Axure应用中,最为重要的要数动态面板的应用,本经验大致讲解如何用动态面板的切换实现跑马灯效果。
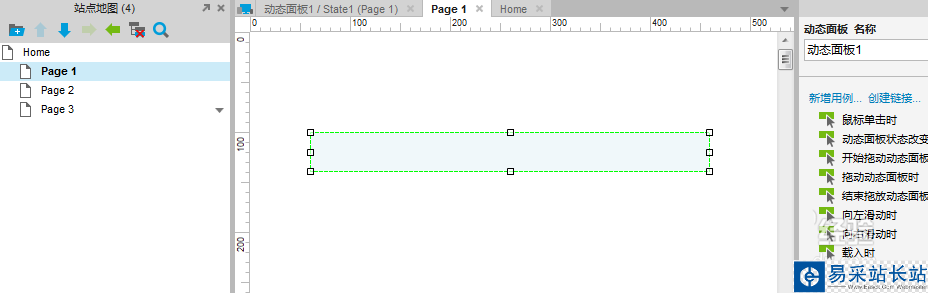
1、在page1页面,新建长为400,高为40的动态面板,设置名称为动态面板1

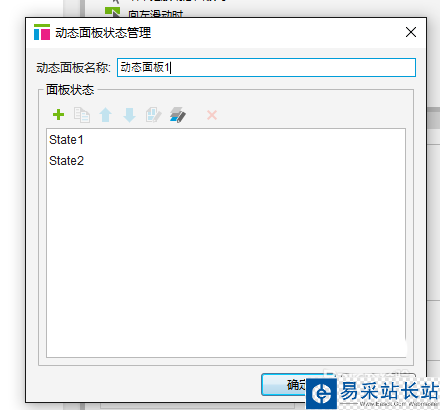
2、双击该动态面板,新增动态面板状态State2

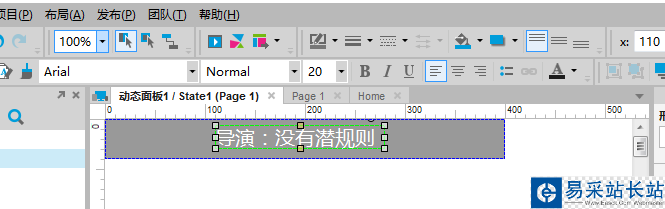
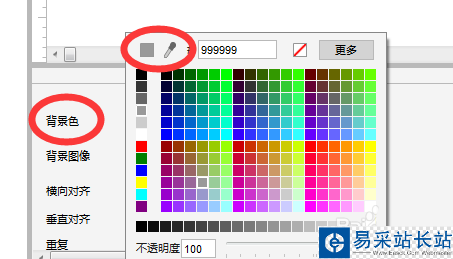
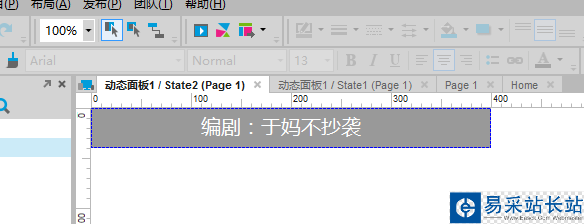
3、进入动态面板1的状态1:State1,添加背景色,对应的文字信息


4、将动态面板1的状态1,进行复制,粘贴到状态State2中,修改对应的文字信息

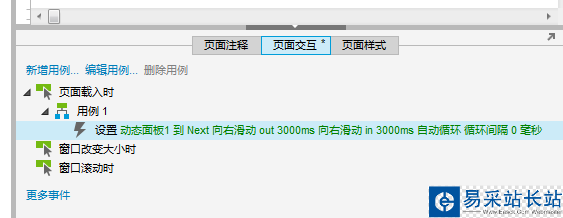
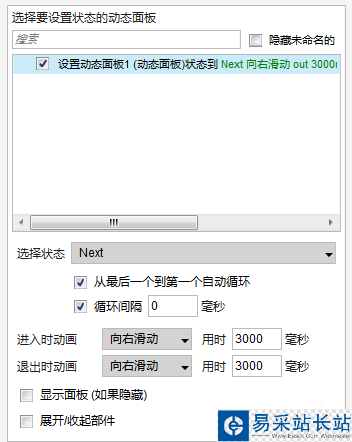
5、返回page1页面,添加页面加载时触发事件,让动态面板1的状态不断切换循环,循环间隔设置为0s,这样看来文字就是不间断的向右移动


6、喜欢的朋友可以试下效果,个人感觉这个方法能快速达到想要的效果,以下是移动时的截图

相关推荐:
axure中怎么使用字符串函数?
Axure RP 8怎么设置文本段落的样式?
Axure RP 8怎么设置文字提交工功能原型?
新闻热点
疑难解答
图片精选