我们很多时候需要在一行上显示一段说明文字,而由于web页面宽度的不确定性,我们任意调节其宽度后,常常搞得文字撑出页面或者折成好多行。通过使用css,我们可以限制为一行的宽度,并使多余的字符隐藏。为了方便,做成一个小web控件来使用。
using system;
using system.web.ui;
using system.web.ui.webcontrols;
using system.componentmodel;
namespace cnblogs.birdshome.webcontrols
{
/**//// <summary>
/// summary description for autolabel.
/// </summary>
[defaultproperty("text"),
toolboxdata("<{0}:autolabel runat=server></{0}:autolabel>")]
public class autolabel : system.web.ui.webcontrols.label
{
protected override void createchildcontrols()
{
base.createchildcontrols ();
this.width = unit.percentage(100);
this.attributes["onmouseover"] =
"if ( this.clientwidth < this.scrollwidth ) this.title = this.innertext; else this.title = '';";
this.attributes.cssstyle["white-space"] = "nowrap";
this.attributes.cssstyle["overflow"] = "hidden";
this.attributes.cssstyle["text-overflow"] = "ellipsis";
}
}
}
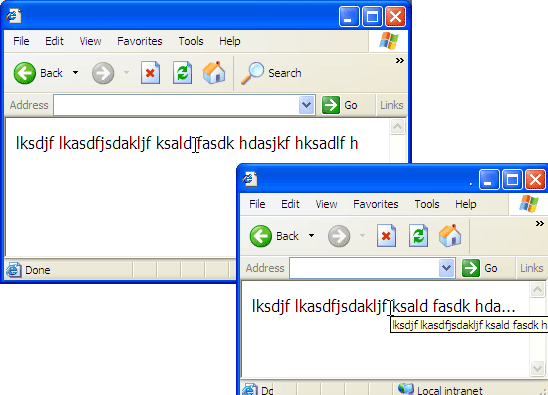
autolabel继承至label控件,默认宽度为"100%",当把autolabel放入容器类元素中后,其内容的宽度受容器大小自动调整。并且当autolabel出现"..."号后,鼠标放在上面,其tooltip会自动显示器完整内容。 如下图:

新闻热点
疑难解答