Axure RP中想要设计一个网页想要生成原型,该怎么设计呢?下面我们就来看看详细的教程。
一、生成html文件
1、首先我们打开一个已经设计好了的网页原型。

2、然后点击软件右上角的发布按钮,找到生成HTML文件一项。或者直接在打开的网页原型中按F8,使用快捷键打开。

3、选择存放HTML文件的目标文件夹。

4、选择需要立即打开的浏览器,也可以选择不打开,只生成HTML文件。

5、点击生成,需要等待几秒钟。

6、若选择默认浏览器打开,则会在生成完成时立即打开默认浏览器并生成网页。

7、若选择不打开,则只会生成HTML文件,不会立即打开。找到第三步选择的目标文件夹即可看到生成好的HTML文件。

二、直接预览网页原型不生成HTML文件
1、打开一个已经设计好了的网页原型。

2、点击原件右上角的预览或者选择快捷键F5。

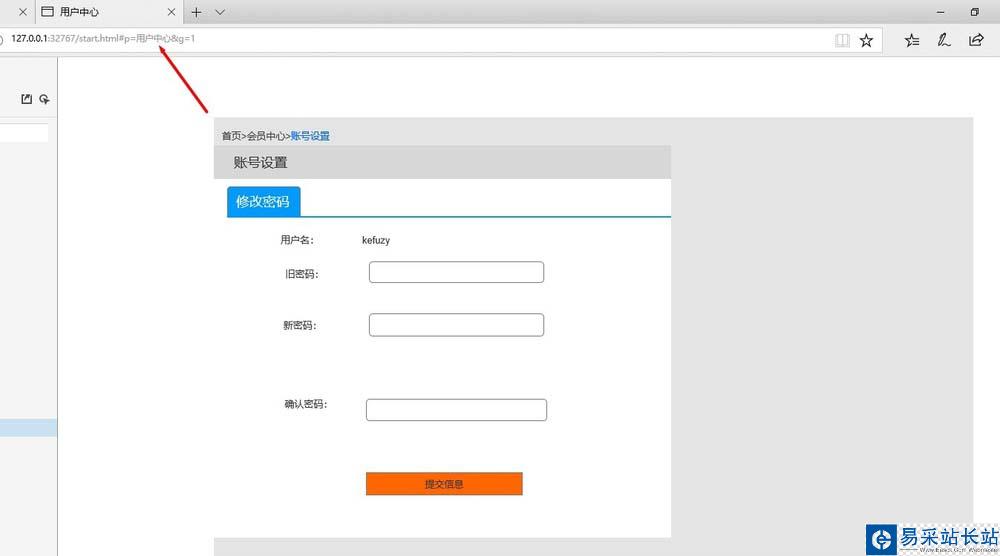
3、出现的页面和生成HTML文件时选择默认浏览器打开的的页面一样,但是链接不同

以上就是Axure中设计网页原型并生成的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure网页原型怎么预览和生成原型文件?
Axure RP 8怎么制作验证码倒计时原型?
Axure RP Pro怎么制作一个网页展示原型?
新闻热点
疑难解答