相关文章:photoshop制作网站首页(4):制作导航菜单
接下来我们要为网页添加flash 视频内容,如今的photoshop 和flash 已成为一家,因此兼容性大大提高。flash 已经可以直接导入photoshop psd 的分层文件了,这对长期受不同厂商兼容性困扰的设计师来说无疑是个好消息。
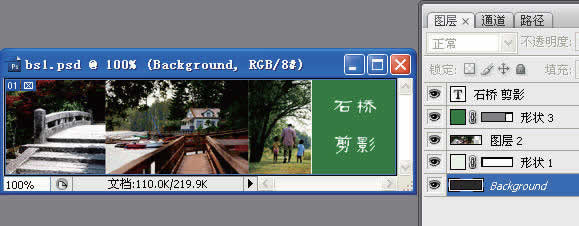
1. 将我们制作的photoshop 网页的psd 源文件另存一个版本,然后将原来flash 的占位图片的区域裁切出来,并把多余的图层删除,如图1-5-1 所示。

图1-5-1
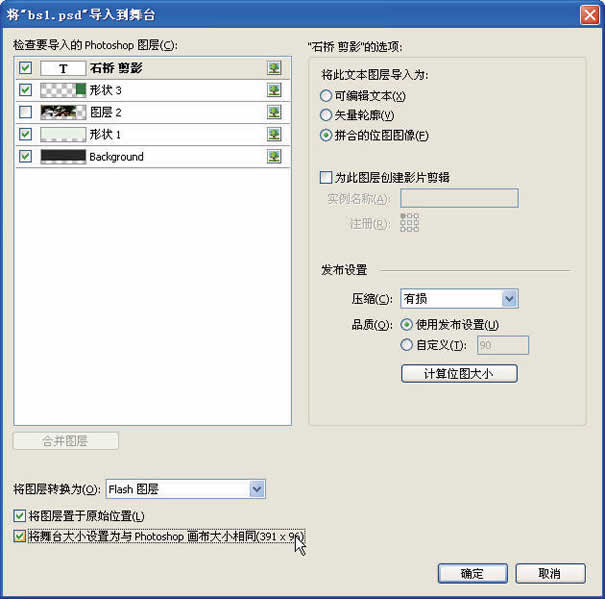
2. 直接导入这个另存后的新psd 文件,我们可以在导入对话框中看到,不但可以确定需要导入哪些图层,还可以使文字可编辑,并将flash 舞台设为该psd 在photoshop 中的画布大小等等,有非常多的选项值得我们去探索,如图1-5-2 所示。

图1-5-2
|||
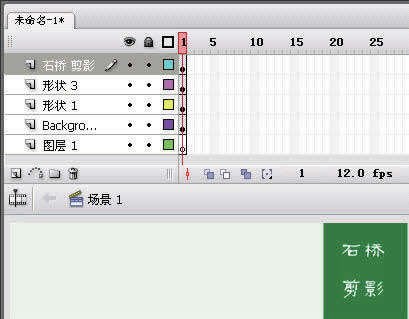
3. 这是在flash 中打开后的photoshop 分层文件,你可以看到,原来的图层直接变成了相应的flash 层,我们可以直接基于这些图层来制作动画,是不是非常方便?如图1-5-3 所示。

图1-5-3
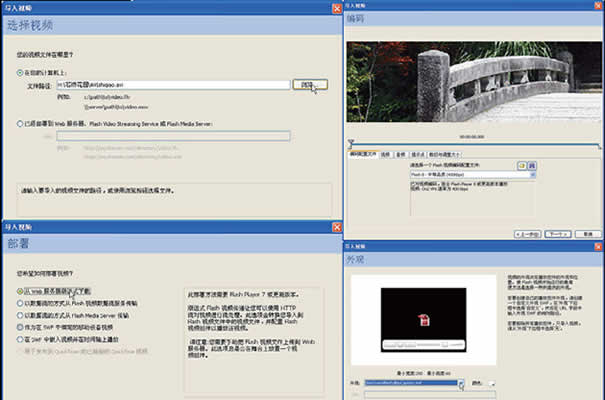
4. 在接下来就是视频的导入,flash 提供了专门的视频导入命令,并优化了整个的视频导入流程,如图1-5-4 所示为视频导入的基本流程。通常情况下都是“傻瓜式操作”,选择文件后一直单击下一步即可,分别是选择视频、部署、编码和选择皮肤,因为在本教程中这不是重点,因此不再赘述。

图1-5-4
|||
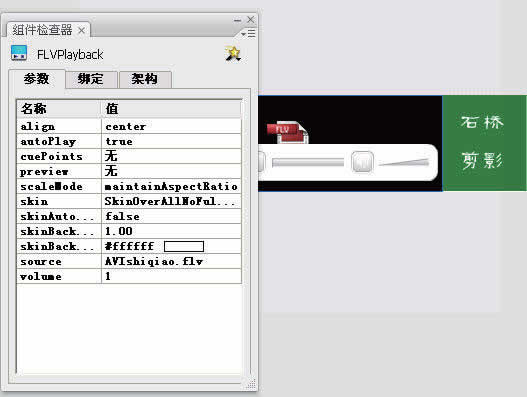
5. 选择后的播放器皮肤,也就是视频播放器的外观是可以在组件检查器中重新更换的,包括颜色和外形等,如图1-5-5 所示。

图1-5-5
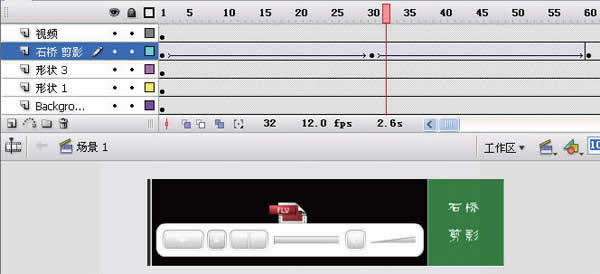
6. 视频文件和flash 的播放互不影响,可以自然、无缝的整合到一起。为了说明这一点,这里为“石桥剪影”这四个字制作了一个非常简单的动画,如图1-5-6 所示。

图1-5-6
|||
7. 打开dreamweaver 并添加一个表格,设置表格行数为“2”,列数为“2”,表格宽度为百分比形式,也就是说可以自行伸缩。边框粗细、单元格边距和单元格间距均为“0”,如图1-5-7 所示。

图1-5-7
8. 把文字和flash 分别插入到刚才表格的两行中,可以看到,当前的网页还有点儿乱,图片被撑开,文字没有样式化,视频的位置也不对,如图1-5-8 所示,因此我们还需要在下一讲中设置。

新闻热点
疑难解答