下面小编就为大家介绍一下IE插件DebugBar中文版如何安装及使用的。
一、DebugBar插件简介:
DebugBar是功能强的IE插件,类似于Firefox浏览器的一款开发类插件Firebug.从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利.
目前对于个人用户免费.企业用户收费.
主要有以下功能:
1.查看网页DOM树,HTTP(S),网页javascript脚本函数归类展示.效验网页中的框架.网页属性的详细信息。
2.提供网页源码与IE整理后代码的对比。
3.能在无需改变显示器分辨率的前提下用不同分辨率显示页面.并能对页面进行缩放。
4.功能对任意位置取色并将HEX码复制到剪贴板中便于保存。
5.可将当前页面截图通过邮箱发送出去。
二、DebugBar插件的下载与安装:
1、下载插件,下载地址:https://www.Vevb.com/softs/99012.html。
2、下载完成后解压到任意位置,双击开始安装,如下图所示:

图一:安装贴图(1)

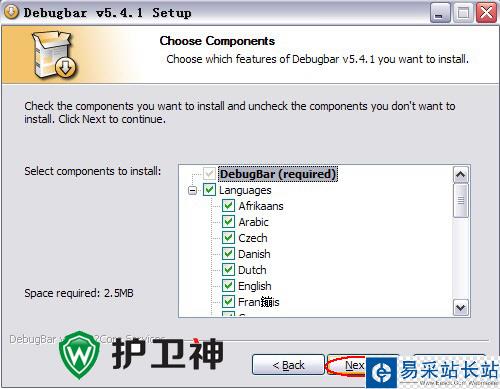
图二:安装贴图(2)

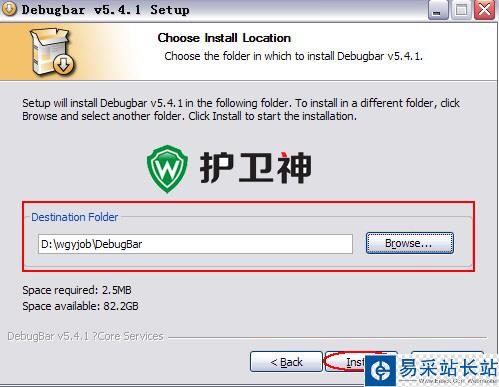
图三:选择安装位置
三、DebugBar插件的使用图文说明:
PS:实验工具 IE6.0,实验网站 护卫神 https://www.Vevb.com/。
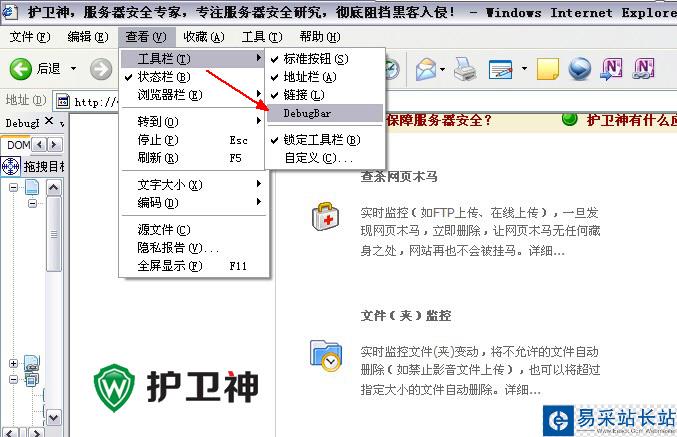
1、 如何在浏览器上启用DebugBar插件:打开IE6,依次点击【查看】-【工具栏】-【DebugBar】,就OK啦。

图四:启用浏览器的DebugBar插件
2、 查看网页的DOM详情:点击DebugBar v5.4.1插件栏中的DOM选项卡,利用这个选项我们可以很详细的了解该网页的结构,很适合编程新手们学习和研究。
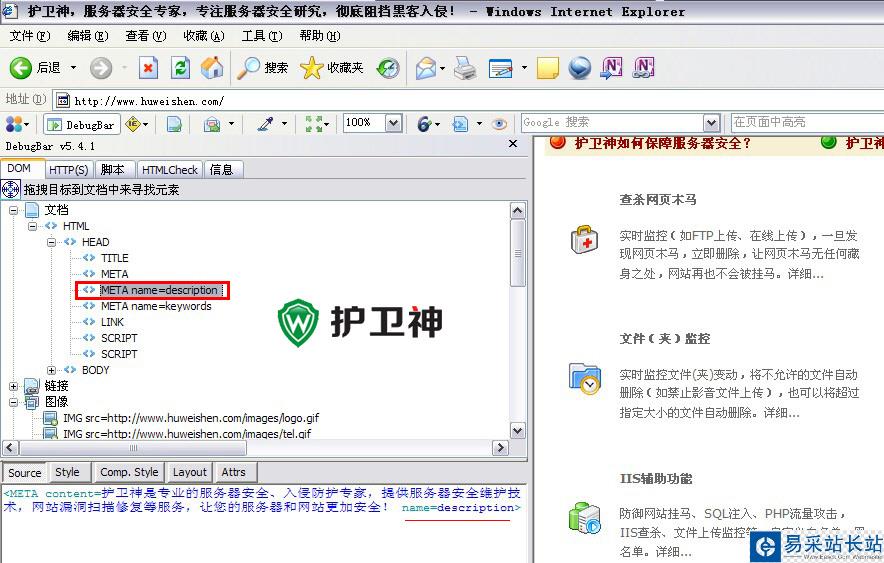
1) 文档标签:查看文档标签信息我们可以很清晰的看到网站的代码布局,主要分为head和body两大类

图五:查看页面的源代码
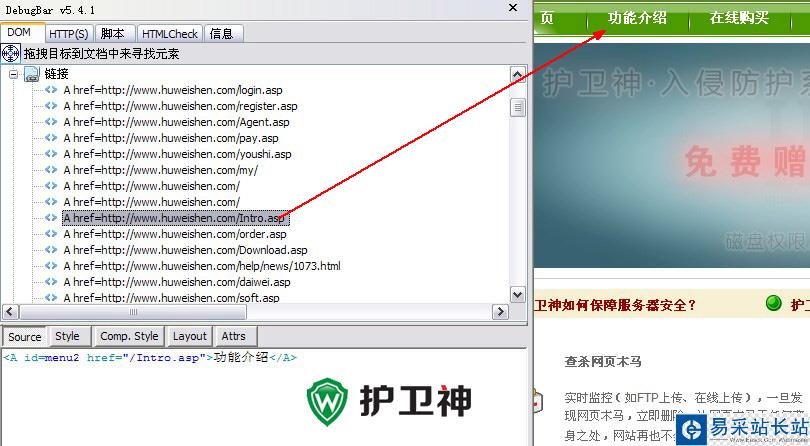
2) 链接标签:在这里我们可以看到网站使用的所有超链接及代码。

图六:查看页面超链接
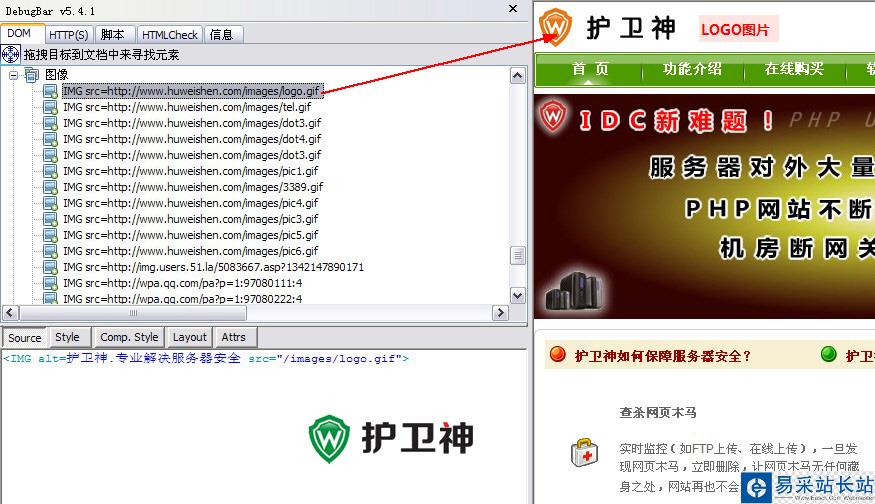
3) 图像标签:查看这个标签我们可已经很清晰的看到网站中那些部分是插入的图片,由于某些网站他看似是一张图片,可能是自己设置的样式也可能是javascript代码编写成的,利用这个选项就可以很清晰的分辨出来。

新闻热点
疑难解答