Auxre种族网页原型很方便,今天我们就来看看使用axure制作常见的进度条的教程。
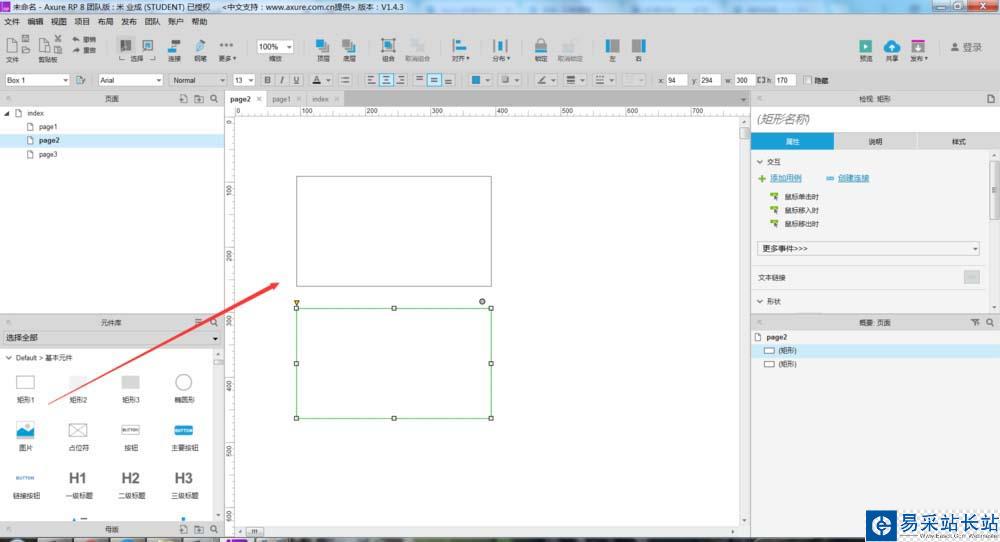
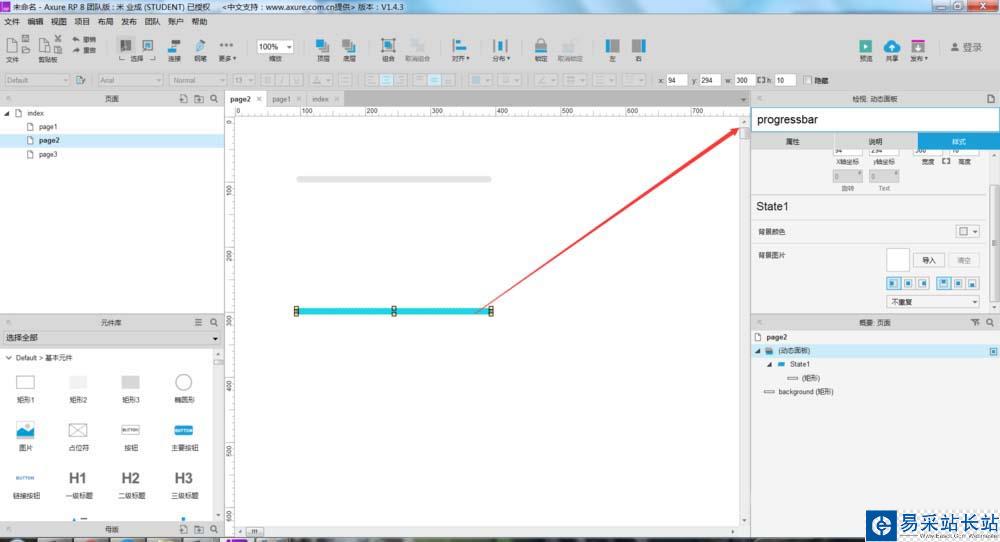
1、首先打开Axure,新建一个空白页面,在工作区域内拖入本次要使用的各个元件,如下图所示。

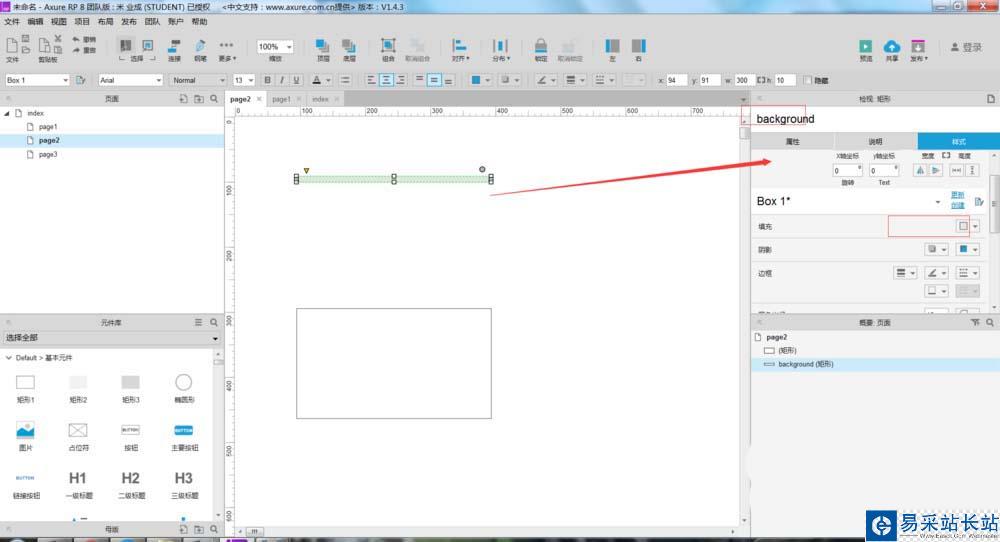
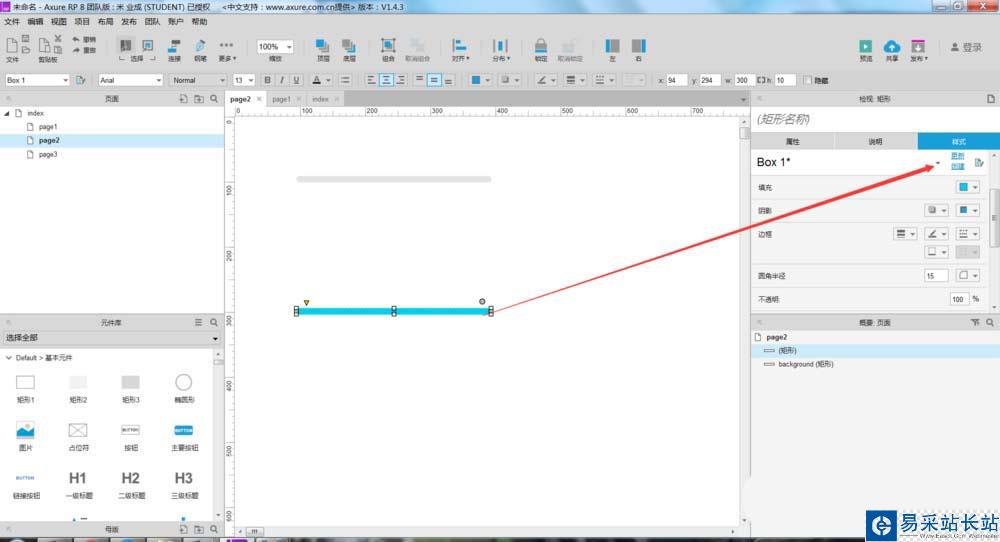
2、然后对各个元件的样式进行调整,并对元件进行命名,如下图所示。


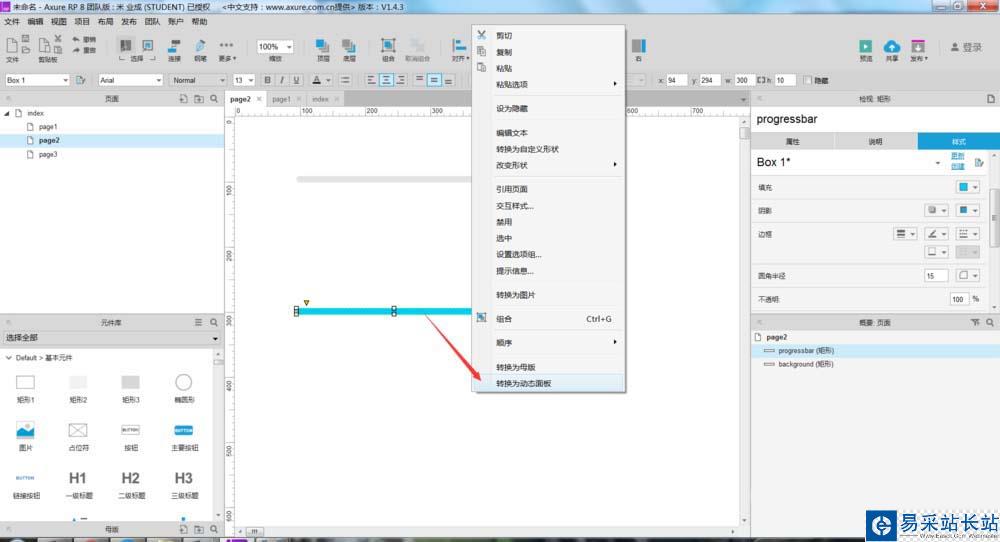
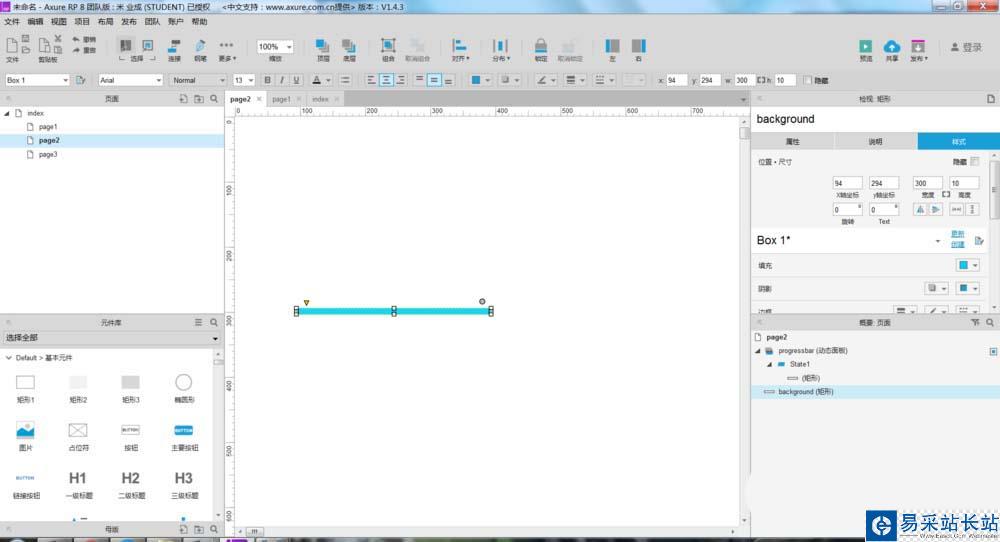
3、然后将元件转为动态面板,并命名,如下图所示。



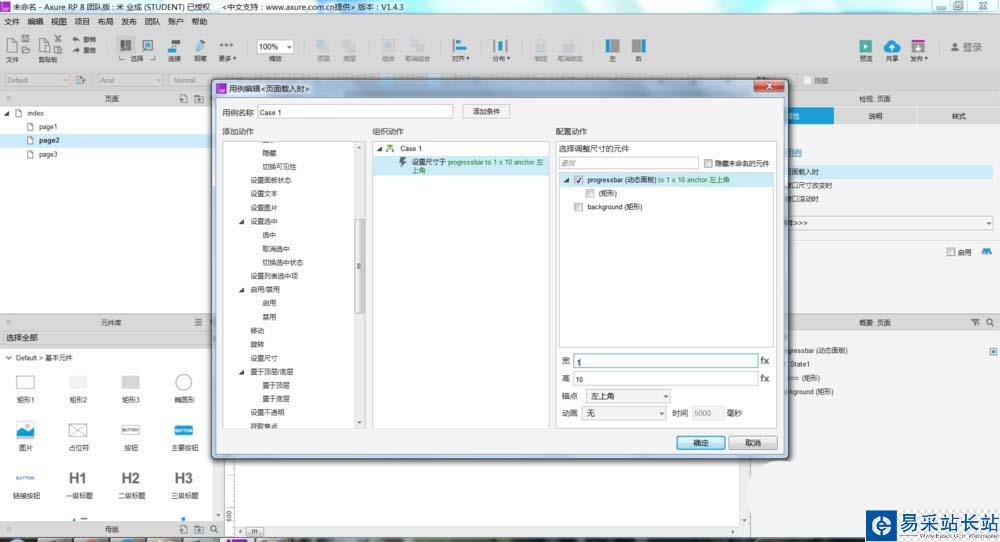
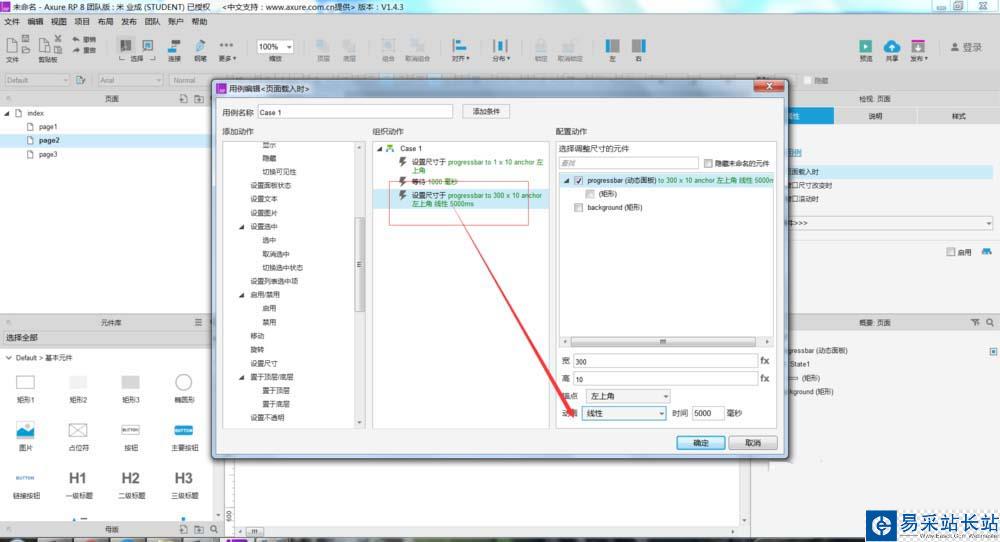
4、然后给元件加交互事件,如下图所示。


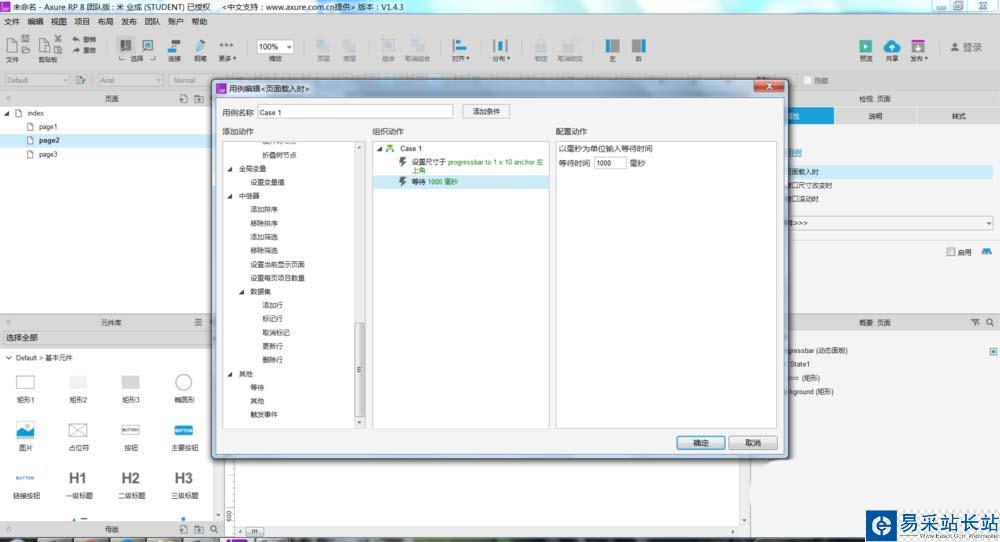
5、注意动画的效果,要设置成线性,如下图所示。

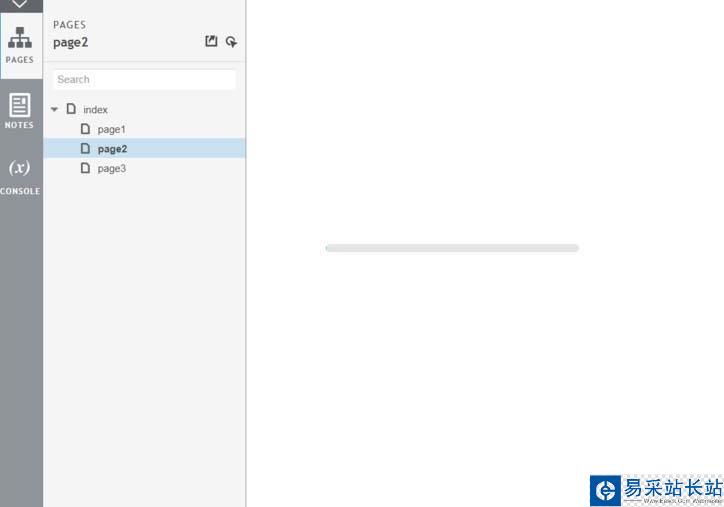
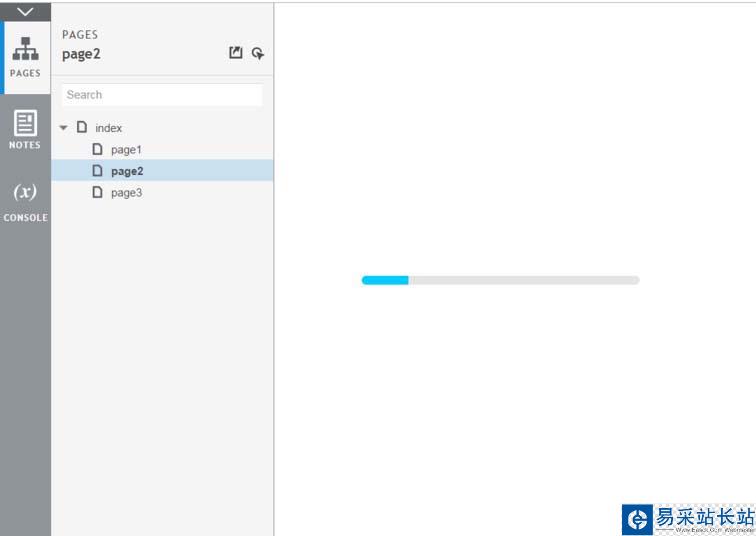
6、最后预览一下效果,如下图所示。


以上就是axure进度条的制作方法,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure怎么设计点赞的百分比进度条?
Axure怎么制作百分比的进度条动画?
Axure怎么制作文本单击显示后消失?
新闻热点
疑难解答
图片精选