MJRefresh是一个好用的上下拉刷新的控件,github地址如下:https://github.com/CoderMJLee/MJRefresh很多app都使用这个控件,我们也来了解一下它的用法。下面主要是介绍在UITableView下的使用。

使用
在github上下载之后,将MJRefresh文件添加到项目中,并且在需要使用的文件上引入MJRefresh.h。然后在该文件的viewDidLoad方法中指定tableView的header和footer,如下:
#import "MJRefreshTableViewController.h"#import "MJRefresh.h"@interface MJRefreshTableViewController ()@property (strong, nonatomic) IBOutlet UITableView *tableView;@end@implementation MJRefreshTableViewController- (void)viewDidLoad {[super viewDidLoad];__weak typeof(self) weakSelf = self;self.tableView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakSelf loadNewData];}];self.tableView.mj_footer = [MJRefreshBackNormalFooter footerWithRefreshingBlock:^{ //刷新时候,需要执行的代码。一般是请求更多数据,请求成功之后,刷新列表 [weakSelf loadNoreData];}];}/** 请求获取最新的数据 */- (void)loadNewData {NSLog(@"请求获取最新的数据");//这里假设2秒之后获取到了最新的数据,刷新tableview,并且结束刷新控件的刷新状态__weak typeof(self) weakSelf = self;dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ //刷新列表 [weakSelf.tableView reloadData]; //拿到当前的刷新控件,结束刷新状态 [weakSelf.tableView.mj_header endRefreshing];});}/** 请求获取更多的数据 */- (void)loadNoreData {NSLog(@"请求获取更多的数据");//这里假设2秒之后获取到了更多的数据,刷新tableview,并且结束刷新控件的刷新状态__weak typeof(self) weakSelf = self;dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{ //刷新列表 [weakSelf.tableView reloadData]; //拿到当前的刷新控件,结束刷新状态 [weakSelf.tableView.mj_footer endRefreshing];});}@end按照app的实际情况来说,loadNoreData 和 loadNewData方法应该是发送数据请求,而结束刷新控件的刷新状态应该是在请求失败或者请求成功的方法中调用。
如果是带动图的刷新控件的话,就直接替换在viewDidLoad中的写法即可。
- (void)viewDidLoad {[super viewDidLoad];__weak typeof(self) weakSelf = self;MJRefreshGifHeader *header = [MJRefreshGifHeader headerWithRefreshingTarget:self refreshingAction:@selector(loadNewData)];[header setImages:idleImages forState:MJRefreshStateIdle];[header setImages:pullingImages forState:MJRefreshStatePulling];[header setImages:refreshingImages forState:MJRefreshStateRefreshing];self.tableView.mj_header = header;}其中idleImages,pullingImages,refreshingImages是图片数组,分别对应普通闲置状态,松开就可以进行刷新的状态,正在刷新中的状态等的图片。注意,idleImages等图片数组存储的对象是UIImage。
如果只设置了refreshingImages,只要在刷新状态下显示图片,其他状态不显示图片。如果设置了idleImages或者pullingImages其中之一,所有状态下都显示设置的图片。
同理,设置底部带动画效果的footer:
- (void)viewDidLoad {[super viewDidLoad];MJRefreshBackGifFooter *footer = [MJRefreshBackGifFooter footerWithRefreshingTarget:self refreshingAction:@selector(endRefreshing)];[footer setImages:idleImages forState:MJRefreshStateIdle];[footer setImages:pullingImages forState:MJRefreshStatePulling];[footer setImages:refreshingImages forState:MJRefreshStateRefreshing];self.tableView.mj_footer = footer;}PO一张效果图:

header.stateLabel.hidden = YES;header.lastUpdatedTimeLabel.hidden = YES;
如果隐藏右边状态或者更新时间其中一行文字,则显示的一行文字会垂直居中,效果如下:

如果把右边的两行文字都隐藏了,只显示图片,则图片居中,效果如下:

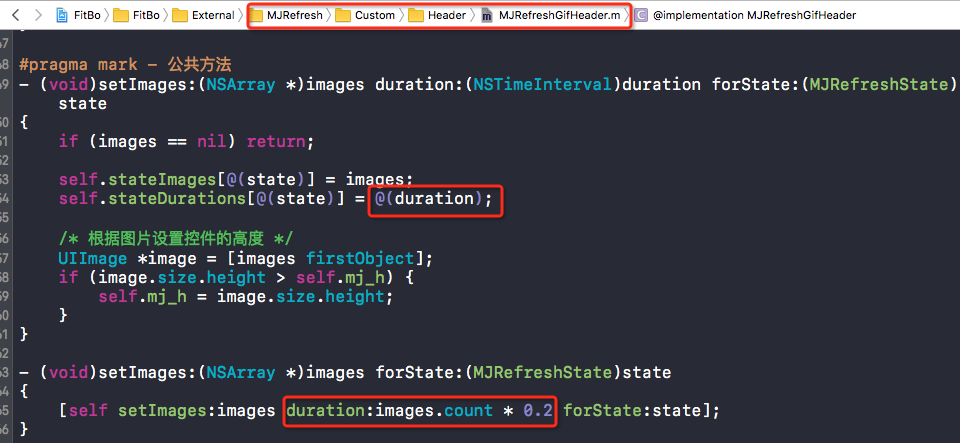
如果觉得动画频率过快或者过低,可以修改MJRefresh以下位置。

使用以下方法还可以修改显示文字
[header setTitle:@"下拉刷新" forState:MJRefreshStateIdle];[header setTitle:@"释放开始刷新哦~" forState:MJRefreshStatePulling];[header setTitle:@"正在快马加鞭地刷新着呢" forState:MJRefreshStateRefreshing];
其他控件的用法
UICollectionView 和UIScrollView的用法与UITableView的用法一致,只需将上面所说的tableView.mj_header 改成 collectionView.mj_header 和 scrollView.mj_header 即可。例如:
self.collectionView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakSelf loadNewData];}];self.scrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakSelf loadNewData];}];又因UIWebView 自带一个UIScrollView的属性,所以UIWebView也可以使用MJRefresh,用法如下:
self.webView.scrollView.mj_header = [MJRefreshNormalHeader headerWithRefreshingBlock:^{ //刷新时候,需要执行的代码。一般是请求最新数据,请求成功之后,刷新列表 [weakSelf loadNewData];}];以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持武林网。
新闻热点
疑难解答