Axure RP 8设计软件自带了很多控件,有单选按钮、按钮和输入框,下面有这么一个场景:
(1)有四个单选按钮
(2)选择其中一个单选按钮,点击按钮触发事件
(3)将单选按钮值填写到输入框中
下面利用一个实例实现上述场景,操作如下:

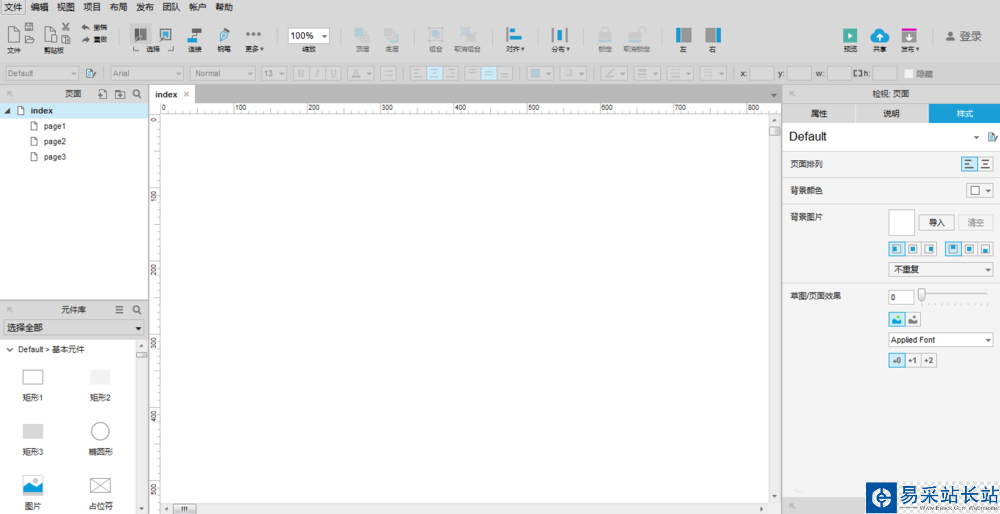
1、双击打开Axure RP 8设计软件,展示页面显示的内容,如下图所示:

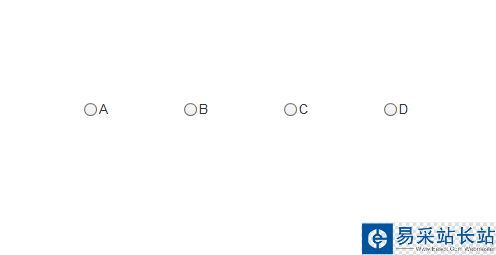
2、在表单元件中拖四个单选按钮到画布上,并修改其内容,如下图所示:

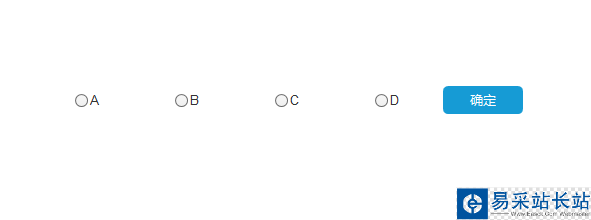
3、再拖曳一个按钮到画布上,放在右侧方向,并修改内容为“确定”,如下图所示:

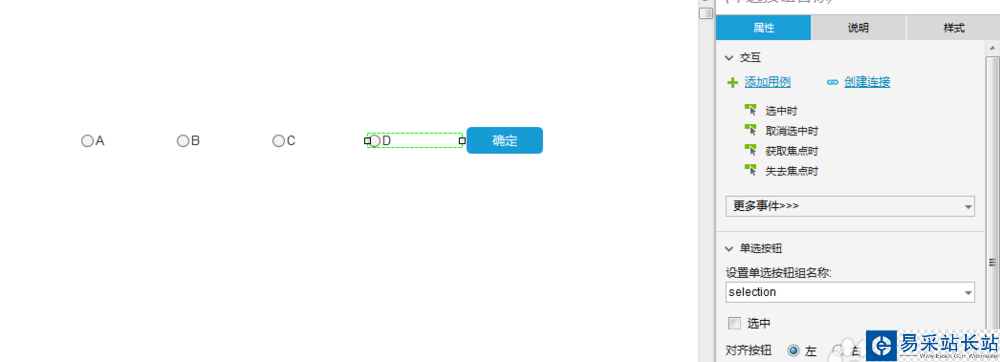
4、将A、B、C和D设置单选按钮组名称为selection,如下图所示:

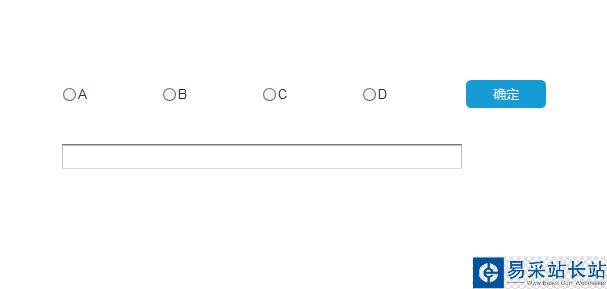
5、再拖曳一个输入框到单选按钮下方,调整输入框宽度,如下图所示:

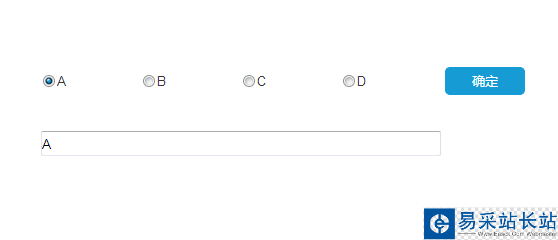
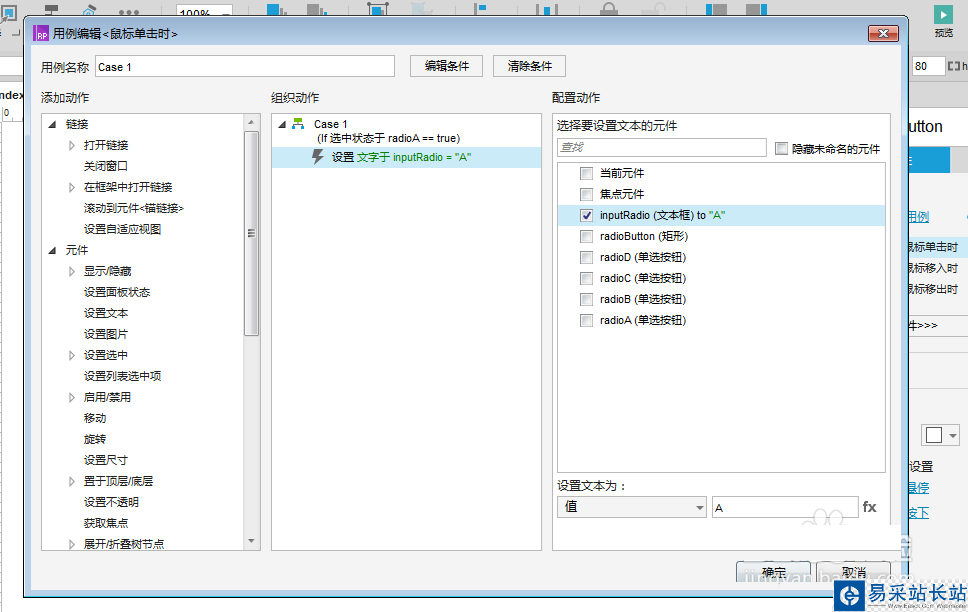
6、选择按钮点击“鼠标单击时”,设置选择单选按钮时,输入框显示的内容,如下图所示:

相关推荐:
Axure 8.0中怎么制作手机上下滑动效果?
Axure RP中的网页元件怎么显示与隐藏?
Axure RP 8怎么新建母版面板并管理?
新闻热点
疑难解答
图片精选