Axure RP是互联网行业中产品经理的常用软件,学会它可以快速得画出产品界面的原始样子(交互原型), Axure RP的功能非常强大,为了更好的实现原始样子,需要对该工具的各元件和事件进行研究,本文将分享如何利用复选框实现单选效果。
1、正常打开Axure RP工具,由于我日常办公使用的是Axure RP8.0汉化版,所以本文将以该版本为例进行截图说明,其他版本的操作可以借鉴。

2、新建一个空白页面,从左侧元件库中拖动3个复选框到空白页面,做为示例使用,实际过程中请根据自己的实际需求进行设计。

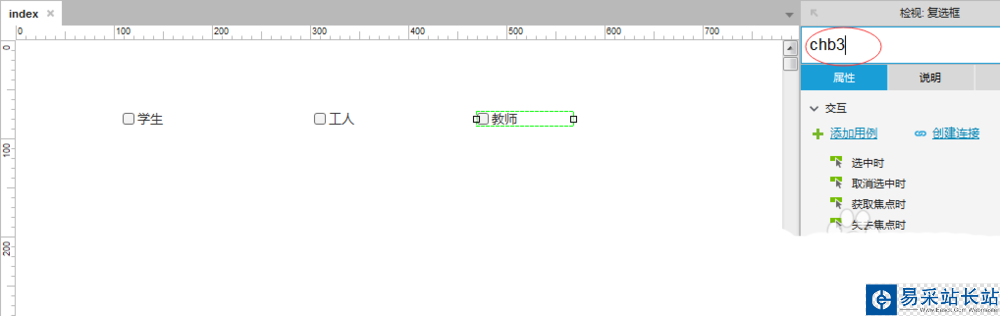
3、在页面编辑区对三个复选框的内容进行编辑,并对三个复选框分别进行命名,便于后续选中事件的定义。本例中分别对三个复选框命名为chb1、chb2、chb3

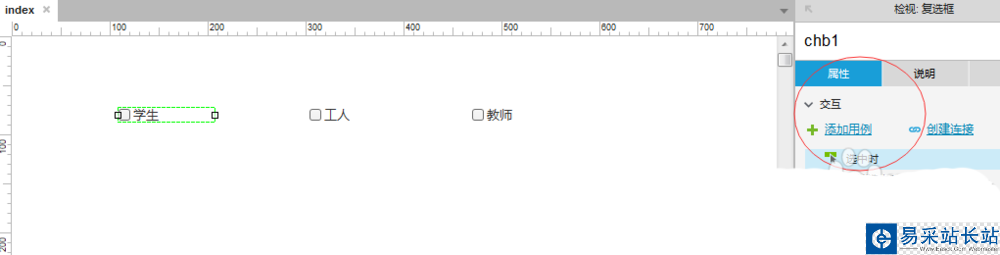
4、选中第一个复选框chb1,单击右侧属性中的选中用例,在弹出的对话框中,定义事件。

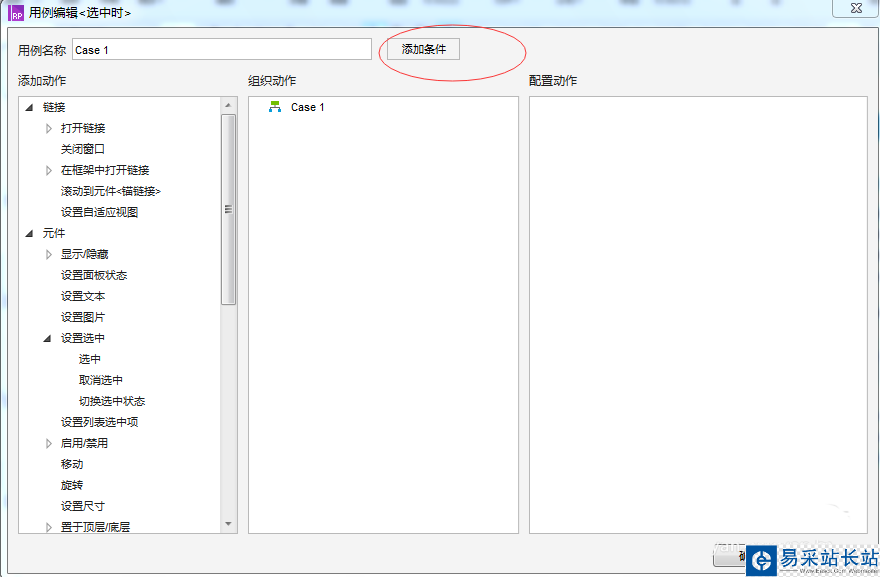
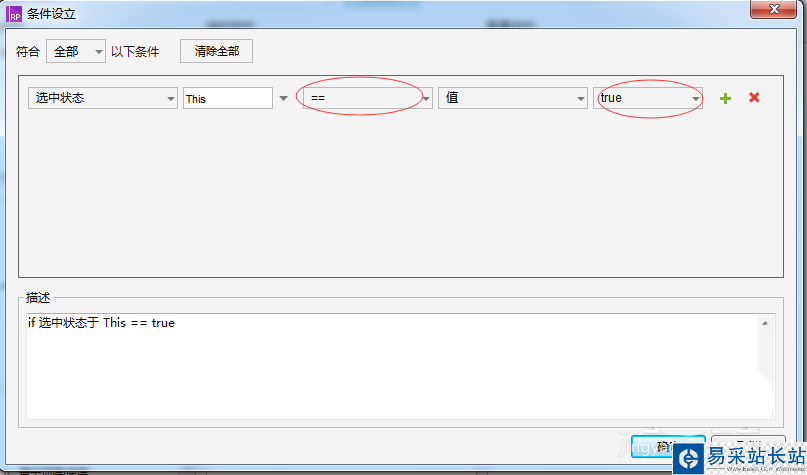
5、在弹出的用例编辑框中,双击“添加条件”按钮,如下图1所示,在弹出的对话框中设置条件,如下图2所示,条件要表达的意思是当chb1选中时。


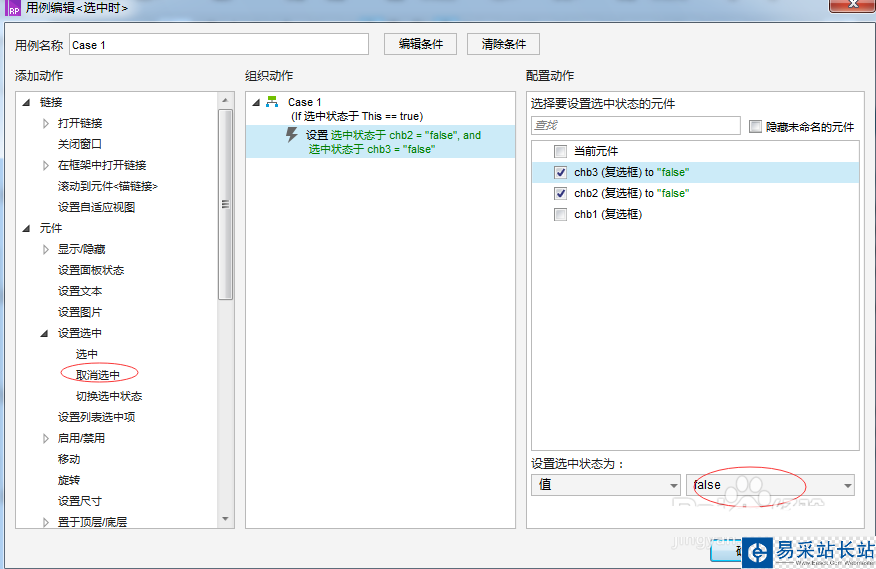
6、在左侧动作中单击“取消选中”动作,然后在右侧中选择chb2,chb3元件,如下图所示,点击确定退出用例编辑窗口,这时候已经可以初步显示效果了,一旦选择了chb1,chb2和chb3就会被取消选中,仅针对chb1已经完成单选效果的设定了。

7、接下来针对chb2,chb3同样操作第四五六三步的动作,这样我们就完成了本次页面上所有复选框的单选事件了。
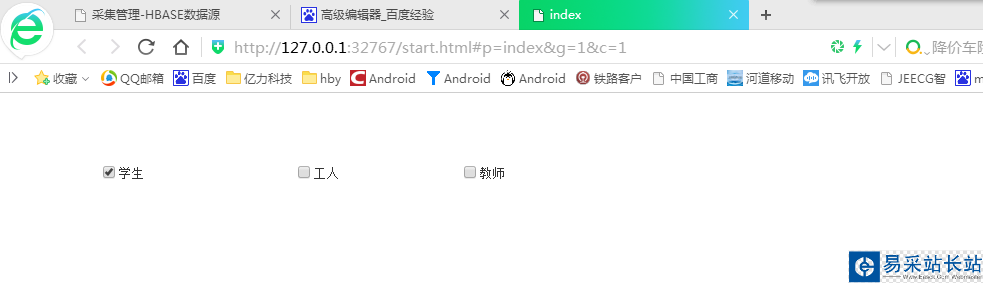
8、这时候点击预览,就可以在IE上看到效果了。

相关推荐:
Axure RP 8中怎么制作复选框?
axure怎么制作复选框的全选和反选?
Axure RP 8怎么利用按钮控制单选框和复选框?
新闻热点
疑难解答
图片精选