原型制作来说,有很多平时会重复的工作,一般的复制粘贴即可,但若所有模块的内容、位置都要移动与修改,那么就可能造成很大的工作量,导致原型制作者很大的苦恼,中继器可以在一定程度上帮助设计者实现高效的整体布局与内容梳理。
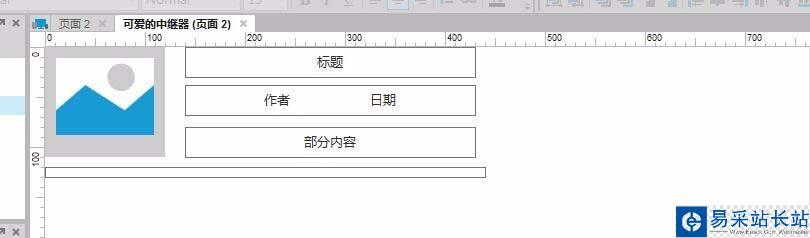
1、中继器看似麻烦,但用多了,反而很顺手:首先在页面新建一个中继器,双击后进入中继器页面,将原有的表格删掉,向其中添加四个矩形一个图片。其中第四个矩形作为分割线,调整好形状后隐藏掉。


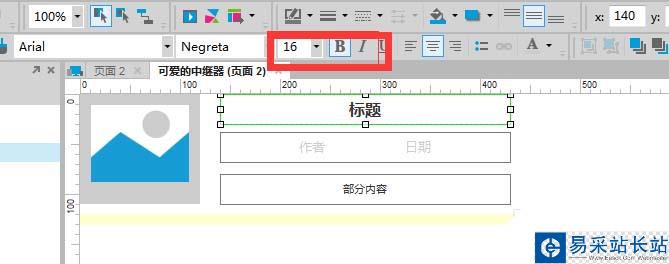
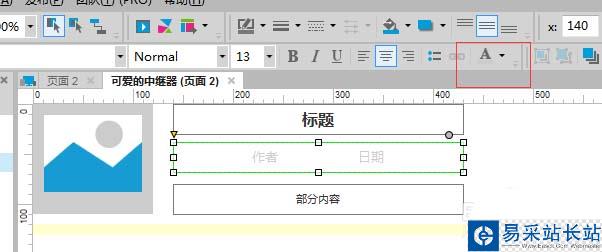
2、对于整体布局来讲内容与格式必不可少,我们需要对每个矩形内的文字大小以及是否加粗做出调整,比如对标题矩形进行字体加粗,字号加大处理,对作者日期矩形做出字体颜色调整,对文章内容矩形调整文字大小



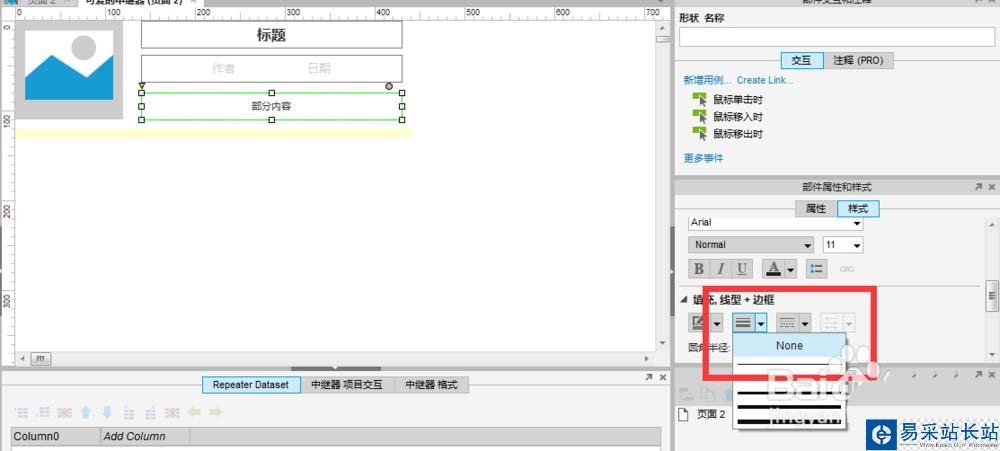
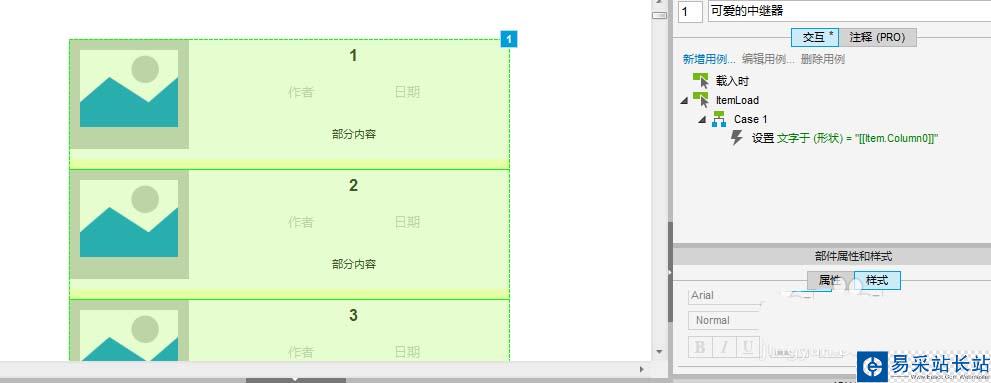
3、调整好内容后,将所有的矩形边框隐藏掉,我们可以在对应的例图中看到中继器已经初具效果了。


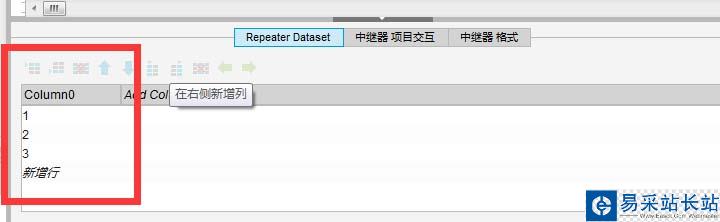
4、下面我们来看如何调整每篇文章的标题:我们在中继器所在的页面中选中它,可发现右侧有个方法,即在加载页面时,对其赋值:设置文字(形状)=[[item.column0]];,我们双击中继器后,在中继器内部页面可看到下面有个表格,其中有一列正好叫column0;其实这个方法就是将column0这一列中的所有值,按顺序添加给中继器,而中继器能重复多少次,则是由这个表格的行数控制的。


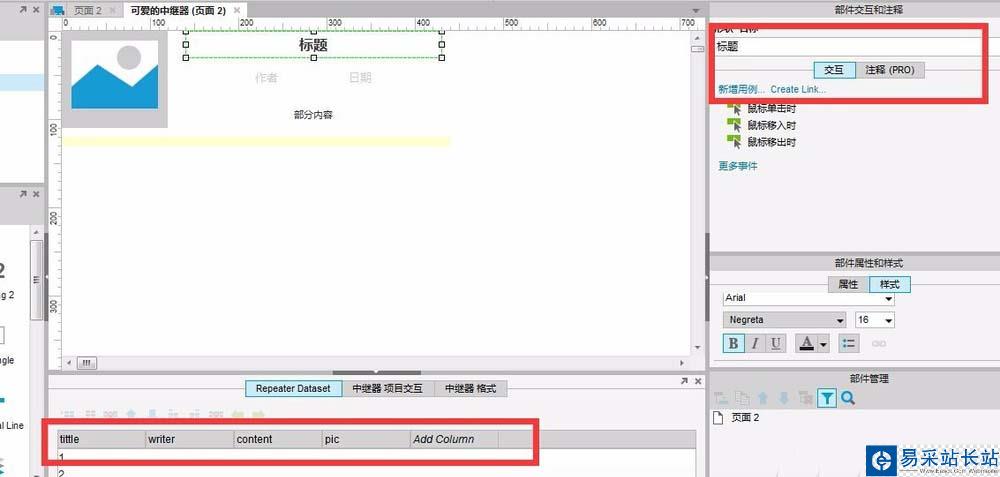
5、下面我来修改各个矩形名称、中继器表格列名以便记录,此时应注意,中继器的列名应以英文或拼音命名,否则可能取不到值!

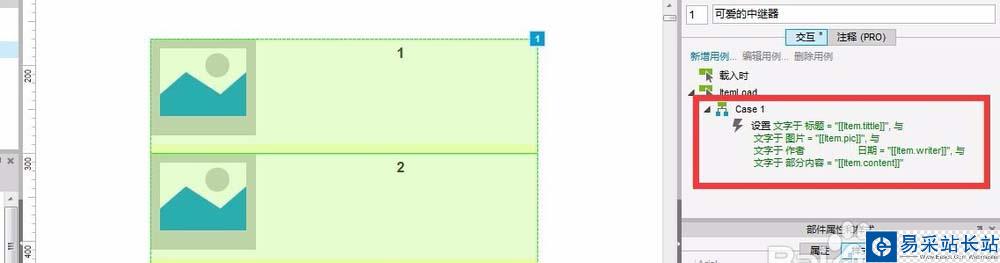
6、之后修改中继器的载入方法,对每个矩形进行赋值操作,作为分割线的矩形无需赋值。

上一页12 下一页 阅读全文
新闻热点
疑难解答
图片精选