今天我们就来看看axure中设置行间距的教程,请看下文详细介绍。
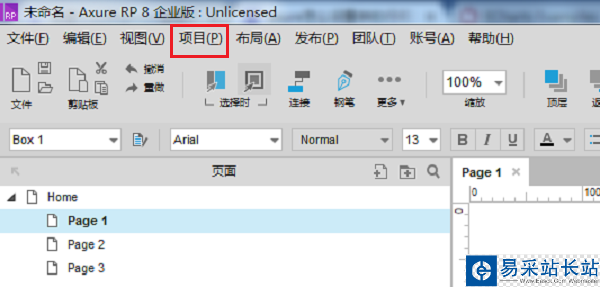
1、在我们的电脑打开axure制作原型软件,点击项目,如下图所示:

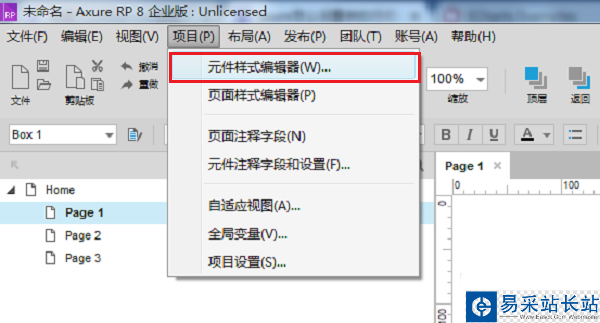
2、点击之后,选择元件样式编辑器。如下图所示:

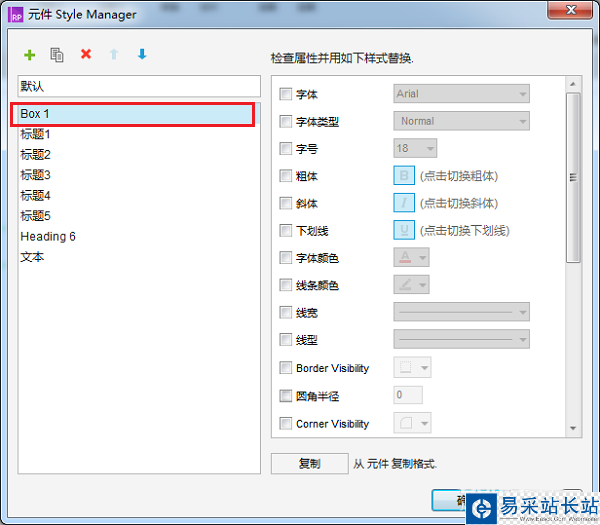
3、进去之后,看到的是默认的设置,我们选择Box1,如下图所示:

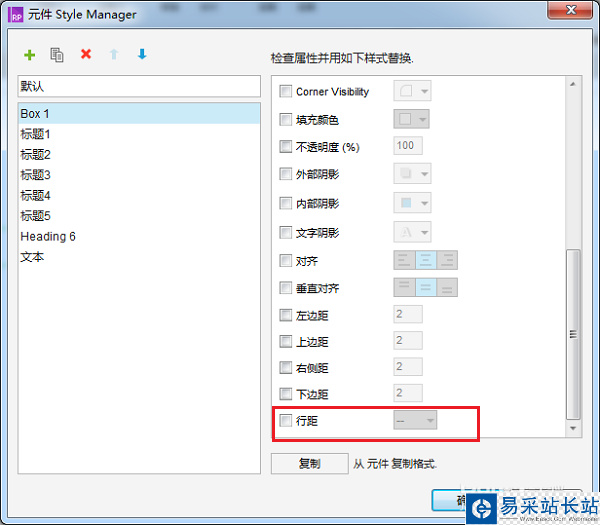
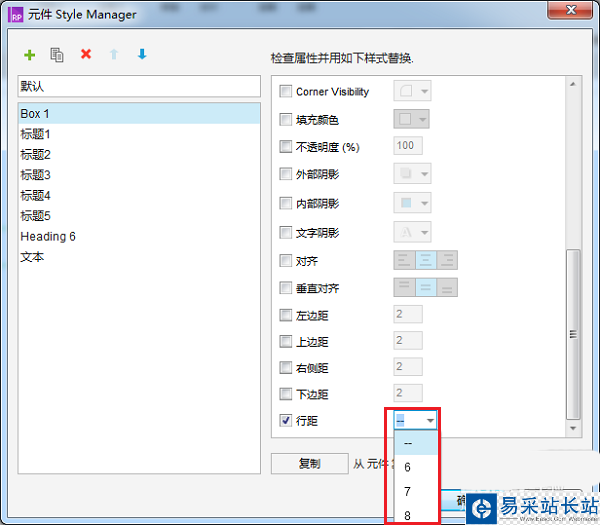
4、下滑右边的下拉列表到最后一行,可以看到行间距,默认是没有设置的,如下图所示:

5、勾选上行间距,根据需要选择行间距的距离,如下图所示:

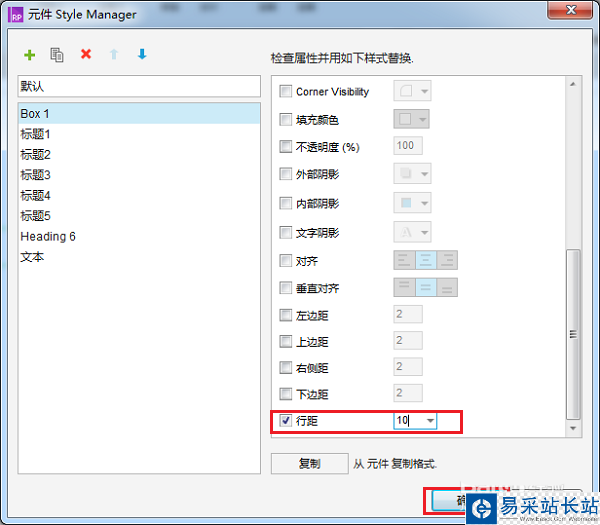
6、这里设置的行间距为10px,点击确定,就设置成功了,如下图所示:

以上就是axure设置行间距的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
axure怎么设计一个倒计时效果的模型?
axure8怎么给网页制作Tabpage页效果?
axure怎么给下拉框/列表框和元件文本添加内容?
新闻热点
疑难解答
图片精选