今天为大家带来的这个教程是教大家怎么用photoshop制作一个像web designer wall这个网站的水彩画风格的导航栏(菜单栏。首先我会教大家用photoshop制作出导航所需要的图片文件,然后再第2个部分教程中我会教你怎么样用css把这个导航栏做出来。ok,废话不多说,我们开始吧:
先看效果图

1.笔记本纸张图片
首先我们要找一张那种带穿孔的笔记本纸张的图片素材。eddie推荐一个找这种素材的网站是stock.xchng.当然deviantart也是一个不错的选择。在这个教程,你就先用我给你的这张图片吧。本文由网页设计webjx.com整理发布!转载请注明出处,谢谢!

2.水彩画效果
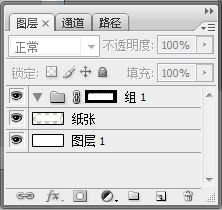
首先在photoshop中打开我们的素材图片,按住ctrl点击纸张图层载入选区,然后新建一个组,并点击图层面板下面的小按钮创建图层蒙版。这样做使我们后面使用画笔时颜色只会出现在蒙版区域内。

|||
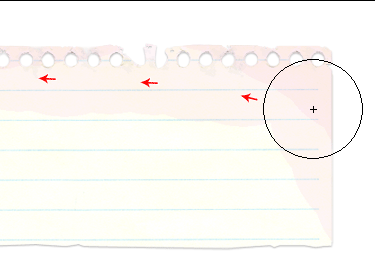
新建一个图层,选一个很浅的粉红色(或者其他你喜欢的浅颜色),选择画笔工具(b),在上方面板把画笔大小调为100px,不透明度为10%。然后在纸张上方随意画上一些粉红色。看到本信息,说明该文章来源于网页设计www.webjx.com,如果文章不完整请到网页设计webjx.com浏览!

重复这个步骤直到效果差不多

3.增加一些细节
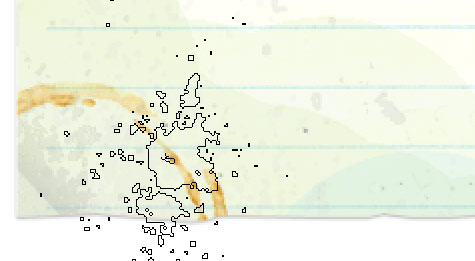
找一些咖啡污渍的素材图片,放在纸张图层上面,在图层面板把混合模式调为“整片叠底”。

|||
接下来我们还可以用一些现成的笔刷来添加一些污渍与水迹的效果。可以从splatter与watercolor这里下载到合适的笔刷。

接下来再添加一些素描的素材上去来丰富细节的部分。你可以从我提供的网站寻找素材,或是直接从vector illustration这里下载。

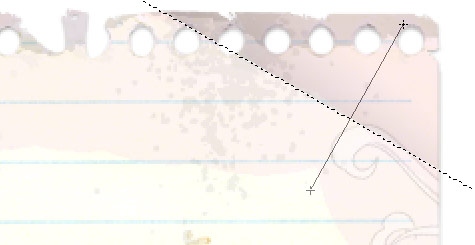
在纸张右上角做一个三角形的选区,然后选取灰色,选择渐变工具在选区画一个渐变。这样使得右上角的纸好像被折过后的效果。

|||
4.手写字体
如果你没有合适的手写字体,我也推荐你去dafont与 urban fonts去找。(这2个网站都是免费并且资源相当多。)接下来添加你想要的文字吧。如图

5.一个在水里泡过的rss图标
首先我们去找一个rss图标。选择橡皮擦工具,然后选择一个上面你用过的笔刷,把不透明度调为10%后在图标边缘轻轻擦。然后你还可以选择灰色,在图标上加一些灰色让rss感觉有点脏。

6.铅笔风格的边框
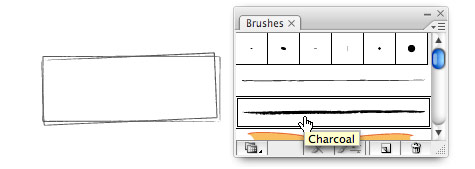
铅笔风格的边框可以在adobe illustrator中很轻松的画出来。先画一个图形或是路径,然后打开画笔面板。选择木炭画笔并把大小调为0.25pt.

7.结束
这就是最后的成果啦,你的呢?
如果你还想花更多时间在细节上面,你还可以增加一些纸屑,透明胶带,小贴纸等等。

我看到这个效果很不错,所以也翻译成汉语给需要的朋友看,意思有不对的也请原谅。
虽然要做到与原作者一模一样的效果不是那么简单(除了这里的高手),但是我相信这篇教程还是有相当多可以学习的要点。希望大家能从中获益。
新闻热点
疑难解答