axure中可以使用树工具创建菜单,跟我们建立的流程图很相似,可以根据自己需要设置效果,下面我们就来看看详细的教程。
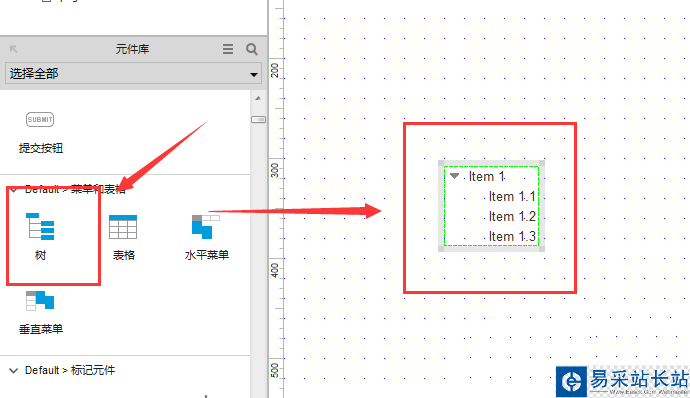
1、如图,建立树的工具后,如图所示的样式

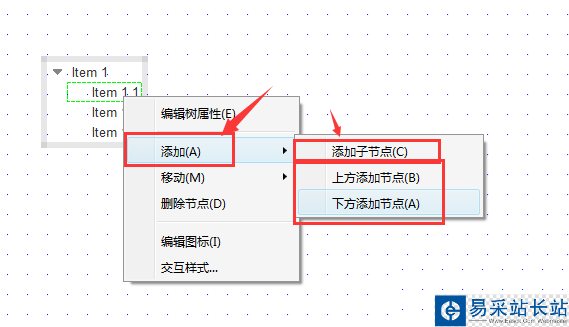
2、点击右键,可以对其添加子集或者添加同级的节点

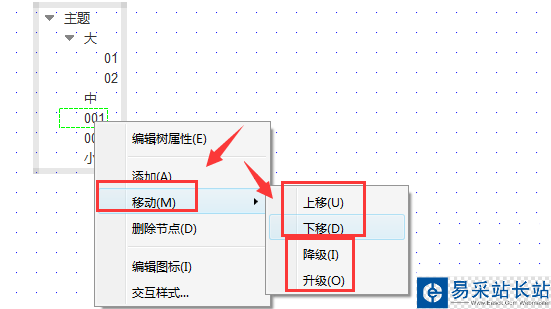
3、对创建的主题后还可以对其移动位置,上下移动或者升降级别

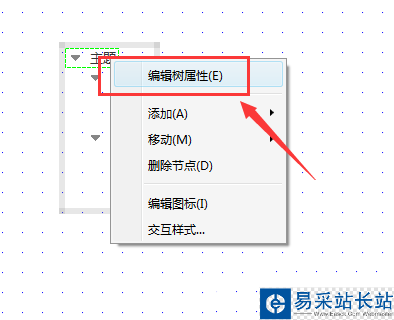
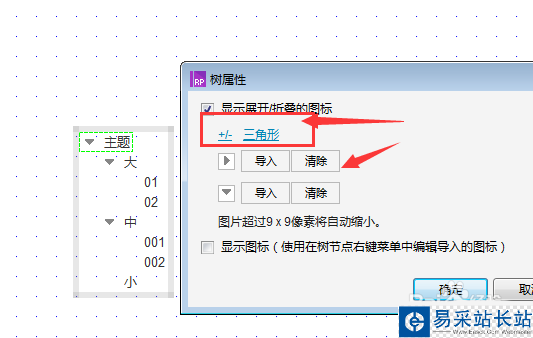
4、在这里还可以对其添加属性设置

5、这里可以更改他前面显示的图标样式,可以更改自己想要的图标效果

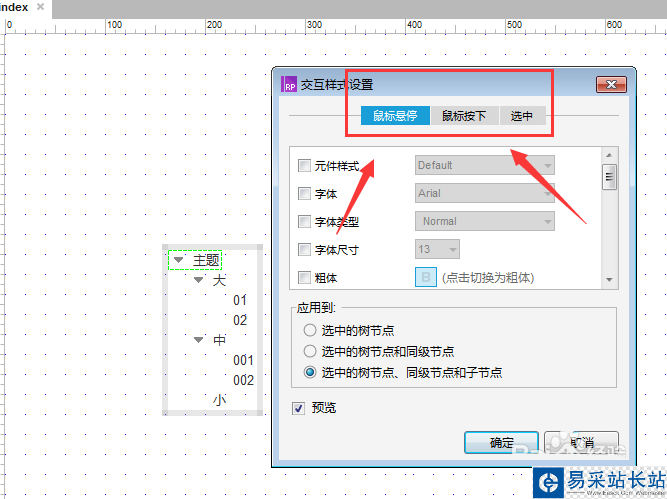
6、另外在右键属性中,还可以对其添加交互样式

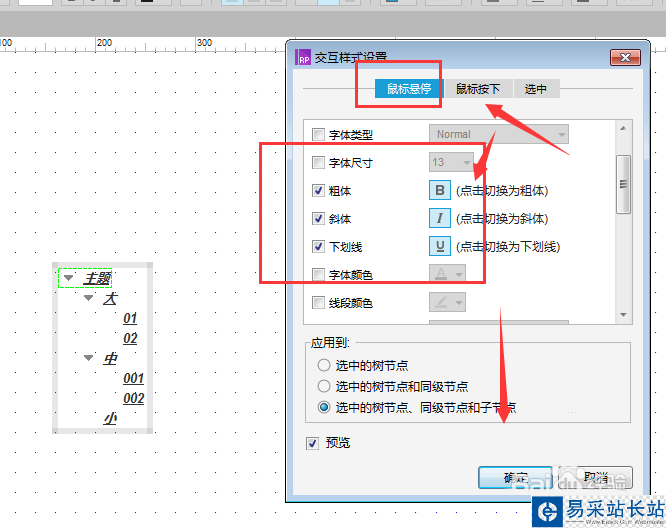
7、在交互效果中,有三种类型,鼠标悬停、鼠标按下以及选中状态下的效果

8、在下方的属性设置中调节对应的属性设置,然后确定

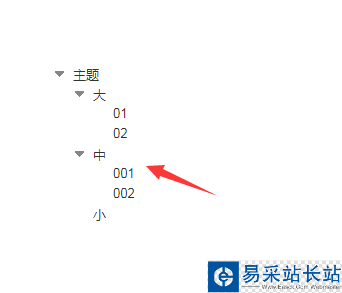
9、在发布预览效果中,默认状态下是正常的,如果鼠标经过的时候,字体就会变成自己更改后的样式。


以上就是axure使用树工具创建菜单的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure网页怎么添加树状控件?
Axure RP 8怎么设置树状菜单?
Axure RP 8怎么设计有漂亮图标的树状菜单?
新闻热点
疑难解答
图片精选