本photoshop教程主要介绍图片反相效果的处理和图层样式的应用。步骤简单易懂,非常适合photoshop初学者学习。
照片拍摄好后,为了增加效果,可以给照片加上一些梦幻的效果,也可以加入边框,这种边框不必拘泥于常规。本photoshop教程主要介绍图片反相效果的处理和图层样式的应用。希望初学者能通过下面的实例学习到ps作照片处理的一些技法。以下图片素材仅供学习者学习photoshop使用。
我们先来看看原图和效果图:

原图

效果图
|||
1、 打开原图,点右键复制背景图层生成背景副本,ctrl+i反相,将混合模式调为颜色。如图1:

图1
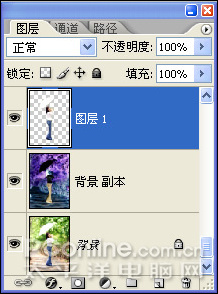
2、 关闭背景副本层的可视按钮 选到背景图层,用磁性套索工具选到人物,按ctrl+j将人物复制粘贴到图层1,调整图层顺序放置在最上面。如图2和图2-2:
选到背景图层,用磁性套索工具选到人物,按ctrl+j将人物复制粘贴到图层1,调整图层顺序放置在最上面。如图2和图2-2:

图2

图2-2
3、 新建图层2,按ctrl+shift+alt+e盖印可见图层,如图3:

图3
|||
4、 复制图层2,使用高斯模糊,半径为5像素,将混合模式调为柔光,如图4和图4-4:

图4

图4-4
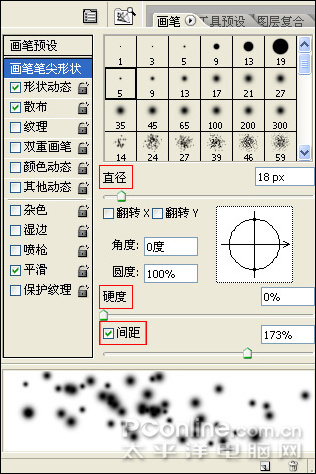
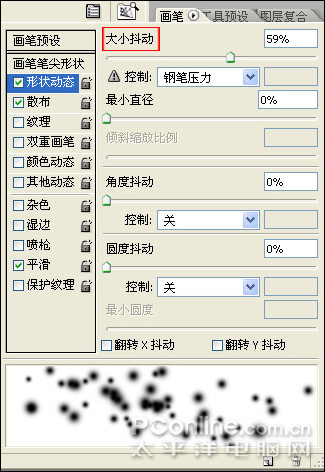
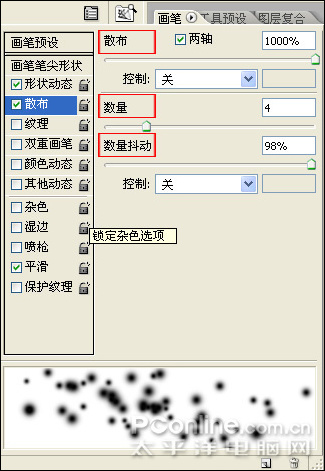
5、 新建图层3,使用画笔工具,前景色设为白色,直径为18像素,将画笔调板内的参数设置如下图5-8:

图5

图6

图7

图8
|||
6、 新建图层4,用画笔工具,直径为94像素,取消之前画笔调板内的参数,将背景四周加深,如强度不够,再复制一层,适度的调整不透明度为50%,如图9和图9-9:

图9

图9-9
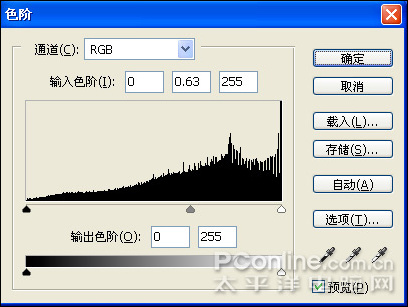
7、 新建色阶调整图层,参数如图10:

图10
8、 设置前景色为黑色,在色阶图层蒙版内将人物脸部填充黑色,如图11和图11-1:

图11

图11-1
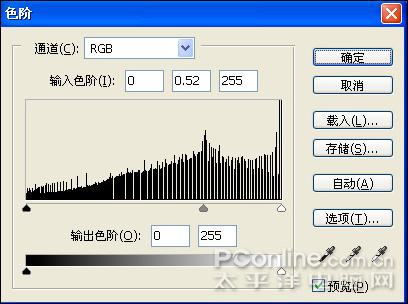
9、 再次新建色阶调整图层,进一步调整图片的明暗,在蒙板内用黑色填充人物部分,参数设置如图12、13:

图12

图13
|||
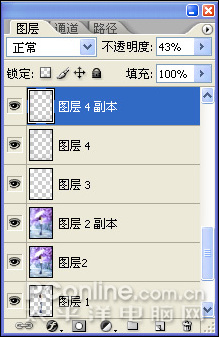
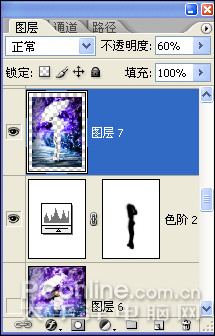
10、 新建图层,按ctrl+shift+alt+e盖印可见图层,ctrl+t将图缩小一点,降低不透明度为60%,将人物部分用橡皮擦擦除,如图14、15:

图14

图15
|||
11、 复制该图层,将混合模式调为滤色,不透明度为30%,如图16:

图16
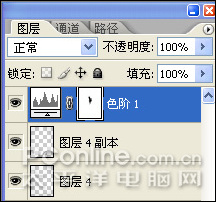
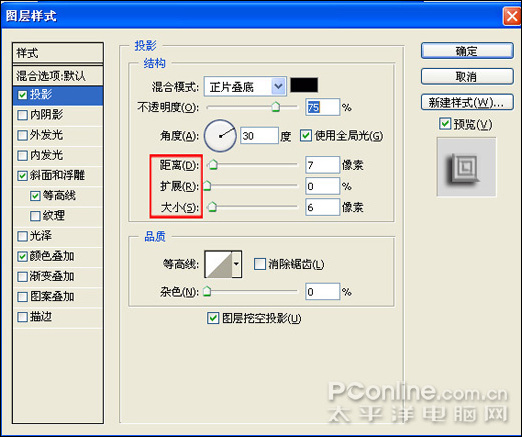
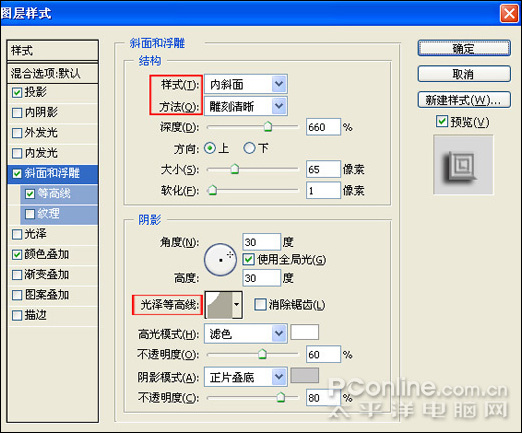
12、 新建图层ctrl+shift+alt+e盖印可见图层,用矩形选框工具创建选区,按delete清楚选区内的内容,使用图层样式完成透明相框的效果,如图17-图22:

图17

图18

图19

图20

图21

图22
最后可以找些图片或是画笔添加上去,如图:

效果图
新闻热点
疑难解答