每年12月25日是全世界大多数基督徒纪念耶稣诞生的日子,俗称圣诞节。圣诞节快到了,综合论坛举办了一个有奖活动《圣诞节装饰贴子大比拼!》,为了欢庆圣诞,我也为大家准备了一个简单的动画教程。
先看一下最终效果:

素材:



|||
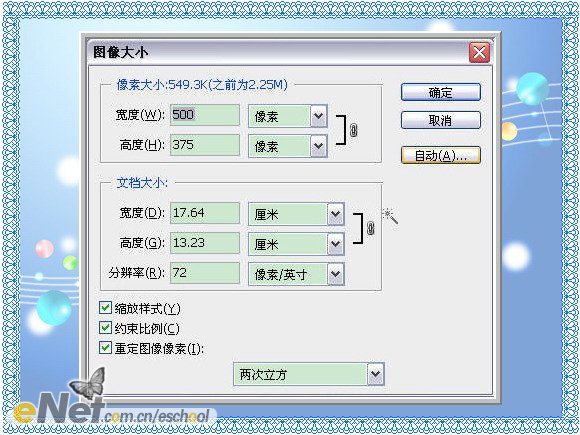
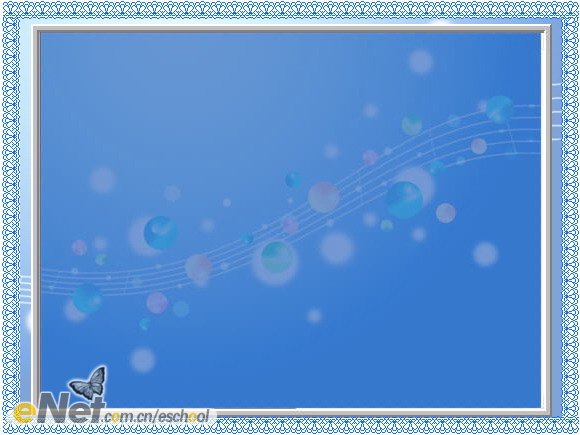
第一步:执行【文件-打开】命令,打开素材背景文件,去掉多余的文字,执行【图象-图象大小】命令缩小到500×375象素,设置效果如[图1];新建图层,填充蓝色(颜色代码336dc0),背景层混合模式设置为滤色,不透明度为30%,效果如[图2]所示;


第二步:打开素材圣诞树,缩小到合适大小,调整到合适位置,新建图层,使用硬度为0的笔刷,选择自己喜欢的颜色在圣诞树上的灯上刷上笔刷;效果如[图3]所示;

第三步:打开素材礼物改变大小,放到圣诞树的相应位置,我是把小礼物挂到树上,大星星放到最尖上,大家也可以自己按自己喜好摆放,效果见[图片4];

|||
第四步:打开圣诞老人素材,改变大小,放到右下角,打开圣诞老人气球素材,调整大小放置到圣诞老人上方,把多余的线用橡皮擦擦掉,效果见[图片5];

第五步:打开音符素材调整大小,放置到背景的五线谱上。效果见[图片6];

第六步:设置前景色为红色(颜色代码e60012)分别输入圣诞两个文字,设置效果见[图片7],打开圣诞老人文字装饰素材,缩小调整放至到诞字的点上,效果见[图片8];


|||
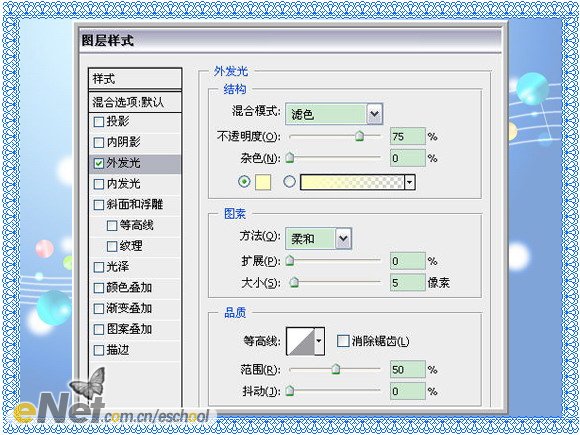
第七步:ctrl+文字圣图层,shift+ctrl+文字诞图层,shift+ctrl+圣诞老人文字装饰图层得到选区,新建图层,填充白色,图层顺序调整到两个文字图层下面,设置图层效果为外发光;设置效果见[图片9];得到效果见[图片10];


第八步:设置前景色为浅蓝色(颜色代码1aa3ed),分别输入文字快乐,设置效果见[图片11]、[图片12];打开蝴蝶文字装饰素材缩小放置到快乐上方,复制蝴蝶素材,用套索工具(快捷键l)选出半只蝴蝶,【图层-新建-通过剪贴的图层】,这样就得到了两个蝴蝶翅膀,调整位置,缩小大小做成蝴蝶飞舞的效果,效果见[图片13];



|||
第九步:ctrl+文字快图层,shift+ctrl+文字乐图层,shift+ctrl+蝴蝶文字装饰图层得到选区,新建图层,填充白色,图层顺序调整到两个文字图层下面,设置图层效果为外发光;再做一个调整后小蝴蝶的白色背景图设置外发光设置,得到效果见[图片14];

第十步:设置前景色为白色,输入文字“送你一颗聚满礼物的圣诞树,顶上最大最亮的那颗星是我的真心,挂的是我的痴心,制造材料的是我一颗不变的心;”设置效果如[图片15],得到效果如[图片16]


|||
第十一步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建3帧,共计4帧,第一帧显示圣诞文字背景但不显示外发光效果,显示圣诞树原来灯光效果,显示蝴蝶原来形状及背景和发光效果,音符在左侧不动,效果见[图片17];

第十二步:第二帧显示圣诞文字背景及外发光效果,显示圣诞树后点笔刷的灯光效果,显示蝴蝶调整过的形状及背景和发光效果,音符往中间调(大概分为四份)效果见[图片18];

第十三步:第三帧其它同第一帧相同,只把音符再向右移动一点儿,第四帖其它同第二帧相同,把音符移动到右侧(注:记着音符要随着五线谱移动噢)效果见[图片19]、[图片20]


|||
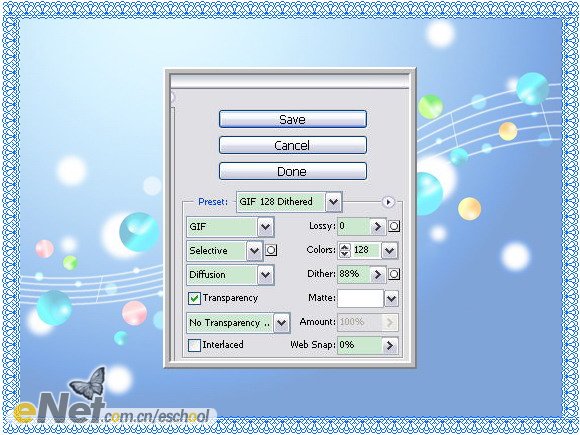
第十五步:所有帧均设置成0.4秒,点击【动画面板-播放动画】按钮,执行【文件-存储web所用格式】,设置效果如[图21]所示。;得到最终效果图;


新闻热点
疑难解答