虽然 silverlight 本身具备极为优越的 2d 向量文字、绘图与影音能力,但是若缺乏中文字显示的支援能力,对亚洲国家的使用者、程式设计人员乃至于企业端都会造成很大的困扰,故本文将针对如何让 silverlight 可以正确显示中文字型而提供数种解决方案,然而这几种中文字的显示方式各有其不同的特性与优缺点,故您可依个案情境,挑选对 silverlight 应用程式及开发成本最佳的方式,所以各位可以视情况而懂得变通,不一定得墨守成规,一个方式用到底。
在此整理一下 silverlight 1.0 用于显示中文字的几种解决方案,以下是解决方案架构图。

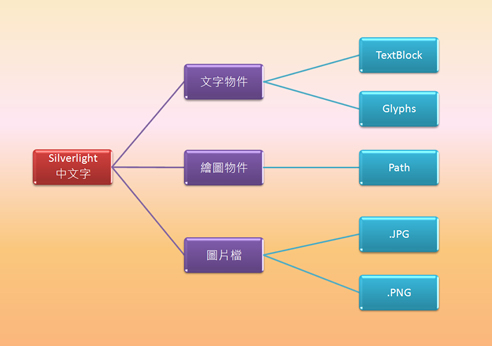
图 3 中文字解决方案架构图
在上面的架构图中,我们可以看到显示中文的途径有三大类,分别是文字物件、绘图物件与图片档三种,然而这三种方式有着截然不同特性与处理议题,会对您的 silverlight 程式的设计与执行有着显着的影响,让我们先来瞭解其个别内容,最后再来针对此三种方案进行初步的比较,中文字解决方案架构图说明如下:
(一)文字物件
silverlight 用来直接显示文字的物件有 glyphs 与 textblock,然而此二者有者相当不同的特性,说明如下:
glyphs
glyphs 显示中文字时,会以非同步的方式从 web 伺服器下载完整的字型档,但其中最大的困扰是 glyphs 下载整个字型档会造成网路频宽的爆增,而过大的下载位元则是 internet 应用程式的杀手之一,同时下载整个字型档也会涉及字型版权的法律问题。
范例一 使用预设的 glyphs 显示中文字(完整 ttf 字型档下载)
本范例将示范如何运用预设的 glyphs 物件来显示中文字,其最关键点在于指定字型档所在的网路位置给 fonturi 属性即可。请参考 glyphsttf.html 及 glyphsttf.xaml 程式,以下为 glyphsttf.xaml 程式码:
glyphsttf.xaml
完成后请执行 glyphsttf.html 程式,执行结果如下图。

图 4 glyphs 物件显示中文字
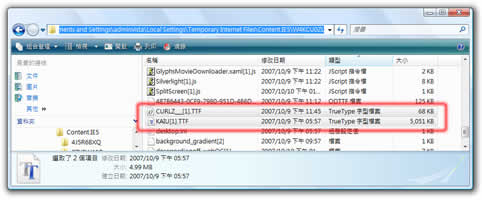
表面上 glyphs 显示中文字丝毫不费太多的力气,但最大的问题在于 glyphs 会下载所有用到的完整字型档案,一如上面共用到了三个字型档,所以便会悉数完整下载,这在 silverlight 的程式开发人员电脑上执行时,问题可能不明显,但若换成錙銖必较 internet 有限频宽,动輒 5mb 甚至是 10mb 以上的中文字型要下载到 client 端电脑,可能会是网站的致命杀手,故对此问题不可不慎重视之。各位可以到使用者电脑中路径 c:/documents and settings/adminvista/local settings/temporary internet files/content.ie5/ 目录下搜寻 *.ttf 档,便可以找到相关 ttf 档案。
|||也许冰雪聪明的各位会想到,如果完整的 ttf 档过大,那是否有可能擷取应用程式所需的部分字型,然后製作一个较小的字型档,以便字型档下载时可以较为迅速,如此不就解决了!?答案正是如此,是真的有方法可以只擷取所需的字型,再加以製作成一个 .odttf 档,而依字型的种类不同,最终档案的大小可能是几百 kb~1000kb,至少比起动輒 5mb 或 10mb 以上的 ttf 档案快多了,在 internet 上传输也是一个可行的解决方案。在此笔者先製作出一个标楷体的部分字型档,其档案名称为“3f1838be-604b-601d-da75-b576de686443.odttf”,而各位先只管如何使用这个部分字型档练习即可,后面会有独立小节解释 odttf 字型档及製作的详细步骤。

图 5 glyphs 下载之完整型档
范例二 使用 glyphs 显示部分嵌入字型档 odttf(部分嵌入字型档下载)
本范例将示范 glyphs 如何使用部分嵌入字型档 odttf 来显示中文字型,步骤说明如下:
step 1:製作部分嵌入字型档 odttf
首先製作名称为“3f1838be-604b-601d-da75-b576de686443.odttf”的只含部分嵌入字型的档案,主要是希望缩小字型档的体积大小,让 glyphs 可以迅速下载读取,在这请各位直接使用 odttf 当做练习,先不急着知道怎么製作。
step 2:在 glyphs 指定使用 odttf 字型档
请在 glyphs 物件的 fonturi 属性指定 odttf 字型档所在的完整http网路位置,glyphs 就能够直接显示中文字型了,请参考 glyphsodttf.html 及 glyphsodttf.xaml 程式,以下为 glyphsodttf.xaml 程式码:
glyphsttf.xaml
完成后请执行 glyphsodttf.html 程式,执行结果如下图。

图 6 glyphs 显示部分字型档
textblock
silverlight 1.0 的 textblock 物件,基本上只能直接显示英文字型,对于 unicode 字型如中文字则会以小方框替代,不像 glyphs 至少可以显示中文字型,顶多是字型档下载稍嫌大了点。而 textblock 不能直接显示中文的原因,是出在 silverlight 本身没有内建中文字型,亦不能呼叫作业系统的中文字来使用,再加上 textblock 根本不能像 glyphs 可指定网路上某个位置字型档的机制,故 textblock 要显示中文字会较 glyphs 麻烦了点。然而要让 textblock 显示中文需要两个额外步骤:
使用 downloader 物件下载中文字型。
在 textblock 的 setfontsource 方法设定字型档来源,以及字型档名称。
如此便可让 textblock 可以正常显示中文字,让我们来看以下的范例。
范例三 以 downloader 下载完整 ttf 字型供 textblock 使用
本范例将示范如何透过 downloader 物件从 web 伺服器下载所需的完整 ttf 字型到使用者电脑端,如此 textblock 便有中文字型可供显示中文字,步骤说明如下:
step 1:准备 ttf 中文字型
在此准备一个标楷体的中文字型档 kaiu.ttf,以及另一个压缩档 kaiu.zip,而压缩或未压缩的字型档都可以被 downloader 下载给 textblock 使用,不过想当然尔是压缩过后的字型下载速度较快,也比较不佔用 internet 频宽,例如 kaiu.ttf 未压缩前是 5,015kb,压缩后是 2,825kb,档案大小约减少了 43%,下载字型档的速度当然也更快。
step 2:建立 xaml 程式主体
请参考 textblockdownloaderttf.xaml 的程式主体,以下为 xaml 程式码:
textblockdownloaderttf.xaml
| 以下是引用片段: <canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" loaded="handleload"> <!-- 進度列指示器 --> <canvas x:name="progressindicator" canvas.left="10" canvas.top="10" canvas.zindex="1"> <rectangle x:name="progressrectangle" canvas.left="10" height="10" width="0" fill="maroon" /> <rectangle canvas.top ="-1" canvas.left="9" height="12" width="202" strokethickness="1" stroke="black" /> <textblock x:name="progresstext" canvas.top ="-4" canvas.left="230" text="0%" fontsize="12" /> </canvas> <canvas name="mycanvas" background="lightblue" width="600" height="400" canvas.top="0" canvas.zindex="0" > <textblock name="mytextblock" textwrapping="wrap" width="300" fontsize="30" canvas.top="80" canvas.left="100" > 千山鳥飛絕 萬徑人蹤滅 孤舟簑笠翁 獨釣寒江雪 </textblock> </canvas> </canvas> |
程式说明:
在 textblock 中指定中文字没有什么特别的地方,设定方式与英文字相同。
但是有个比较特别的地方是需要额外指定 downloader 的载入程式,而就是在 canvas 或 textblock 的 loaded 事件中指定 javascript 事件,呼叫 downloader 执行非同步的字型档载入
step 3:建立 downloader 下载程式
请在 textblockdownloaderttf.xaml.js 程式中建立 downloader 相关程式:
textblockdownloaderttf.xaml.js
程式说明:
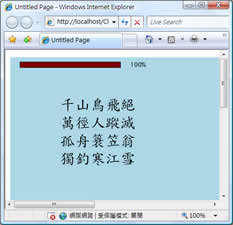
oncompleted 事件是用来下载字型档,它是本程式最重要的核心,而 ondownloadprogresschanged 是用来显示下载进度的百分比,不过是为了人性化,实质上可有可无。完成后请执行 textblockdownloaderttf.html 程式,执行画面如下图。

图 7 textblock 显示 ttf 完整字型档
范例四 以 downloader 下载部分嵌入字型档 odttf 供 textblock 使用
在前面介绍过 glyphs 使用部分嵌入字型档 odttf,odttf 字型档的优点是所需的档案大小可以减少为原来的好几倍,而 odttf 不止 glyphs 可以使用,同样的 textblock 也可以使用,只要透过 downloader 下载 odttf 即可,请参考以下的步骤说明:
step 1:製作部分嵌入字型档 odttf
在此製作一个“01026a73-2351-5325-5665-e8572e1a1805.odttf”的正黑体字型档,里面所包含的文字为:“千山鸟飞绝,万径人踪灭,孤舟簑笠翁,独钓寒江雪”,并将其档压缩成 embededchinese.zip,借此将 odttf 字型档由原来的 1,015kb 进一步压缩到 22kb 而已,这是一个更为惊人的方式,因为可以在 internet 以极高的速度下载传送。
step 2:建立 xaml 程式主体
请参考 textblockdownloaderodttf.xaml 的程式主体,以下为 xaml 程式码:
textblockdownloaderodttf.xaml
| 以下是引用片段: <canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <!-- 進度列指示器 --> <canvas x:name="progressindicator" canvas.left="10" canvas.top="10" canvas.zindex="1"> <rectangle x:name="progressrectangle" canvas.left="10" height="10" width="0" fill="maroon" /> <rectangle canvas.top ="-1" canvas.left="9" height="12" width="202" strokethickness="1" stroke="black" /> <textblock x:name="progresstext" canvas.top ="-4" canvas.left="230" text="0%" fontsize="12" /> </canvas> <canvas name="mycanvas" background="lightblue" width="600" height="400" canvas.top="0" canvas.zindex="0" > <textblock name="mytextblock" textwrapping="nowrap" width="300" fontsize="30" canvas.top="100" canvas.left="100" loaded="handleload"> 千山鳥飛絕 萬徑人蹤滅 孤舟簑笠翁 獨釣寒江雪 <textblock.rendertransform> <rotatetransform angle="30" centerx="150" centery="150"/> </textblock.rendertransform> </textblock> </canvas> </canvas> |
step 3:建立 downloader 下载程式
请在 textblockdownloaderodttf.xaml.js 程式中建立 downloader 相关程式:
textblockdownloaderodttf.xaml.js
程式说明:
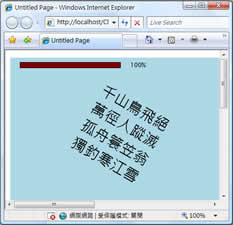
正黑体字型的英文名称为“microsoft jhenghei”,在程式中指定正黑体时必须使用英文名称而非中文名称。完成后请执行 textblockdownloaderodttf.html 程式,执行画面如下图。

图 8 textblock 显示部分嵌入 odttf 字型档
警告:
odttf 档的名称不可以任意做更改,否则便无法作用。
若要使用到的中文字都必须事先出现在 odttf 档之中,不可以临时使用未曾事先输入的中文字
odttf 字型档除了事先製作外,也可以动态产生,请参考另一位微软专家黄忠诚之专栏文章“silverlight 完全中文解决方案”,网址如下:
http://www.microsoft.com/taiwan/msdn/columns/huang_jhong_cheng/silverlight_cht_solutions.htm
|||(二)path 向量绘图物件
将中文字型转换成 path 向量绘图物件,其原理是将中文字转换成大量的绘图座标资讯,并且透过 path 几何绘图物件来显示这些座标资料。但是使用这个方法有一点要特别注意,一旦将文字转换成 path 物件之后,它就是图形,无论它是不是向量与否,它已不再是文字了,因此不能被检索查询,也不能以字串的型式存入资料库,更不可被 search engine 搜寻引擎所爬文检索。故倘若您的网站很在意是否能被搜寻引擎爬文检索,进而影响您的网站或商品在搜寻引擎网站可以被使用者或顾客查询到,就要特别意识到避免使用这个方法。
然而将中文字型转换成 path 向量绘图物件有两个简单的基本型式,第一是使用像 expression blend 2 这类的工具将文字转换成 path 物件,第二个方式是撰写一个 web services,透过程式呼叫 web services 将转换后的 path 物件回传给 silverlight 应用程式。

图 9 中文字型转换成 path 向量图形
范例五 使用 blend 2 将中文字型转换成 path 向量绘图物件
本范例将示范使用 blend 2 将中文字型转换成 path 向量绘图物件,步骤说明如下:|||
step 1:开啟 blend 2 输入中文字
首先您必须下载并安装 expression blend 2 开发工具,并在其中以 textblock 物件输入中文字,例如:“月落乌啼霜满天”的中文字。
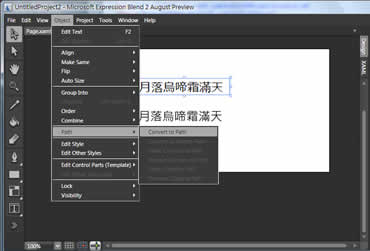
step 2:将 textblock 文字转换成 path 向量图形
首先点选 textblock 文字物件,并点选【object】选单 ->【path】->【convert to path】,如此便能将 textblock 中文字转换成 path 向量图形。

图 10 blend2 将中文字转换成 path 向量图形
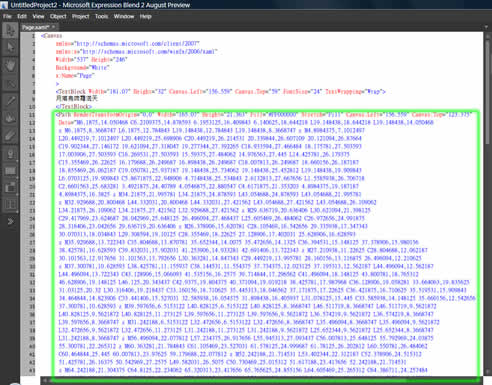
这个方法虽然可以将“月落乌啼霜满天”七个中文字转换成 path 向量座标的资讯描述,但是其结果却是巨幅的84行复杂的描述资料,而这种方式好或不好各位可以自己评估。

图 11 巨量的 path 物件座标描述资料
相对于事先用 blend 2 将中文字转换成 path 向量图形,那还有另一种可以透过事先撰写好的 web services,让它回传中文的 path 向量图形,一来免除了 blend 2 工具的需求,二来可以动态产生。可是其缺点是您必须维护一台 web services 的伺服器,但如果您是将 silverlight 应用程式伺服器放在 linux 作业系统上的 web server,这时又该如何?是另外找一台 windows 主机来建立 web services 服务?这也是有点莞尔的,故动态呼叫 web services 就有这样子的缺点存在。
注:
至于动态产生 path 向量中文图形,请参考微软专家周旺暾的一篇文章“以 wpf + ajax 在执行期间将文字转成 path”,其网址为:
http://blogs.msdn.com/wtchou/archive/2007/08/13/wpf-ajax-path-silverlight.aspx
新闻热点
疑难解答