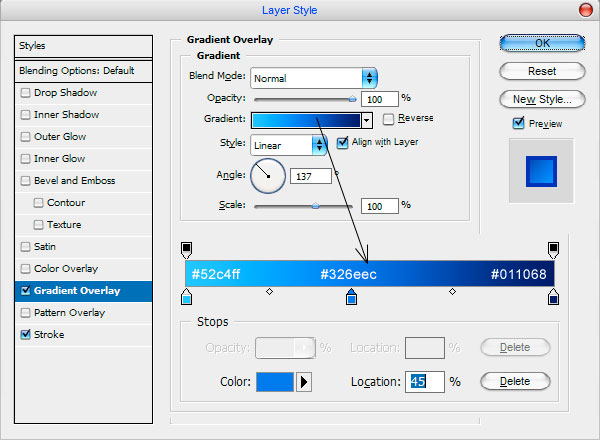
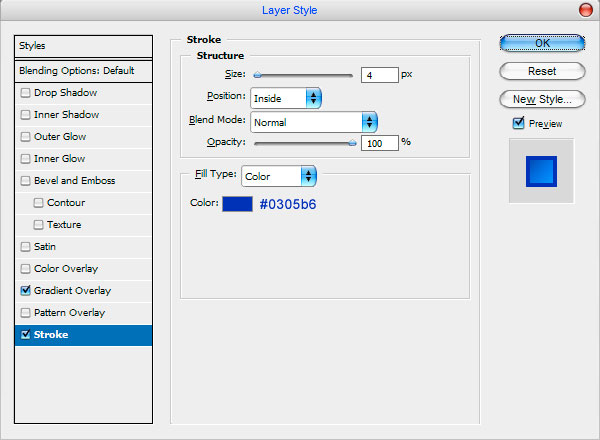
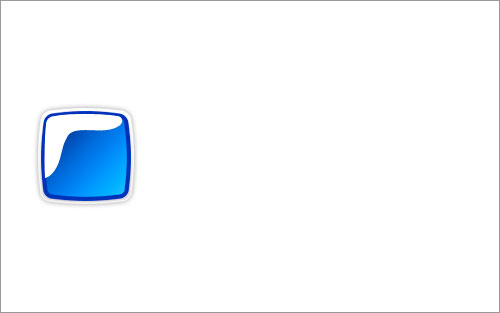
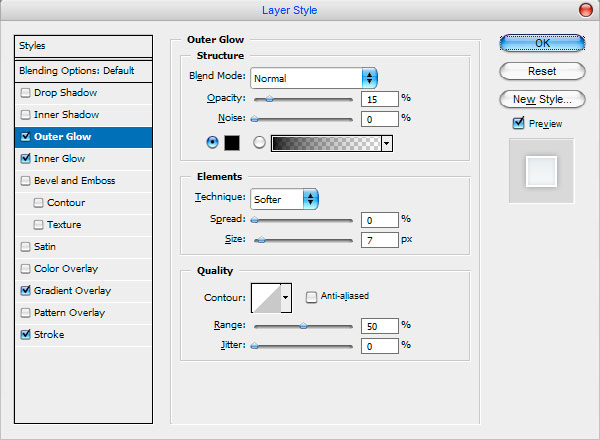
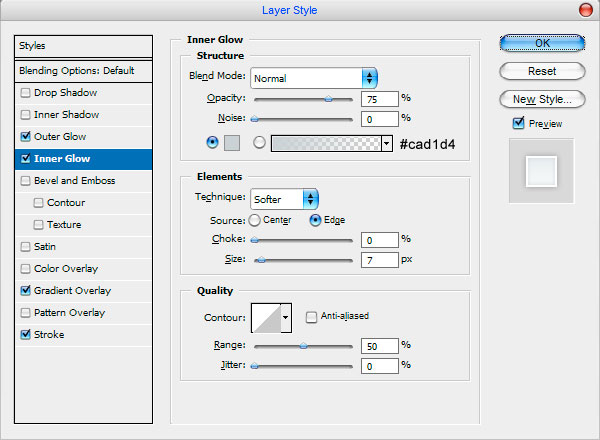
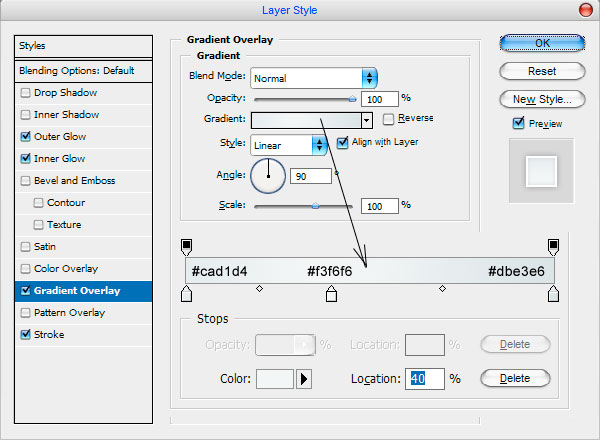
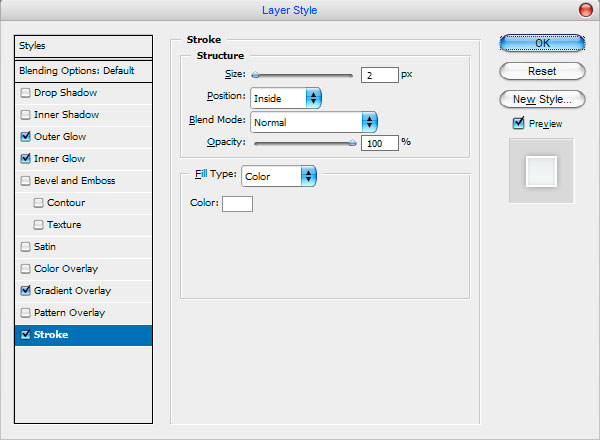
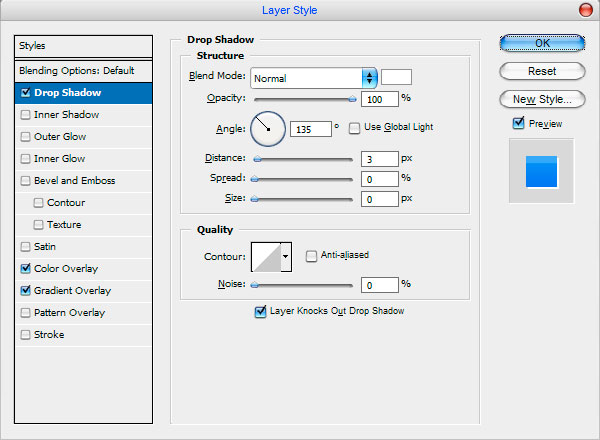
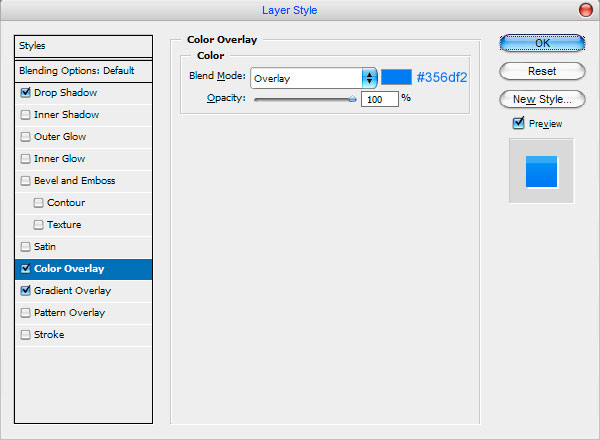
为轮廓使用图层样式



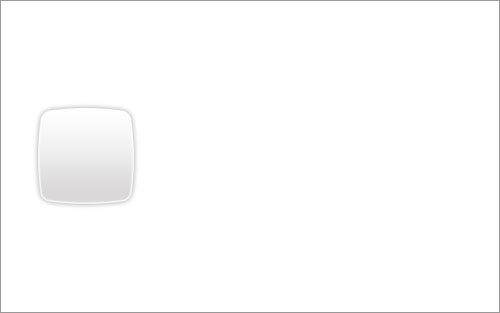
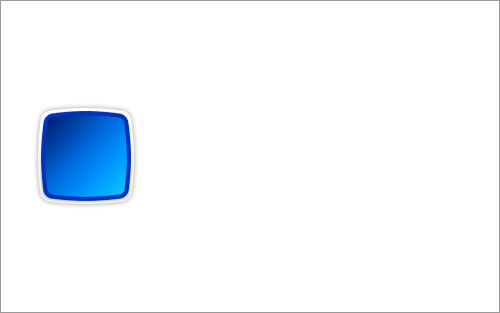
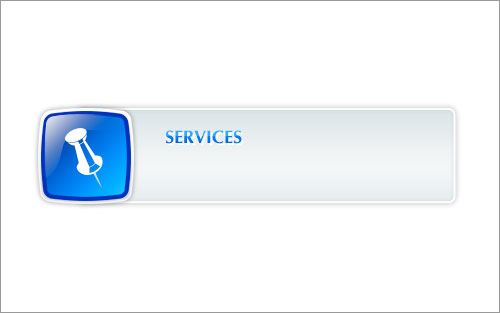
完成后的轮廓效果如图

|||
按ctrl+j复制图层,将复制出的图层上的图层样式全部去掉,然后按ctrl+t将复制出的图层缩小到原来的94%左右

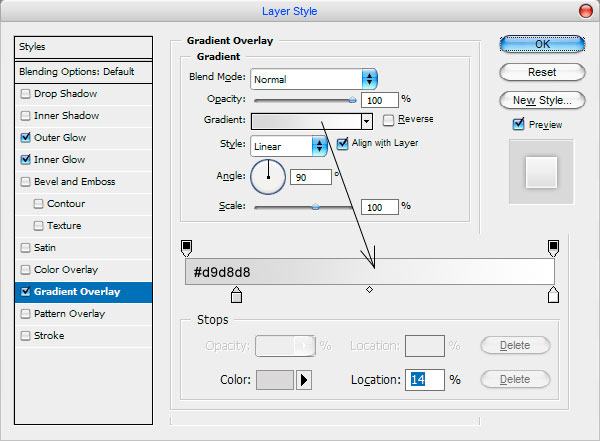
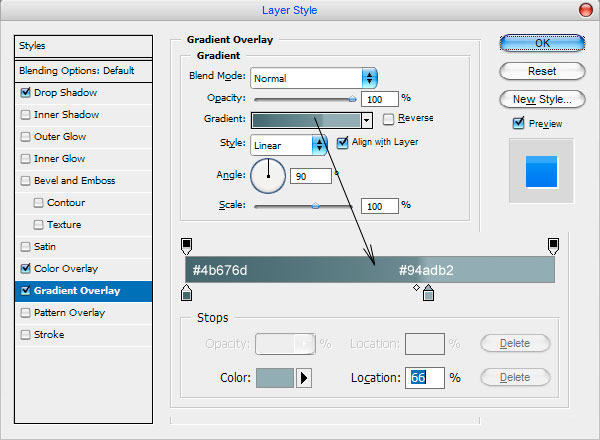
随后为复制出的图层添加如下新样式:



|||
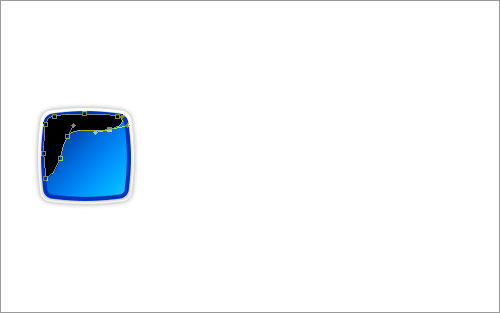
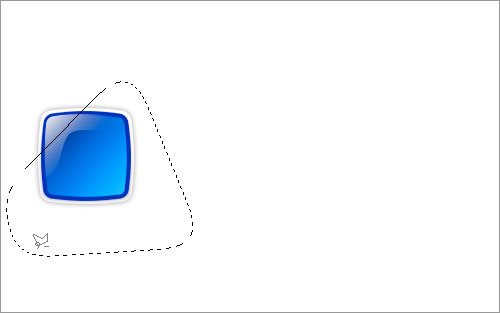
再次按ctrl+j复制图层,去掉其上的图层样式,随后按ctrl+t缩小到原来的93%大小,之后用直接选择工具拖动上面的矢量路径节点,使其变成如下形状

随后栅格化图层(在图形上按鼠标右键选栅格化图层),并将其填充为白色

从右向左制作渐变效果,并设置不透明度,使其能出现如下效果

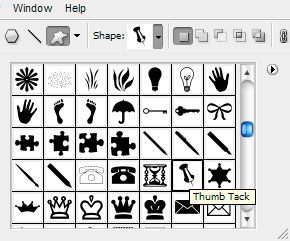
使用自定义形状工具,选中一个形状

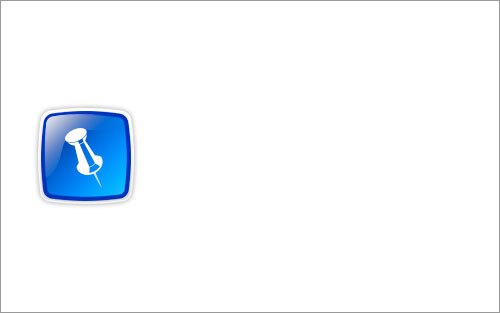
为之前的质感轮廓添加一个图形,颜色为白色

|||
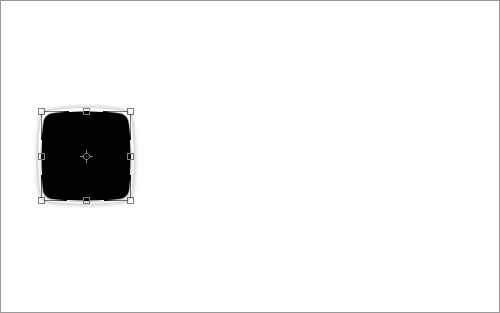
现在完成了图形的制作,我们将来制作右边的文字按钮,先用圆角工具,颜色为黑色,半径为7px,制作如下区域,只需要保证区域不要超过我们的图形轮廓高度。
看到此信息请您谅解!webjxcom为了防采集加上的!请到网页设计浏览更多信息。

为其增加图层样式





|||
添加文字

为文字增加图层样式,使文字效果与左边的图标效果相似。本文是网页教学www.webjxcom收集整理或者原创内容,转载请注明出处!




|||
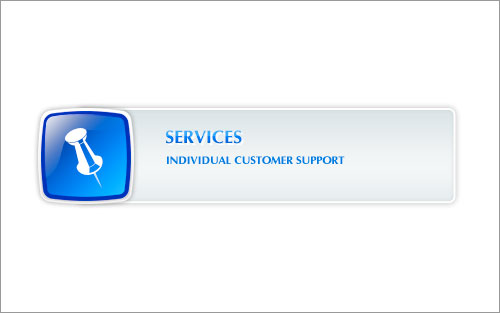
在大标题下增加小文字,颜色为#1d70e1。

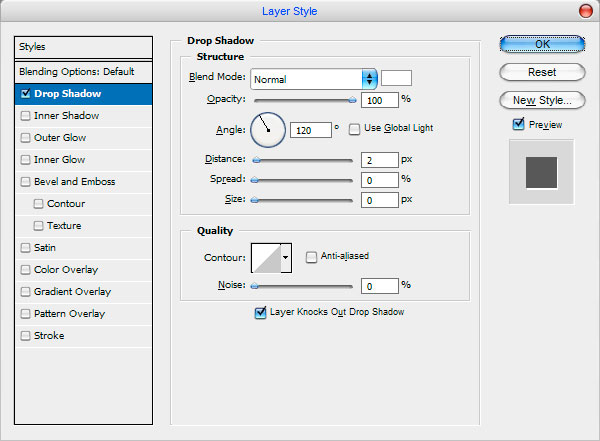
为小文字添加阴影样式:


我们上面只是介绍了导航中的 一个按钮的做法,下图为完整版的导航按钮,这里使用的不同颜色相同色调,看上去依然十分的协调!

新闻热点
疑难解答