让我们先看看效果:

效果1

效果2

效果3
1、点击文件-新建命令或按ctrl+n新建一个操作文件,然后打开一个图片载入得到图层1,ctrl+t调出变换框调整图片大小跟背景吻合。

图1
2、用矩形选框工具设置羽化30像素左右,在图中拖出选框。

图2
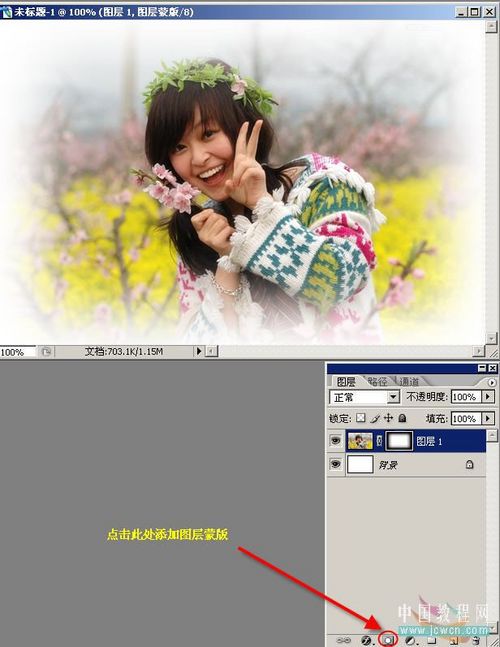
3、保留选框,在图层调板上点击添加图层蒙版。

图3
4、对蒙版执行滤镜-素描-半调图案,调整滑标到满意时确定

图4
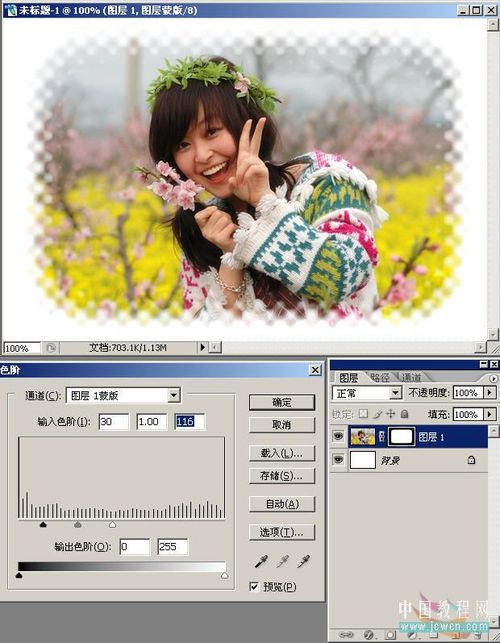
5、对执行半调图案后的蒙版调整色阶,同样是自己满意为止。

图5
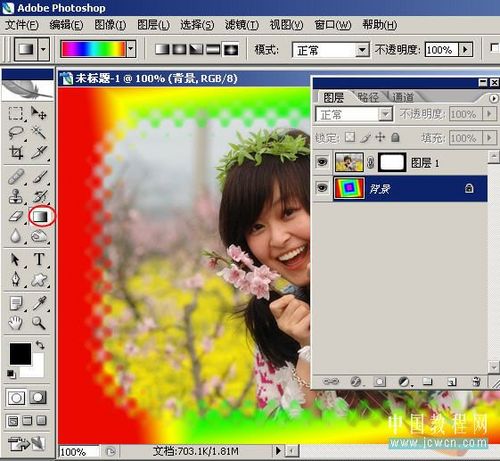
6、白色边框似乎不太好看,下面选中背景层,用渐变工具填充,你可以选择不同的颜色和渐变方式,填充后得到不同的效果。这里我用色谱的菱形渐变填充背景,当然你也可以只填充单色。

图6
7、点击图层调板上的调整层钮,为背景层添加一色相、饱和度调整层,调整参数到自己满意。(你还可以把不同色彩的背景边框利用ir做成动画效果,更有一番情趣。)

图7
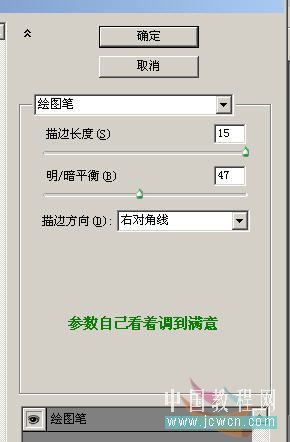
8、这是在前面添加图层蒙版后,直接用滤镜-素描-绘图笔制作的边框效果。背景制作方法一样。

图8

图9
下面是调整不同色相背景制作的动画效果:

图10
新闻热点
疑难解答