网页中经常能看到倒计时的效果,为了验证的实时有效性,该怎么制作倒计时呢?下面我们就来看看详细的教程。

一、原理:
我们利用变量和条件判断来做倒计时。具体呢是当值到一个什么范围时候,我们执行什么什么时间。给大家示例的是一个手机获取验证码的一个动态仿真,我们要实现的是当文本是获取验证码的时候开始从60递减,但文本为1的时候显示获取验证码。
二、详细步骤
1、首先我们打开AXURE,设置一个变量,这里我们用全局变量,设置daojishi,默认值设置为60。

2、我们从工具栏拖出一个矩形,输入文字获取验证码,准备工作结束,我们开始添加事件。

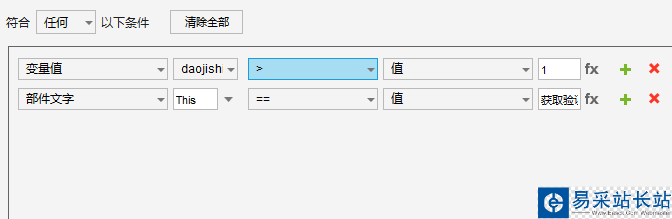
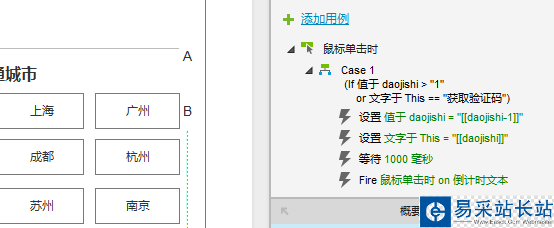
3、我们来设置事件鼠标单击时,分为两个case。如果变量大于1或者等于获取验证码时候,我们递减1并显示。当变量等于1时,显示获取验证码。

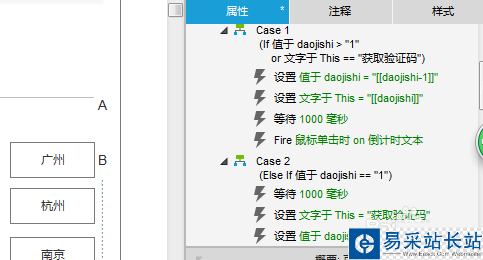
4、case1设置条件当变量大于1时或者本文是获取验证码的时候,我们设置的事件有以下几个,我们让设置变量daojishi==[[daojishi-1]] 注意这样输入!!,设置文字等于变量daojishi,添加等待1000ms,很重要的一个事件让整个事件循环重复,我们选择触发事件对象选择当前矩形框单击时触发。

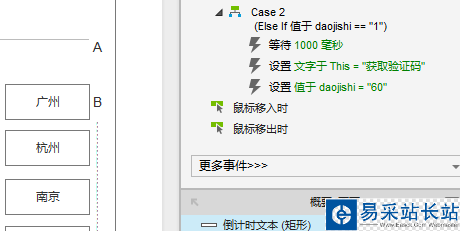
5、case2设置条件当变量等于一时,我们设置的事件有如下几个。设置等待1000ms,设置文字为获验证码,重要的是,我们要重置变量为60。

6、这里呢我把所有的事件截图给大家,所有的倒计时基本都是这个原理,希望大家能学会。

以上就是axure直走倒计时效果的教程,希望大家喜欢,请继续关注错新站长站。
相关推荐:
Axure怎么设计手机短信倒计时效果?
Axure RP 8怎么制作验证码倒计时原型?
Axure RP8怎么设计倒计时获取短信验证码效果?
新闻热点
疑难解答
图片精选