photoshop教程:一步步教你做圣诞贺卡
先看下效果图:

素材:

|||
步骤:
做之前要想好结构。新建一个图层,然后填充黑色。再建一个图层,用矩形选框工具在顶部选择,然后填充绿色。如图:

再新建一层,用多边形工具在适合的地方截取,填充红色。然后按ctrl+j可以复制相同的图层,然后把它移到合适的地方,如图:

新建一个图层,用多边形工具,选择自已觉得合适的地方做雪地,选取后羽化一下看起来更自然一点,然后再用滤镜-模糊-高斯模糊5,如图:

为了让这块雪地看起来更立体,打开图层样式-选斜面和浮雕,参数按自已喜欢的调,然后再打开滤镜-扭曲-波纹。效果如下:

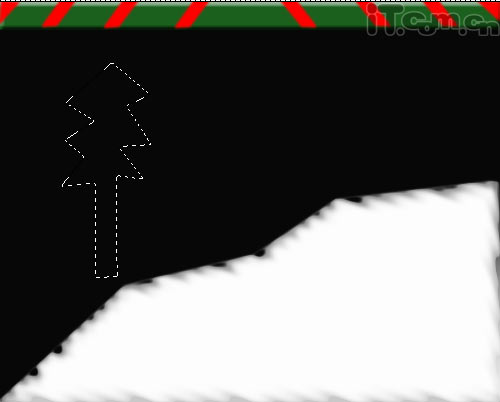
接下来做圣诞树,同样用多边形工具,画个圣诞树的样子。如图:

|||
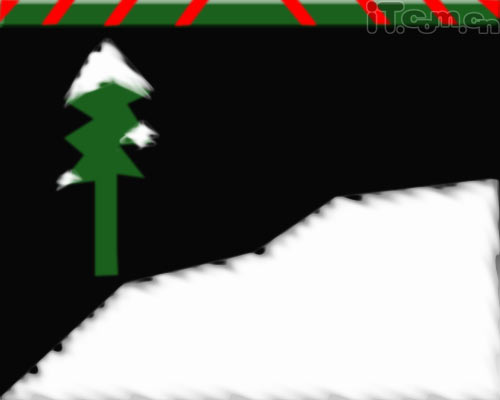
然后填充绿色,新建一个图层,在树外面做点被雪覆盖的样子,方法跟上步做雪地一样。如图:

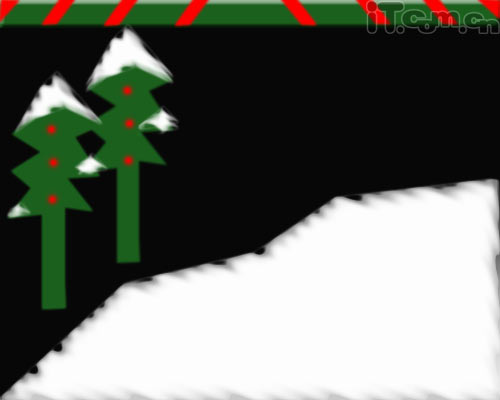
为了让圣诞树看起来更立体,同样可以用图层样式的斜面和浮雕,我在这步没调,可在最后调也行。把前景色调成红色,用画笔在树上合适的位置画,如图:

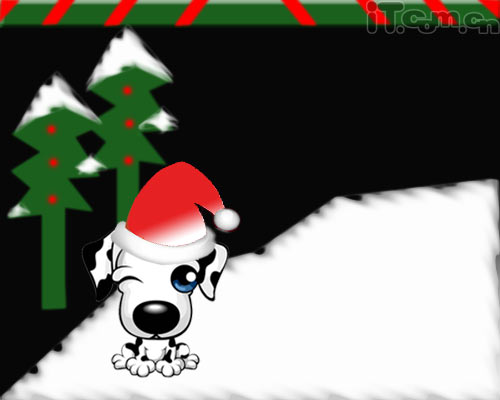
然后把素材中的小狗和帽子拉到图里面,如图:

再把素材里糖果的图按自已喜欢的方式放到合适的地方,要怎么放,看自已喜欢,我放成如下了:

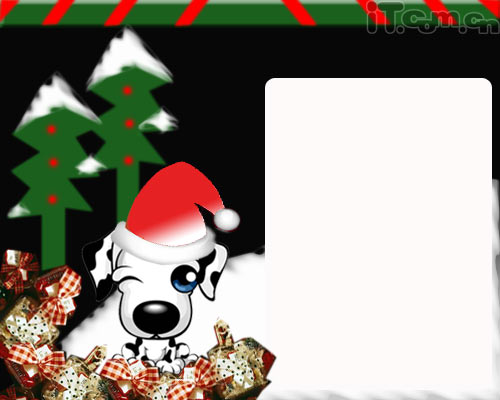
接下来制作写贺语的信纸。用圆角矩形工具在右边画,如下图,

|||
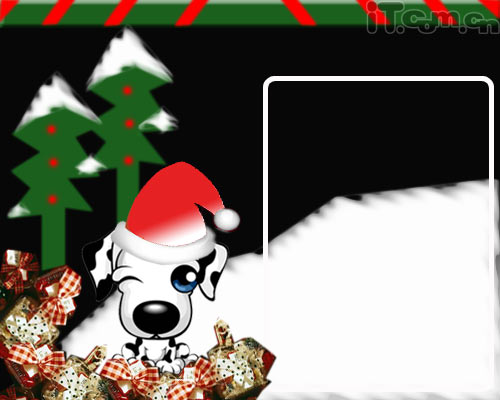
然后按右键-建立选区,然后把当前的图层删掉,删掉当前图层后,选区仍在的。然后按编辑-描边,我描了5个相素白色的边。如图:

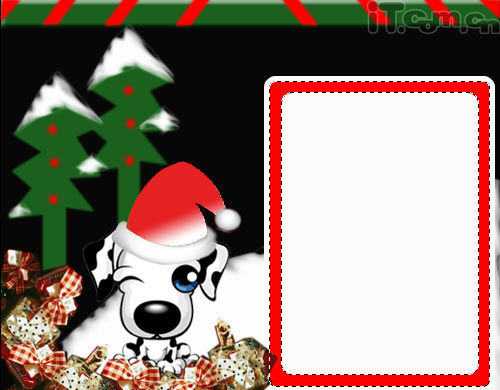
用同样的方法在那个圆角矩形里面画个小一点的。然后填充白色。再在两个圆角矩形中间的位置填充红色。如图:

为了让它看起来更立体,按图层样式的斜面和浮雕,投影也选上。再把它移了一下位置。如图:

信纸红色的边看起来有点单调,新建图层用多边形工具在适合的地方选择,然后填充绿色。如图:

再把素材的的铃铛拉上来。如图:

最后把前景色调成白色,结合画笔工具,再结合不透明度和画笔的大小画下雪的样子。然后在细节的部份做适当的补充和调整。如图:

最后在信纸上写上祝福语,就ok了。呵呵,如下图:

新闻热点
疑难解答