相关文章:photoshop制作网站首页(5):添加flash视频
现在我们进行了网页设计的最后环节,需要对页面进行真正的排版。使用到css 以及其它的一些常用技巧。在cs3 版本中photoshop 和dreamweaver 的结合也更加紧密了。spry 构件作为dreamweaver cs3 全新的理念,给用户带来耳目一新的视觉体验。在该部分当中,我们就涉及到这些方面的知识。
1. 打开photoshop,直接拷贝一部分图片,如框选“石桥茶舍”区域并拷贝。当然因为是多层,你需要使用合并拷贝功能,如图1-6-1 所示。

图1-6-1
2. 切换到dreamweaver 中,我们只需要简单的ctrl+v 粘贴,你会看到出现了图像预览对话框,您可以直接在这里设置图片的压缩值和格式等,如图1-6-2 所示。

图1-6-2
3. 用同样的方法把“石桥茶舍”和“石桥棋坊”两张图片都直接拷贝到dreamweaver 中,当然dreamweaver 会提示您存储这些图像文件。完成后,我们再把文字拷贝到dreamweaver 中, 不过如今的文字看起来会比较乱,这是没有用css 样式化的缘故,如图1-6-3 所示。

图1-6-3
|||
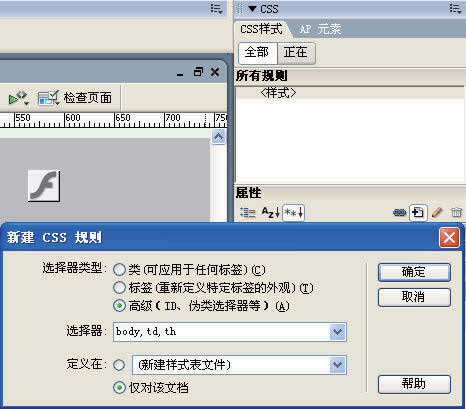
4. 打开css 样式面板,为标签“body,td,th”新建一个css 规则,选择“仅对该文档”,这个css是针对当前页面全局的,如图1-6-4 所示。

图1-6-4
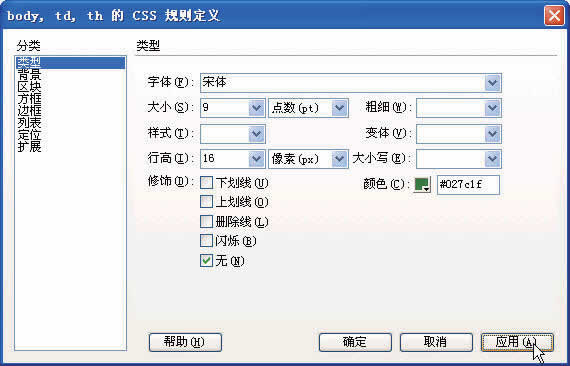
5. 在类型中,设置字体为“宋体”,大小为“9pt”,行高为“16px”,颜色为绿色,修饰为“无”,如图1-6-5 所示。

图1-6-5
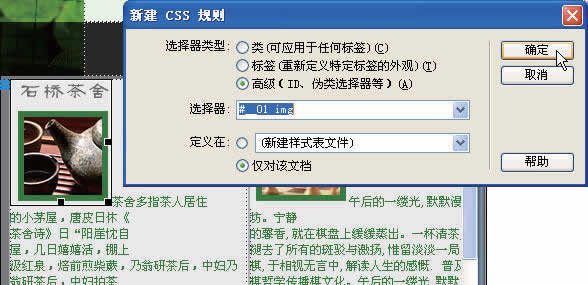
6. 接下来设置图片的文字环绕效果,使文字都围绕在图片的右侧,也就是文字左对齐。选择“石桥茶舍”的图片,为其添加一个css 规则,如图1-6-6 所示。

图1-6-6
|||
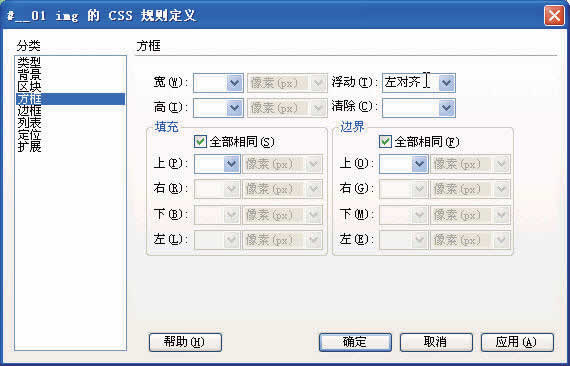
7. 选择方框标签页,将浮动设置为“左对齐”,即实现的文字对图片的环绕,如图1-6-7 所示。其它页面元素的css 设置方法类似,比如关于“石桥花园”的介绍文字,因文字的粗细不同,可在css中设置两个类规则来进行样式化,这里就不再赘述了。

图1-6-7
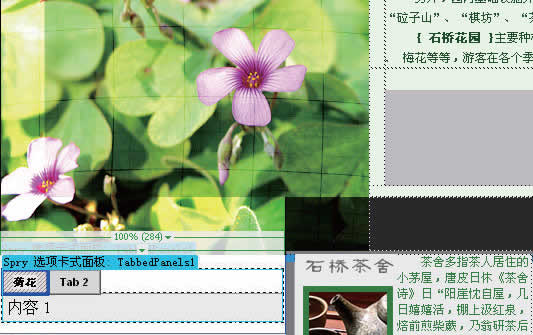
8. spry 构件是dreamweaver cs3 新增的用户界面对象,包括 xml 驱动的列表和表格、折叠构件、选项卡式面板等元素。在spry 工具组中选择插入spry 选项卡式面板,每一个选项卡都可以直接输入标签的名称和该选项卡的内容,这里我们输入“菊花”,如图1-6-8 所示。

图1-6-8
|||
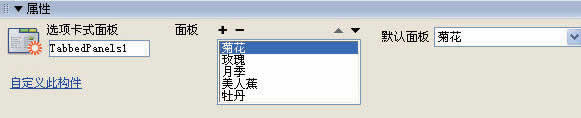
9. 在编辑环境中选择spry 选项卡式面板,可以在下方的属性面板中能够添加更多的选项卡标签,这里我们又添加了“玫瑰”、“月季”、“美人蕉”、“牡丹”等,如图1-6-9 所示。

图1-6-9
10. 在选项卡标签名称的旁边有一个小眼晴,单击后可以编辑该标签所包含的内容,比如这里我们添加了菊花和美人蕉的内容。包括表格、图片和文字都可以放在里面,当然我们仍需要使用css 对格式进行基本的排版,如图1-6-10 所示。

图1-6-10
11. 至此我们这个“石桥花园”的首页就设计完成了,通过dreamweaver 和flash 的多道工序,我们仍然能够原汁原味的体现原始稿的设计初衷,可见adobe cs3 软件之间的协作和兼容性是如此的完美。关于网页设计的话题还有很多,比如gif 动画、弹出式菜单、更多的css 控制和链接控制,有机会我们再详细讲解。写到这里,我仿佛有所感悟,其实找到一个像“石桥花园”这样的所在并不难,难的是那份闲暇、平和的心境。另外,不能忘记编辑这篇文章的幕后英雄,也是这套adobe cs3协同工作稿件的全程参与者-adobe indesign cs3。
新闻热点
疑难解答