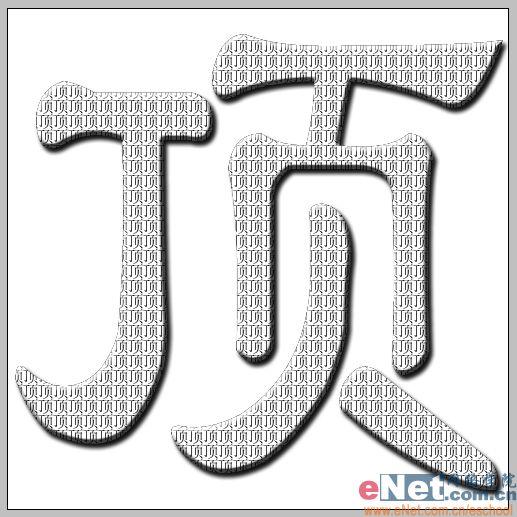
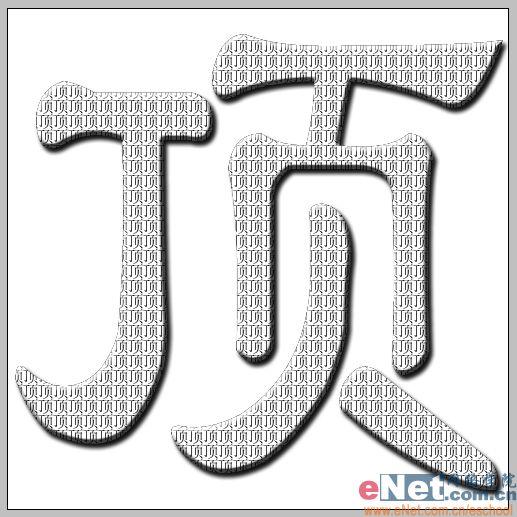
先看下完成图吧:

图:最终效果
制作步骤:
1、打开photoshop,新建一个文件,宽高均为500像素,背景为白色。

图:新建一个文件
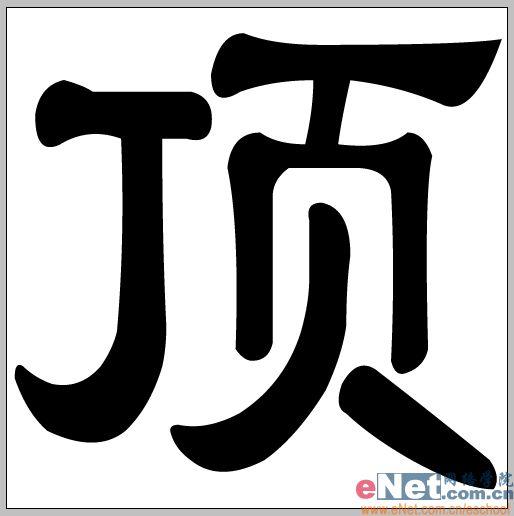
2、用文字工具打一个顶字,字体用隶书,因为隶书比较浑厚。再ctrl+t调整文字到如下大小。

图:再ctrl+t调整文字
3、执行菜单/图像/复制,得到一个新文件,再执行菜单/图像/图像大小,将大小改为宽高均为15像素。

图:执行菜单/图像/复制
|||
4、执行菜单/编辑/定义图案,在弹出窗口中输入一个“顶”字给图案命名。

图:执行菜单/编辑/定义图案

图:输入一个“顶”字
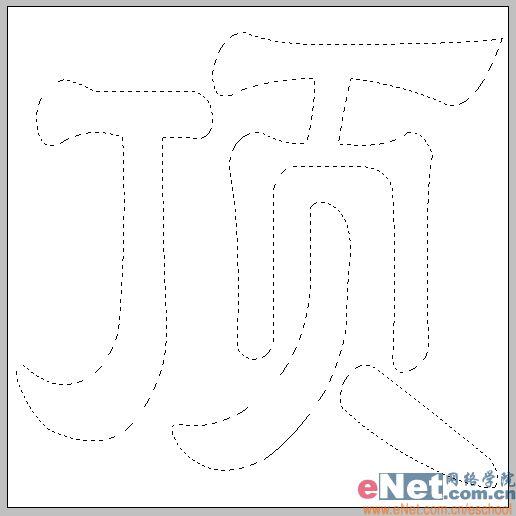
5、回到“顶”文件,在图层面板按住ctrl键单击“顶”字图层载入其选区。

图:载入其选区
6、新建一个图层,隐藏“顶”字图层。

图:隐藏“顶”字图层
|||
7、执行菜单/编辑/填充,选择刚才定义的“顶”字图案进行填充,就把小顶字填进大顶字的选区里去了。到这一步效果基本出来了,但是还不够突出,加上图层效果会更好。

图:加上图层
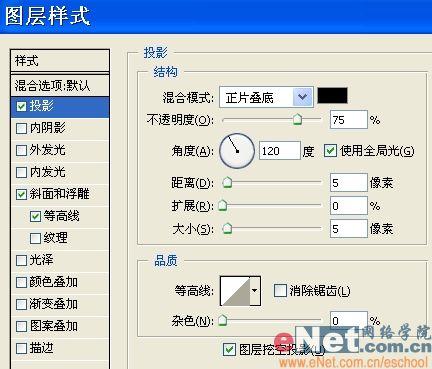
8、在图层面板双击此层调出图层样式对话框,勾选投影、斜面和浮雕及等高线,投影参数设置如下。

图:投影参数
9、斜面和浮雕参数设置如下。

图:斜面和浮雕参数
10、等高线的参数设置如下。

图:等高线参数
|||
11、这样顶字就有了质感,看起来更结实有力,更能充分表达偶们对楼主滴敬佩之情。除了文字填充之外,我们也可以用图案填充来做出更特别的效果。下面我们再做一个由无数汗珠儿组成的“汗”字。

图:效果
12、新建一个文件,宽高均为15像素,选择自定义形状工具,点红圈内三角形调出其菜单,选择“全部”替换当前形状,然后选择红圈内的水滴形状。

图:然后选择红圈内的水滴形状
13、在页面中画出一个水滴形状,ctrl+j调整到如下大小。

图:ctrl+j调整大小
14、ctrl+enter转路径为选区,填充黑色。

图:填充黑色
|||
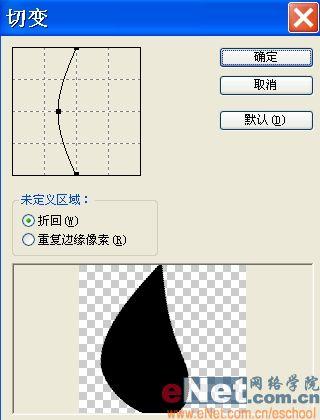
15、执行菜单/滤镜/扭曲/切变,调整水滴到如下形状,再用移动工具移动到页面中心后,执行菜单/编辑/定义图案。

图:执行菜单/滤镜/扭曲/切变

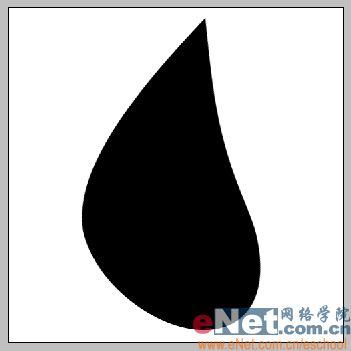
图:效果
16、新建一个文件,宽高均为500像素,用文字工具打一个汗字,仍用隶书,再ctrl+t调整文字到如下大小。

图:新建一个文件
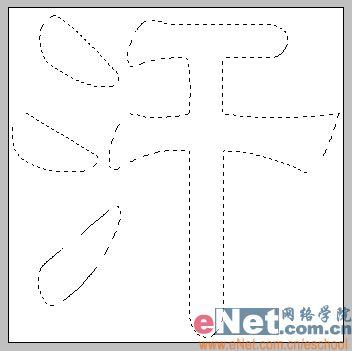
17、在图层面板按住ctrl键单击“汗”字图层载入其选区。

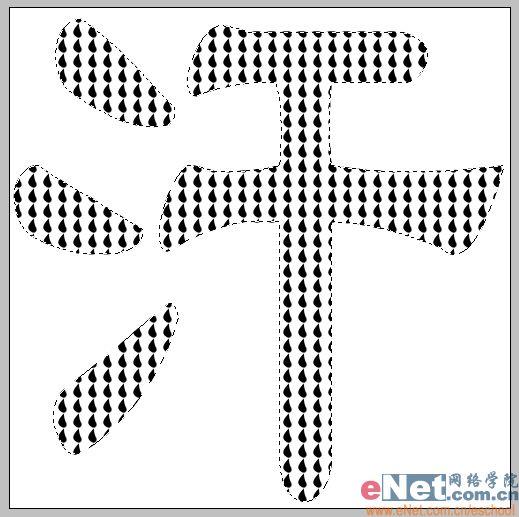
图:载入其选区
|||
18、新建一个图层,隐藏“顶”字图层,执行菜单/编辑/填充,选择刚才定义的水滴图案进行填充。

图:隐藏“顶”字图层
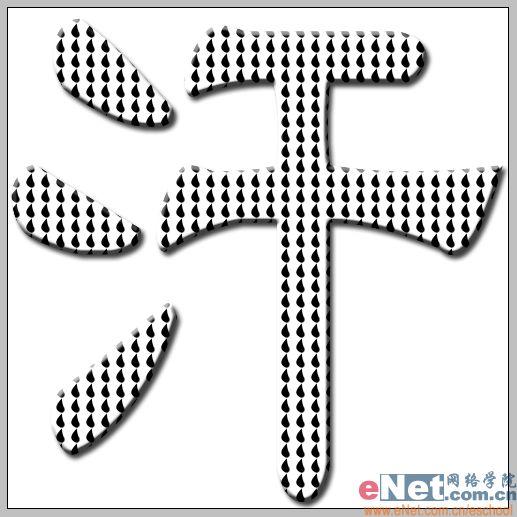
19、在图层面板双击此层调出图层样式对话框,勾选投影、斜面和浮雕及等高线,参数设置同上,就做成了一个由无数汗水组成的“汗”字。

图:效果
20、给汗水换一个象水的颜色会更有效果,执行菜单/选择/色彩范围,鼠标会变成吸管形状,在有水滴的地方点一下,选中所有的水滴。

图:色彩范围
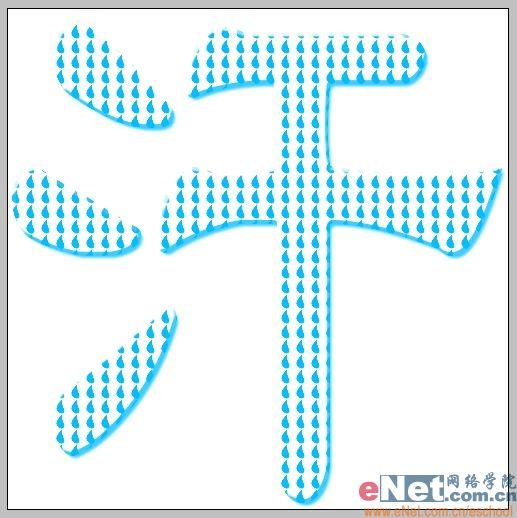
21、设前景色为蓝色,alt+ener填充,就做出了一个很“汗”滴“汗”字!

图:最终效果
新闻热点
疑难解答