建站的时候注册界面也是系统中常常涉及到的,登录一个新系统前先要注册,该怎么使用axure设计注册页面原型呢?下面我们就来看看详细的教程。

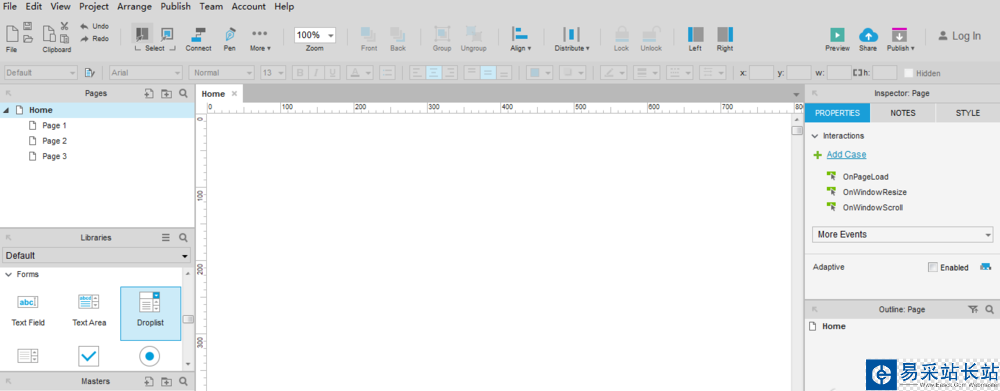
1、首先,打开Axure RP 8设计原型工具,找到设计控件,拖曳一个到画布上,如下图所示:

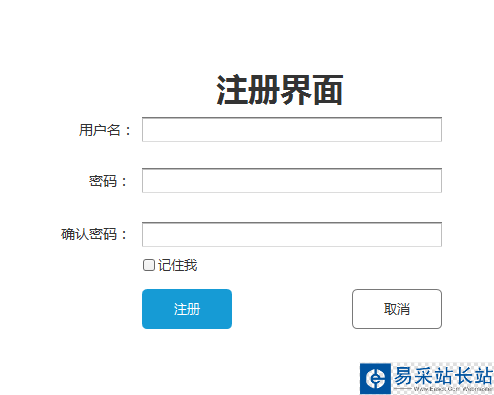
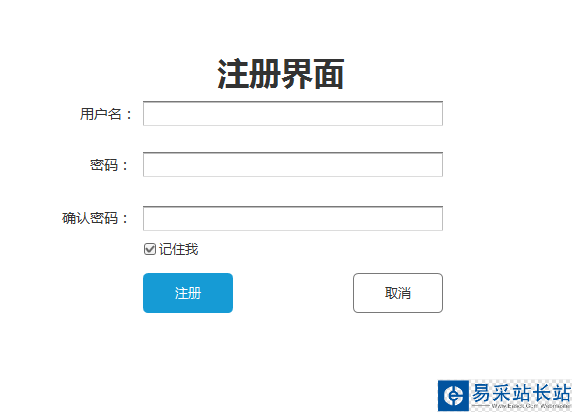
2、一般情况下,一个注册界面有用户名、密码、确认密码和两个按钮,如下图所示:

3、接着,为了更形象的表示界面标题,移动一个Heading 1到注册界面上方,修改内容为“注册界面”,文字内容水平居中,如下图所示:

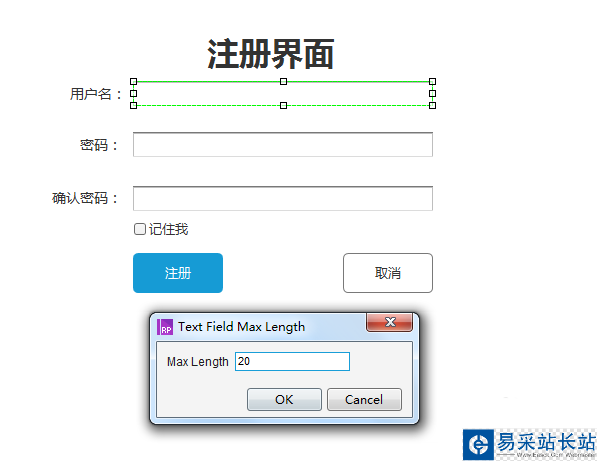
4、用户名一般是有长度限制的,这里限制它的长度为20,鼠标选中用户名输入框,并鼠标右键选择“Edit Max Length”,设置文本框长度为20,如下图所示:

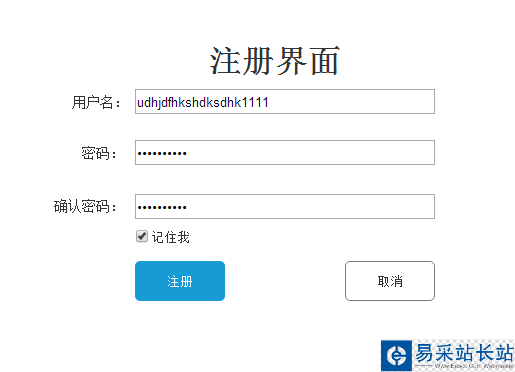
5、密码和确认密码一般是用“...”表示,这里选中它们,选择“Input Type”为“Password”,如下图所示:

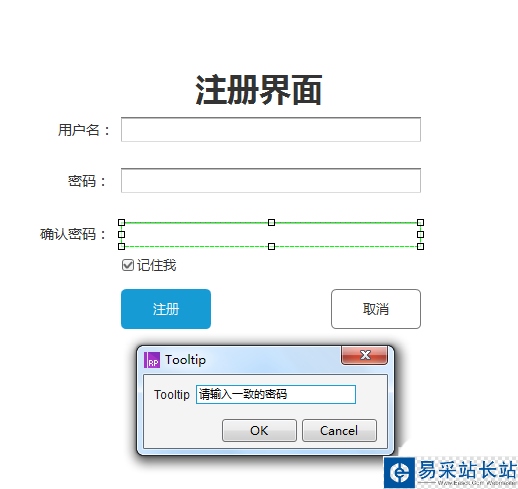
6、最后,密码和确认密码应该长度一致、内容一致,这里给确认密码一个提示,如果长度不一致,提示“请输入一致的密码”,如下图所示:

以上就是Axure RP 8设计注册页面的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure怎么设计网页的登陆页面?
Axure怎么制作页面滚动时菜单固定在顶部的页面?
axure动态面板怎么用? Axure动态面板制作页面弹出层的教程
新闻热点
疑难解答