Axure设计的手机页面原型需要去掉动态面板中的滚动条,该怎么去掉呢?下面我们就来看看详细的教程。

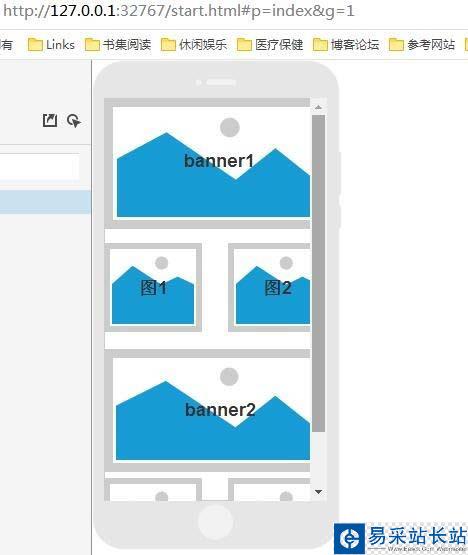
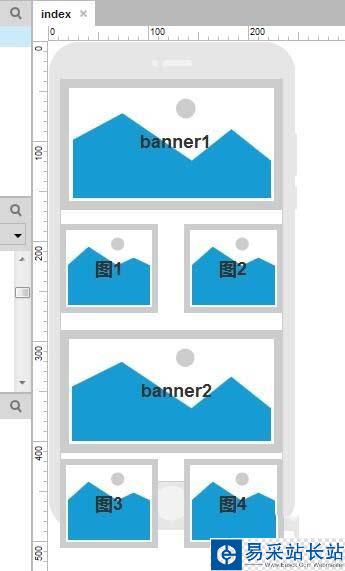
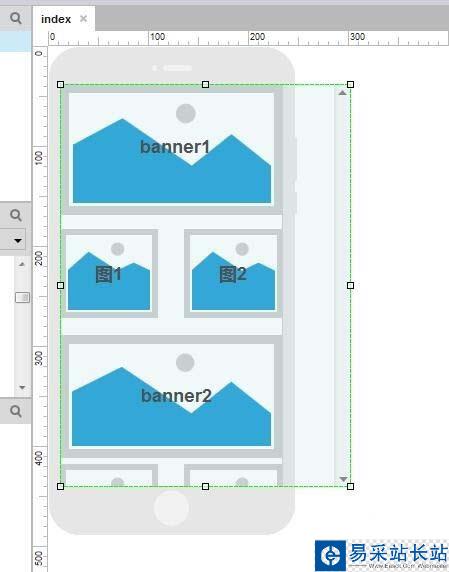
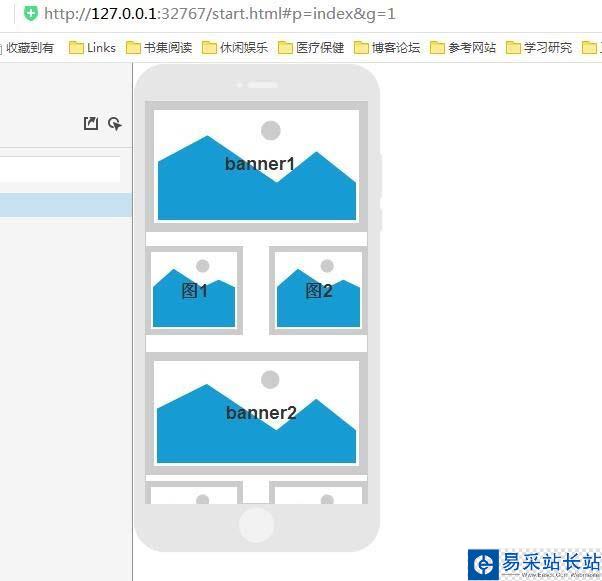
1、先制作一个手机页面,这时内容超过了手机屏幕,如图所示

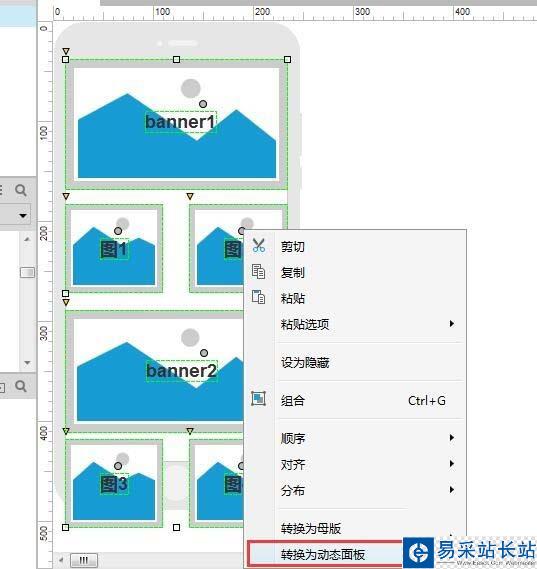
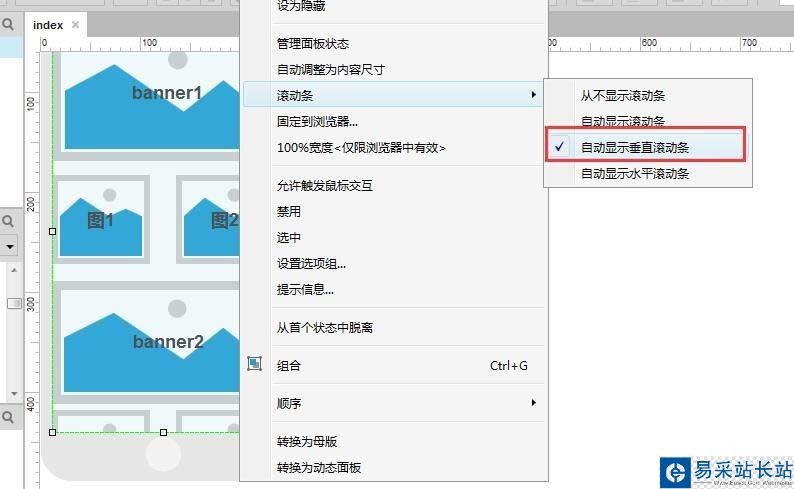
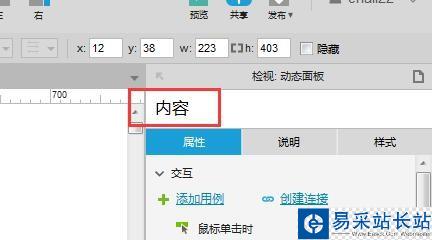
2、选中屏幕中所有的内容,点击“转化为动态面板”,然后拉动动态使其显示在屏幕当中,这时可以看到有一部分内容已经看不到了,设置垂直滚动条,可以把当前面板的名称可以改为"内容"。此时正常的操作已经完成,不过预览一下,现在看到的是有滚动条的。



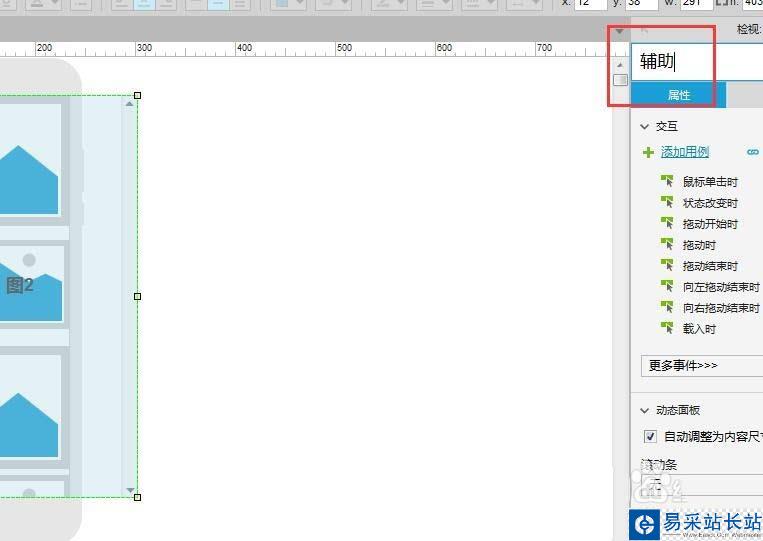
3、现在进入关健的一步,向右拉动“内容”这个动态面板的边框,然后右击再一次选择“转化为动态面板”,可以把当前动态面板的名称命名为“辅助”,然后拉动动态面板右边框,使其在手机屏幕内。



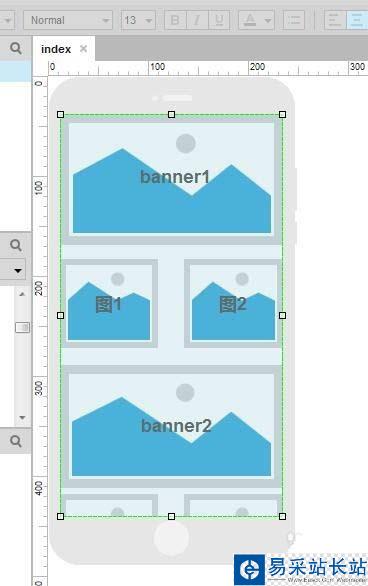
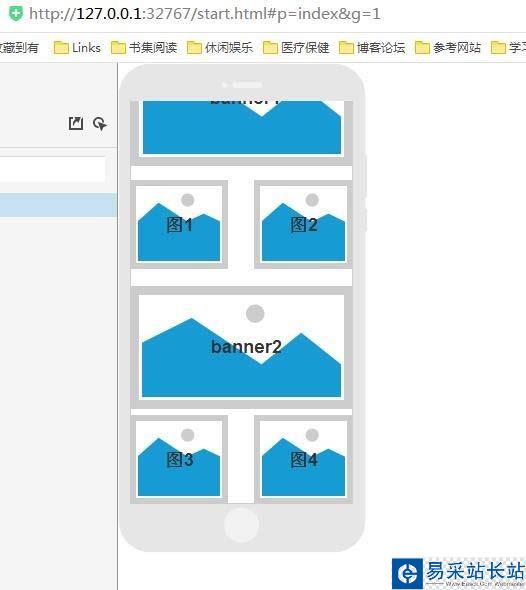
4、此时,再按F5预览,发现滚动条不见了,而且鼠标移到手机屏幕内,滚动鼠标发现内容已经在滚动了,此时大功告成。


以上就是Axure手机版原型动态面板去掉滚动条的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure怎么设计手机屏幕的滚动条原型?
Axure动态面板两种创建方法有什么区别?
Axure RP 8怎么设计有漂亮图标的树状菜单?
新闻热点
疑难解答